Responsive Dashboard Sidebar Menu Templates - DashNav
| File Size: | 2.61 MB |
|---|---|
| Views Total: | 14584 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

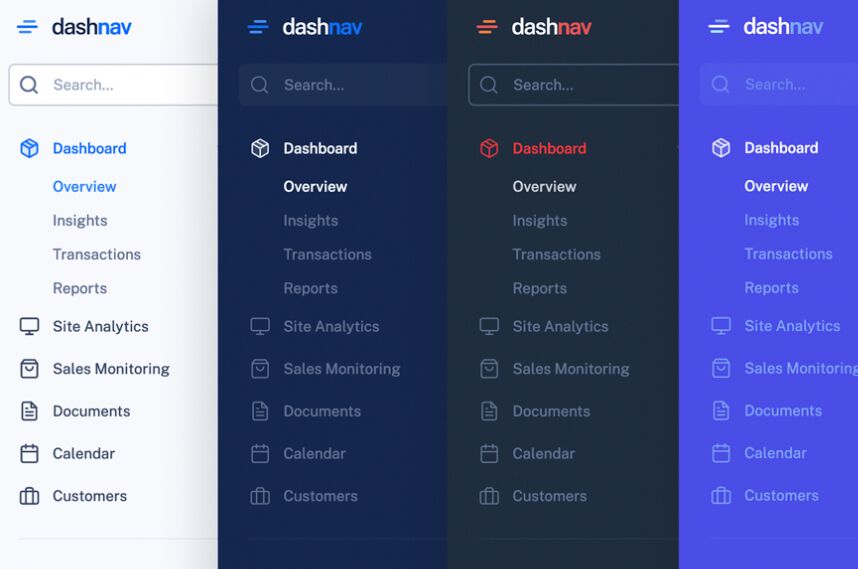
DashNav is a set of responsive, mobile-friendly, multi-level sidebar navigation templates designed for dashboards & admin panels.
Features:
- Based on jQuery and Bootstrap 5.
- Custom scrollbar based on jQuery Perfect Scrollbar.
- Dark & Light themes.
- Compact & Full views.
- Auto collapses the sidebar into an off-canvas menu on mobile.
How to use it:
1. Load the necessary resources in the document.
<!-- Remix Icons --> <link href="lib/remixicon/fonts/remixicon.css" rel="stylesheet"> <!-- Template CSS --> <link rel="stylesheet" href="assets/css/style.min.css"> <!-- jQuery --> <script src="lib/jquery/jquery.min.js"></script> <!-- Boiotstrap --> <script src="lib/bootstrap/js/bootstrap.bundle.min.js"></script> <!-- Feather Icons --> <script src="lib/feathericons/feather.min.js"></script> <!-- perfect-scrollbar plugin --> <script src="lib/perfect-scrollbar/perfect-scrollbar.min.js"></script>
2. Code the HTML for the dashboard sidebar navigation.
<div class="sidebar">
<div class="sidebar-header">
<a href="#" class="sidebar-logo"><span></span></a>
<a href="#" class="sidebar-logo-text">dash<span>nav</span></a>
</div><!-- sidebar-header -->
<div class="sidebar-search">
<div class="search-body">
<i data-feather="search"></i>
<input type="text" class="form-control" placeholder="Search...">
</div><!-- search-body -->
</div><!-- sidebar-search -->
<div class="sidebar-body">
<nav class="nav-sidebar">
<a href="" class="nav-link active"><i data-feather="package"></i><span>Dashboard</span></a>
<a href="" class="nav-link"><i data-feather="monitor"></i><span>Site Analytics</span></a>
<a href="" class="nav-link"><i data-feather="shopping-bag"></i><span>Sales Monitoring</span></a>
<a href="" class="nav-link"><i data-feather="file-text"></i><span>Documents</span></a>
<a href="" class="nav-link"><i data-feather="calendar"></i><span>Calendar</span></a>
<a href="" class="nav-link"><i data-feather="briefcase"></i><span>Customers</span></a>
</nav>
<hr>
<nav class="nav-sidebar">
<a href="" class="nav-link"><i data-feather="users"></i><span>Manage Accounts</span></a>
<a href="" class="nav-link"><i data-feather="package"></i><span>Resources</span></a>
<a href="" class="nav-link"><i data-feather="file-text"></i><span>Documents</span></a>
</nav>
<hr>
<nav class="nav-sidebar">
<a href="" class="nav-link"><i data-feather="activity"></i><span>Activity Logs</span></a>
<a href="" class="nav-link"><i data-feather="settings"></i><span>Preferences</span></a>
<a href="" class="nav-link"><i data-feather="help-circle"></i><span>Help & Support</span></a>
<a href="" class="nav-link"><i data-feather="edit-3"></i><span>Give Feedback</span></a>
</nav>
</div><!-- sidebar-body -->
<div class="sidebar-footer">
<a href="" class="avatar online"><span class="avatar-initial">s</span></a>
<div class="avatar-body">
<div class="d-flex align-items-center justify-content-between">
<h6>Samantha Doe</h6>
<a href="" class="footer-menu"><i class="ri-settings-4-line"></i></a>
</div>
<span>Superuser/Administrator</span>
</div><!-- avatar-body -->
</div><!-- sidebar-footer -->
</div>
<div class="content">
<div class="content-header">
<a id="contentMenu" href="#" class="content-menu d-none d-lg-flex"><i data-feather="menu"></i></a>
<a id="mobileMenu" href="#" class="content-menu d-lg-none"><i data-feather="menu"></i></a>
