Floating Table Of Contents Plugin - jQuery FooNav.js
| File Size: | 110 KB |
|---|---|
| Views Total: | 1616 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

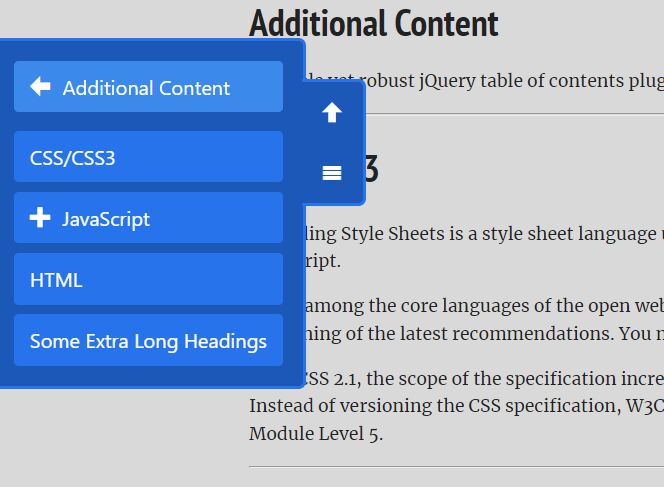
FooNav.js is a simple yet robust jQuery table of contents plugin that automatically generates a floating, drawer-style, in-page navigation menu from headings (or any other elements) within the document.
Features:
- Drawer-style toggle-able navigation box.
- Supports a hierarchical nav structure just like a drilldown menu.
- Allows you to ignore elements.
- Supports deeplinking.
- 6 position options.
- 14 built-in professional-looking themes.
- Fade or Slide transitions.
- Smooth scrolling is supported as well.
- Displays a Scroll To Top button when you scroll down the page.
- And more...
How to use it:
1. To get started, load the FooNav.js plugin's files in the document.
<link href="/path/to/dist/foonav.min.css" rel="stylesheet" /> <script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/dist/foonav.min.js"></script>
2. Initialize the plugin and determine in which container the plugin looks for heading elements. Default: 'body'.
// basic
FooNav.init({
items: '#myArticle',
});
// advanced
FooNav.init({
items: {
container: '#myArticle',
selector: '.h1,.h2,.ch3',
exclude: '.ignore-class'
}
});
3. Set the position of the table of contents drawer. Default: 'fon-top-right'.
- fon-top-left
- fon-top-right
- fon-left-center
- fon-bottom-left
- fon-bottom-right
- fon-bottom-center
FooNav.init({
position: 'fon-bottom-right',
});
4. Change the theme of the table of contents drawer. Default: 'fon-light'.
- fon-light
- fon-dark
- fon-blue
- fon-green
- fon-flat-ui-amethyst
- fon-flat-ui-asbestos
- .fon-flat-ui-asphalt
FooNav.init({
theme: 'fon-dark',
});
5. Full plugin options.
FooNav.init({
/** @type {(string|HTMLElement|Array|jQuery)} - A DOM element, array of elements, HTML string, or jQuery object to insert after the generated menu. */
after: null,
/** @type {(string|HTMLElement|Array|jQuery)} - A DOM element, array of elements, HTML string, or jQuery object to insert before the generated menu. */
before: null,
/**
* A PlainObject containing any additional buttons to create, these can be either just the href or
* an object of attributes, events, and methods to call on the newly-created button.
* The name used must match an icon defined in the icons object.
* @example <caption>A string</caption>
* buttons: {
* [name]: [string]
* }
* @example <caption>An object of attributes, events, and methods.</caption>
* buttons: {
* [name]: [object]
* }
* @see {@link http://api.jquery.com/jQuery/#jQuery-html-attributes|jQueryAPI} for more information on the html attributes object.
*/
buttons: null,
/** CSS class names to add to the navigation element. */
classes: null,
/** Whether or not to enable deeplinking.
* If set to true and the selected menu item corresponds to an anchor in the page the hash will be updated.
*/
deeplinking: false,
/** Icon classes */
icons: {
back: { family: 'fon-icon', icon: 'fon-icon-back' },
expand: { family: 'fon-icon', icon: 'fon-icon-expand' },
home: { family: 'fon-icon', icon: 'fon-icon-home' },
menu: { family: 'fon-icon', icon: 'fon-icon-menu' },
top: { family: 'fon-icon', icon: 'fon-icon-top' }
},
/**
* Items can be either a PlainObject defining the container, item and exclude selectors, just the container selector or an array of items.
* @example <caption>Example PlainObject</caption>
* items: {
* container: [string],
* exclude: [string],
* selector: [string]
* }
* @example <caption>Example string</caption>
* items: [string]
* @example <caption>Example item array</caption>
* items: [{
* href: [string],
* text: [string],
* children: [array]
* }]
*/
items: 'body',
/** The class name of the position for the navigation element. */
position: 'fon-top-right',
/** The class name of the theme for the navigation element. */
theme: 'fon-light',
/** A string to display above the root menu items. This is replaced by the back button text on child menus. */
title: null,
/** Whether or not to display the 'To Top' button. */
top: true,
/** A string specifying the type of transition to use on the menu.
* Possible values are 'slide' and 'fade'
*/
transition: 'slide',
/** The distance the scroll bars must travel before displaying the navigation element. */
scroll: 0,
/** The speed the navigation element is shown/hidden and the speed the menus are transitioned between. */
speed: 200,
smart: {
/** Whether or not to enable the smart options. This disables all smart options if set to false. */
enable: true,
/** Whether or not to track anchors in the page.
* If set to true the menu will automatically find the item corresponding to the current visible anchor.
*/
anchors: true,
/** @Whether or not to close the menu when losing focus.
* If set to true when a user clicks anywhere on the page that is not within a navigation element, this instance will close.
*/
close: true,
/** Whether or not to auto open the navigation element on page load.
* If set to true and the page is scrolled past the scroll option value and a tracked anchor is visible the navigation element will be displayed.
*/
open: false,
/** Whether or not to remember menu position on toggle.
* If set to true the menu will remember it's current position while being toggled. If set to false when the menu is displayed or redisplayed it is reset to the root.
*/
remember: true,
/** Whether or not to enable smart scrolling.
* If set to true and a user clicks on an anchored item the page will smoothly scroll to the anchor from it's current position.
*/
scroll: true,
/** Whether or not to parse the current url for a hash value.
* If a hash is found and it matches an item the menu is set to display that item.
*/
url: true,
}
});
6. API methods.
FooNav.init({
// options here
}).ready(function(fnav){
fnav.toggle();
fnav.destroy();
fnav.reinit({
// options here
});
});
This awesome jQuery plugin is developed by fooplugins. For more Advanced Usages, please check the demo page or visit the official website.