Fixed In-page Navigation With ScrollSpy - jQuery Right-Nav
| File Size: | 21.1 KB |
|---|---|
| Views Total: | 960 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

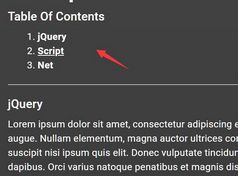
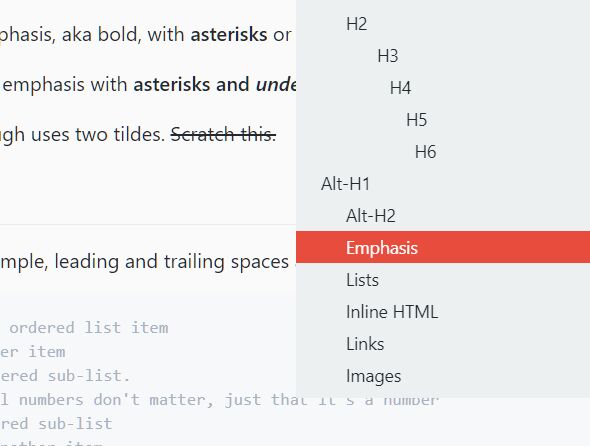
The Right-Nav jQuery plugin automatically generates a floating in-page navigation panel containing internal links generated from heading elements within the document.
The goal of the plugin is to provide a user- and SEO-friendly in-page navigation experience (aka: table of contents) by combining the Affix and ScrollSpy functionalities.
How It Works:
- Search through all heading elements within the document.
- Add unique IDs to heading elements.
- Generates anchor links pointing to the heading elements.
- Add an 'Active' class to the current menu item when you scrolled to the related content.
How to use it:
1. Create an empty unordered list to place the in-page navigation.
<ul class="right-nav" id="right-nav-box"> </ul>
2. Load the main JavaScript file right-nav.js after jQuery.
<script src="//code.jquery.com/jquery.min.js></script> <script src="js/right-nav.js"></script>
3. The example CSS styles for the in-page navigation.
.right-nav::-webkit-scrollbar {
width:6px;
height:6px;
}
.right-nav::-webkit-scrollbar-track {
border-radius:3px;
background:rgba(0,0,0,0.06);
-webkit-box-shadow:inset 0 0 5px rgba(0,0,0,0.08);
}
.right-nav::-webkit-scrollbar-thumb {
border-radius:3px;
background:rgba(0,0,0,0.12);
-webkit-box-shadow:inset 0 0 10px rgba(0,0,0,0.2);
}
.right-nav {
padding:10px 0 0 0;
position:fixed;
right:0;
font-size:12px;
display:none;
background-color:#eee;
overflow:auto;
max-height:650px;
}
.right-nav .item {
margin:0;
padding:0;
font-size:14px;
line-height:1.3;
list-style:none;
}
.right-nav .item a {
display:block;
position:relative;
padding:4px 0 4px 0;
white-space:nowrap;
overflow:hidden;
text-overflow:ellipsis;
color:inherit;
}
.right-nav .active {
color:#007fff;
background-color:#fff;
transition:all ease 0.2s;
}
This awesome jQuery plugin is developed by LiuLiuniuniu. For more Advanced Usages, please check the demo page or visit the official website.