Simple Sidebar Navigation Template For Bootstrap 5/4
| File Size: | 67.3 KB |
|---|---|
| Views Total: | 13341 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

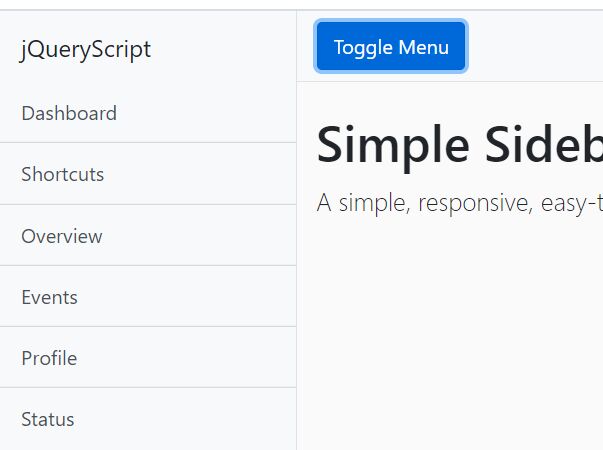
A simple, responsive, easy-to-config, mobile-friendly sidebar navigation (also known as off-canvas nav, push menu) template built with Bootstrap framework and jQuery (Bootstrap 4 version) and Vanilla JavaScript (Bootstrap 5 version).
Especially useful for dashboards, documentation pages, and any content-driven sites where you want to have a sticky sidebar navigation menu.
How to use it:
1. Install the package and run build.
# NPM $ npm i startbootstrap-simple-sidebar $ npm run build
2. Import the bundled CSS into your document.
<link href="dist/css/styles.css" rel="stylesheet" />
// or import the scss @import "startbootstrap-simple-sidebar-master/src/scss/styles.scss";
3. The HTML template for the sidebar navigation. Make sure to keep all page content within the #page-content-wrapper. The top navbar is optional, and just for demonstration. Just create an element with the #sidebarToggle ID which will toggle the menu when clicked.
<!-- Bootstrap 5 -->
<div class="d-flex" id="wrapper">
<!-- Sidebar-->
<div class="border-end bg-white" id="sidebar-wrapper">
<div class="sidebar-heading border-bottom bg-light">Start Bootstrap</div>
<div class="list-group list-group-flush">
<a class="list-group-item list-group-item-action list-group-item-light p-3" href="#!">Dashboard</a>
<a class="list-group-item list-group-item-action list-group-item-light p-3" href="#!">Shortcuts</a>
<a class="list-group-item list-group-item-action list-group-item-light p-3" href="#!">Overview</a>
<a class="list-group-item list-group-item-action list-group-item-light p-3" href="#!">Events</a>
<a class="list-group-item list-group-item-action list-group-item-light p-3" href="#!">Profile</a>
<a class="list-group-item list-group-item-action list-group-item-light p-3" href="#!">Status</a>
</div>
</div>
<!-- Page content wrapper-->
<div id="page-content-wrapper">
<!-- Top navigation-->
<nav class="navbar navbar-expand-lg navbar-light bg-light border-bottom">
<div class="container-fluid">
<button class="btn btn-primary" id="sidebarToggle">Toggle Menu</button>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation"><span class="navbar-toggler-icon"></span></button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav ms-auto mt-2 mt-lg-0">
<li class="nav-item active"><a class="nav-link" href="#!">Home</a></li>
<li class="nav-item"><a class="nav-link" href="#!">Link</a></li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" id="navbarDropdown" href="#" role="button" data-bs-toggle="dropdown" aria-haspopup="true" aria-expanded="false">Dropdown</a>
<div class="dropdown-menu dropdown-menu-end" aria-labelledby="navbarDropdown">
<a class="dropdown-item" href="#!">Action</a>
<a class="dropdown-item" href="#!">Another action</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#!">Something else here</a>
</div>
</li>
</ul>
</div>
</div>
</nav>
<!-- Page content-->
<div class="container-fluid">
<h1 class="mt-4">Simple Sidebar</h1>
<p>The starting state of the menu will appear collapsed on smaller screens, and will appear non-collapsed on larger screens. When toggled using the button below, the menu will change.</p>
<p>
Make sure to keep all page content within the
<code>#page-content-wrapper</code>
. The top navbar is optional, and just for demonstration. Just create an element with the
<code>#sidebarToggle</code>
ID which will toggle the menu when clicked.
