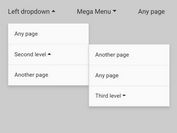
Creating An Accessible Mega Menu with jQuery and CSS3
| File Size: | 118 KB |
|---|---|
| Views Total: | 30629 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

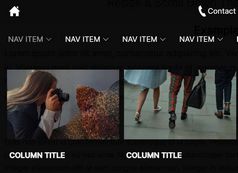
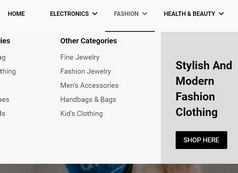
A jQuery navigation plugin for creating a keyboard and screen reader accessible mega menu on website which involves a lot of pages and/or products.
Basic Usage:
1. Include the latest version of jQuery library from google CDN.
<script src="/path/to/cdn/jquery.min.js"></script>
2. Include jQuery Accessible Mega Menu' script and stylesheet files in the page.
<link rel="stylesheet" href="css/megamenu.css"> <script src="js/jquery-accessibleMegaMenu.js"></script>
3. Create a mega menu following the Html structure:
<nav> <ul class="nav-menu"> <li class="nav-item"> <a href="#">jQuery</a> <div class="sub-nav"> <ul class="sub-nav-group"> <li><a href="#">jQuery 1</a></li> <li><a href="#">jQuery 2</a></li> <li>…</li> </ul> <ul class="sub-nav-group"> <li><a href="#">jQuery 3</a></li> <li><a href="#">jQuery 4</a></li> <li>…</li> </ul> <ul class="sub-nav-group"> <li><a href="#">jQuery 5</a></li> <li><a href="#">jQuery 6</a></li> <li>…</li> </ul> </div> </li> <li class="nav-item"> <a href="?tv">Zepto</a> <div class="sub-nav"> <ul class="sub-nav-group"> <li><a href="#">Zepto 1</a></li> <li><a href="#">Zepto 2</a></li> <li>…</li> </ul> <ul class="sub-nav-group"> <li><a href="#">Zepto 3</a></li> <li><a href="#">Zepto 4</a></li> <li>…</li> </ul> <ul class="sub-nav-group"> <li><a href="#">Zepto 5</a></li> <li><a href="#">Zepto 6</a></li> <li>…</li> </ul> </div> </li> </ul> </nav>
4. Initialize the mega menu with default options.
$(document).ready(function () {
$('.megamenu').accessibleMegaMenu();
});
5. All the settings.
$('.megamenu').accessibleMegaMenu({
// unique ID's are required to indicate aria-owns, aria-controls and aria-labelledby
uuidPrefix: "accessible-megamenu",
// default css class used to define the megamenu styling
menuClass: "accessible-megamenu",
// default css class for a top-level navigation item in the megamenu
topNavItemClass: "accessible-megamenu-top-nav-item",
// default css class for a megamenu panel
panelClass: "accessible-megamenu-panel",
// default css class for a group of items within a megamenu panel
panelGroupClass: "accessible-megamenu-panel-group",
// default css class for the hover state
hoverClass: "hover",
// default css class for the focus state
focusClass: "focus",
// default css class for the open state});
openClass: "open",
// default open delay when opening menu via mouseover
openDelay: 0,
// default open delay when opening menu via mouseover
closeDelay: 250
});
Changelog:
2022-04-26
- fix column layout within example after
- fix ArrowUp navigation between open panels
2022-04-23
- Bugfix
2018-05-12
- Add openOnMouseover setting, and toggleButtonClass for responsive layout
2017-07-29
- remove non-js text outside of code comment
2017-07-28
- Added closeDelay option instead of hardcoded value
2017-03-25
- Add an optional delay when hovering over the menu
- Fix CSS styling of top nav items
2015-05-21
- Don't block clicks on elements inside the toggle
2014-08-28
- If a navigation item has focus on page load, trigger the focusin event on the focused element so that it will expand the menu panel rather than navigate to the underlying url.
2014-04-03
- Fixed: Correct behavior of alphanumeric search
2014-03-07
- Fixed: Two mouse clicks required for top level menu in Firefox, IE, Opera.
2014-01-22
- bugs fixed.
This awesome jQuery plugin is developed by adobe-accessibility. For more Advanced Usages, please check the demo page or visit the official website.