Smart Sticky Header Hamburger Navigation Plugin - jQuery mhead
| File Size: | 92.9 KB |
|---|---|
| Views Total: | 16277 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

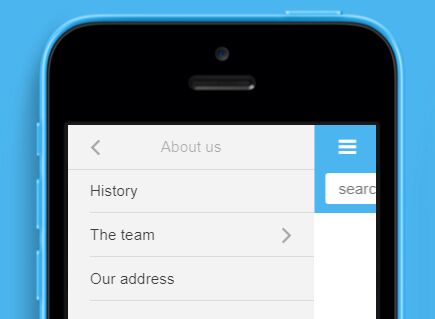
mhead is a jQuery plugin used to create a sticky header hamburger navigation for your web application that auto shows/hides as you scroll/swipe the page down or up.
Liccensed under the CC-BY-4.0 license.
How to use it:
1. The plugin depends on jQuery library and jQuery mmenu plugin.
<script src="/path/to/jquery.js"></script> <link rel="stylesheet" href="/path/to/jquery.mmenu.all.css"> <script src="/path/to/jquery.mmenu.all.js"></script>
2. Load the mhead plugin's JS and CSS files in the document.
<link rel="stylesheet" href="jquery.mhead.css"> <script src="jquery.mhead.js"></script>
3. Load the latest Font Awesome for the navigation icons.
<link rel="stylesheet" href="/path/to/font-awesome.min.css">
4. Create the header navigation bar with the following CSS classes:
- .mh-head: required
- .mh-size-2/3: enlarges the header nav two or three times
- .mh-align-left/right: aligns the text or logo to the left or right.
- .mh-btns-left/right: aligns the toggle button to the left or right.
- .mh-btns-2/3-left/right: enlarges the toggle button two or three times
- .mh-hamburger: transforms the toggle button into a hamburger button
- .mh-text: header text
- .mh-list: scrollable list
- .mh-form: search field
- .mh-logo: site logo
- .mh-image: background image
<div class="mh-head Sticky" id="example">
<span class="mh-btns-left">
<a class="fa fa-bars" href="#menu"></a>
</span>
<span class="mh-text">demo</span>
</div>
5. Inert your own menu items to the navigation.
<nav id="menu">
<ul>
<li><a href="#">Home</a></li>
<li><span>About us</span>
<ul>
<li><a href="#">History</a></li>
<li><span>The team</span>
<ul>
<li><a href="#">Management</a></li>
<li><a href="#">Sales</a></li>
<li><a href="#">Development</a></li>
</ul>
</li>
<li><a href="#">Our address</a></li>
</ul>
</li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
6. Initialize the plugin with default settings and we're done.
// create a menu
$('#menu').mmenu();
// fire the plugin
$('.mh-head').mhead();
7. All default settings to customize the header navigation.
$('.mh-head').mhead({
scroll: {
// amount of pixels to scroll down before hiding the header nav
hide: 0,
// amount of pixels to scroll down before showing the header nav
show: 0,
// minimum amount of pixels to scroll per scroll-event before showing or hiding the header nav
tolerance: 4
},
hamburger: {
// query selector for the menu that should be opened when clicking the hamburger icon
// if omitted, the plugin will use the anchor href attribute or target the first mmenu menu that it finds
menu: null,
// animation type
animation: "collapse"
}
});
Changelog:
2021-06-22
- v2.1.1
2020-08-18
- v2.1.0
2018-06-13
- v1.0.2
This awesome jQuery plugin is developed by FrDH. For more Advanced Usages, please check the demo page or visit the official website.