</p>
</div>
</div>
</div>
<!-- Bootstrap 4 -->
<div class="d-flex" id="wrapper">
<!-- Sidebar-->
<div class="bg-light border-right" id="sidebar-wrapper">
<div class="sidebar-heading">Start Bootstrap</div>
<div class="list-group list-group-flush">
<a class="list-group-item list-group-item-action bg-light" href="#!">Dashboard</a>
<a class="list-group-item list-group-item-action bg-light" href="#!">Shortcuts</a>
<a class="list-group-item list-group-item-action bg-light" href="#!">Overview</a>
<a class="list-group-item list-group-item-action bg-light" href="#!">Events</a>
<a class="list-group-item list-group-item-action bg-light" href="#!">Profile</a>
<a class="list-group-item list-group-item-action bg-light" href="#!">Status</a>
</div>
</div>
<!-- Page Content-->
<div id="page-content-wrapper">
<nav class="navbar navbar-expand-lg navbar-light bg-light border-bottom">
<button class="btn btn-primary" id="sidebarToggle">Toggle Menu</button>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation"><span class="navbar-toggler-icon"></span></button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav ml-auto mt-2 mt-lg-0">
<li class="nav-item active">
<a class="nav-link" href="#!">
Home
<span class="sr-only">(current)</span>
</a>
</li>
<li class="nav-item"><a class="nav-link" href="#!">Link</a></li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" id="navbarDropdown" href="#!" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">Dropdown</a>
<div class="dropdown-menu dropdown-menu-right" aria-labelledby="navbarDropdown">
<a class="dropdown-item" href="#!">Action</a>
<a class="dropdown-item" href="#!">Another action</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#!">Something else here</a>
</div>
</li>
</ul>
</div>
</nav>
<div class="container-fluid">
<h1 class="mt-4">Simple Sidebar</h1>
<p>The starting state of the menu will appear collapsed on smaller screens, and will appear non-collapsed on larger screens. When toggled using the button below, the menu will change.</p>
<p>
Make sure to keep all page content within the
<code>#page-content-wrapper</code>
. The top navbar is optional, and just for demonstration. Just create an element with the
<code>#menu-toggle</code>
ID which will toggle the menu when clicked.
</p>
</div>
</div>
</div>
4. The main JavaScript to enable the sidebar navigation. The starting state of the menu will appear collapsed on smaller screens, and will appear non-collapsed on larger screens. When toggled using the button below, the menu will change.
// Bootstrap 5
window.addEventListener('DOMContentLoaded', event => {
// Toggle the side navigation
const sidebarToggle = document.body.querySelector('#sidebarToggle');
if (sidebarToggle) {
// Uncomment Below to persist sidebar toggle between refreshes
// if (localStorage.getItem('sb|sidebar-toggle') === 'true') {
// document.body.classList.toggle('sb-sidenav-toggled');
// }
sidebarToggle.addEventListener('click', event => {
event.preventDefault();
document.body.classList.toggle('sb-sidenav-toggled');
localStorage.setItem('sb|sidebar-toggle', document.body.classList.contains('sb-sidenav-toggled'));
});
}
});
// Bootstrap 4 (Requires jQuery)
$("#sidebarToggle").click(function (e) {
e.preventDefault();
$("#wrapper").toggleClass("toggled");
});
Changelog:
v6.0.5 (2022-03-24)
- Update
This awesome jQuery plugin is developed by StartBootstrap. For more Advanced Usages, please check the demo page or visit the official website.











