jQuery Side Menu For Fullpage Scrolling Website - mln_full.js
| File Size: | 7.74 KB |
|---|---|
| Views Total: | 2567 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

mln_full.js is a jQuery plugin to generate a vertical side navigation for your one page scrolling website that allows the user to quickly switch between sectioned pages and auto updates styles on manual scroll.
How to use it:
1. Add the page sections to your html document as this:
<section class="mln_sec mln_sec_1"> Section 1 </section> <section class="mln_sec mln_sec_2"> Section 2 </section> <section class="mln_sec mln_sec_3"> Section 3 </section> ...
2. Add jQuery library and the jQuery mln_full.js script to the document.
<script src="//code.jquery.com/jquery.min.js"></script> <script src="mln_full.js"></script>
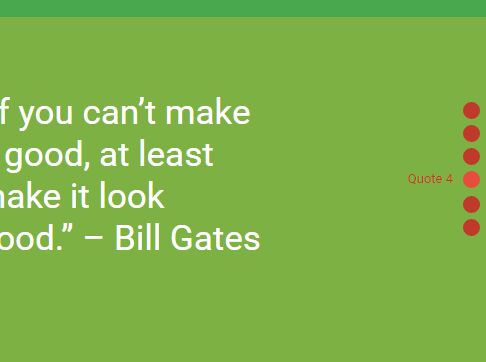
3. Call the plugin to generate a vertical navigation that stays on the left hand side of the document.
$('body').mln_full({
'target' : '.mln_sec',
'color' : '#455a64',
'hover' : '#607d8b',
'full' : true,
'itens' : ['Quote 1', 'Quote 2', 'Quote 3']
});
This awesome jQuery plugin is developed by Rafaelmln89. For more Advanced Usages, please check the demo page or visit the official website.