Keyboard Accessible Dropdown Menu Plugin - jQuery tabNav
| File Size: | 3.98 KB |
|---|---|
| Views Total: | 1927 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

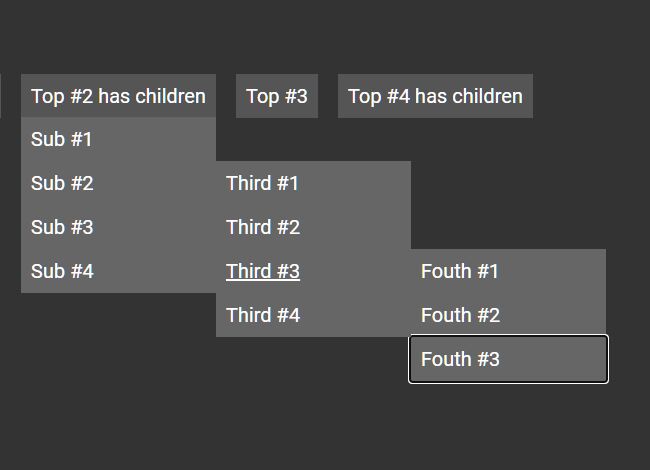
tabNav is a jQuery plugin to quickly generate a highly customizable, keyboard-accessible, multi-level dropdown menu from nested HTML lists.
Press Tab to navigate between menu items. Press Enter to goto the URL specified in the menu links.
How to use it:
1. Create nested HTML unordered lists for the multi-level dropdown menu.
<ul class="nav">
<li><a href="#">Top #1</a></li>
<li>
<a href="#">Top #2 has children</a>
<ul class="sub-menu">
<li><a href="#">Sub #1</a></li>
<li>
<a href="#">Sub #2</a>
<ul class="sub-menu">
<li><a href="#">Third #1</a></li>
<li><a href="#">Third #2</a></li>
<li>
<a href="#">Third #3</a>
<ul class="sub-menu">
<li><a href="#">Fouth #1</a></li>
<li><a href="#">Fouth #2</a></li>
<li><a href="#">Fouth #3</a></li>
</ul>
</li>
<li><a href="#">Third #4</a></li>
</ul>
</li>
<li><a href="#">Sub #3</a></li>
<li><a href="#">Sub #4</a></li>
</ul>
</li>
<li><a href="#">Top #3</a></li>
<li>
<a href="#">Top #4 has children</a>
<ul class="sub-menu">
<li><a href="#">Sub #1</a></li>
<li><a href="#">Sub #2</a></li>
<li><a href="#">Sub #3</a></li>
<li>
<a href="#">Sub #4</a>
<ul class="sub-menu">
<li><a href="#">Third #1</a></li>
<li><a href="#">Third #2</a></li>
<li>
<a href="#">Third #3</a>
<ul class="sub-menu">
<li><a href="#">Fouth #1</a></li>
<li><a href="#">Fouth #2</a></li>
<li><a href="#">Fouth #3</a></li>
</ul>
</li>
<li><a href="#">Third #4</a></li>
</ul>
</li>
</ul>
</li>
</ul>
2. Load the main script jquery-tab-nav.js after loading the latest jQuery library.
<script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/jquery-tab-nav.js"></script>
3. Call the plugin on the top ul element and done.
$(function(){
$('.nav').tabNav();
});
4. The example CSS to style the dropdown menu.
ul {
list-style: none;
padding: 0;
margin: 0;
}
.nav > li {
float: left;
position: relative;
margin-right: 1rem;
}
.nav > li > a {
padding: .5rem;
background-color: #555;
}
.nav > li > .sub-menu {
display: none;
position: absolute;
width: 100%;
top: 140%;
left: 0;
}
.sub-menu > li {
position: relative;
}
.sub-menu > li > a {
display: block;
padding: .5rem;
background-color: #666;
}
.sub-menu li > .sub-menu {
display: none;
position: absolute;
left: 100%;
width: 100%;
top: 0;
}
.nav li.active > .sub-menu {
display: block;
}
5. Override the default CSS classes of the dropdown menu.
$('.nav').tabNav({
subMenuClass: 'sub-menu',
activeClass: 'active',
focusClass: 'has-focus'
});
This awesome jQuery plugin is developed by hughshen. For more Advanced Usages, please check the demo page or visit the official website.