</div>
<div class="content-body">
Site Content Here
</div><!-- content-body -->
</div>
3. The main script to activate the sidebar navigation.
$(function(){
'use script'
feather.replace();
const sb = new PerfectScrollbar('.sidebar-body', {
suppressScrollX: true
});
$('.sidebar').on('mouseenter mouseleave', function(e) {
var isHover = (e.type === 'mouseenter')? true : false;
if($('.sidebar').hasClass('minimized')) {
if(isHover) {
setTimeout(function(){
$('.sidebar').addClass('expand');
sb.update();
}, 300);
} else {
$('.sidebar').removeClass('expand');
$('.sidebar-body').scrollTop(0);
sb.update();
}
}
});
$('.search-body .form-control').on('focusin focusout', function(e){
$(this).parent().removeClass('onhover');
if(e.type === 'focusin') {
$(this).parent().addClass('onfocus');
} else {
$(this).parent().removeClass('onfocus');
}
});
$('.search-body').on('mouseover mouseleave', function(e){
if(!$(this).hasClass('onfocus')) {
$(this).toggleClass('onhover', e.type === 'mouseover');
}
});
// single level menu
$('.nav-sidebar > .nav-link').on('click', function(e){
e.preventDefault();
// remove active siblings
$(this).addClass('active').siblings().removeClass('active');
// remove active siblings from other nav
var ss = $(this).closest('.nav-sidebar').siblings('.nav-sidebar');
var sg = $(this).closest('.nav-group').siblings('.nav-group');
ss.find('.active').removeClass('active');
ss.find('.show').removeClass('show');
sg.find('.active').removeClass('active');
sg.find('.show').removeClass('show');
});
// two level menu
$('.nav-sidebar .nav-item').on('click', '.nav-link', function(e){
e.preventDefault();
if($(this).hasClass('with-sub')) {
$(this).parent().toggleClass('show');
$(this).parent().siblings().removeClass('show');
} else {
$(this).parent().addClass('active').siblings().removeClass('active');
$(this).parent().siblings().find('.sub-link').removeClass('active');
}
var ss = $(this).closest('.nav-sidebar').siblings('.nav-sidebar');
var sg = $(this).closest('.nav-group').siblings('.nav-group');
ss.find('.active').removeClass('active');
ss.find('.show').removeClass('show');
sg.find('.active').removeClass('active');
sg.find('.show').removeClass('show');
sb.update();
});
$('.nav-sub').on('click', '.sub-link', function(e){
e.preventDefault();
$(this).addClass('active').siblings().removeClass('active');
$(this).closest('.nav-item').addClass('active').siblings().removeClass('active');
$(this).closest('.nav-item').siblings().find('.sub-link').removeClass('active');
$(this).closest('.nav-sidebar').siblings().find('.active').removeClass('active');
$(this).closest('.nav-group').siblings().find('.active').removeClass('active');
});
$('.nav-group-label').on('click', function(){
$(this).closest('.nav-group').toggleClass('show');
$(this).closest('.nav-group').siblings().removeClass('show');
sb.update();
});
// content menu
$('#contentMenu').on('click', function(e){
e.preventDefault();
$('.sidebar').toggleClass('minimized');
$('.sidebar-body').scrollTop(0);
sb.update();
});
});
Changelog:
2024-03-12
- Updated demos
This awesome jQuery plugin is developed by themepixels. For more Advanced Usages, please check the demo page or visit the official website.











