Animated SEO-friendly Dropdown Menu Plugin - jQuery Dropdown.js
| File Size: | 15.7 KB |
|---|---|
| Views Total: | 1025 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

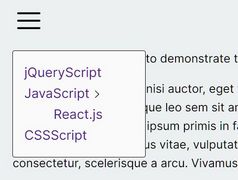
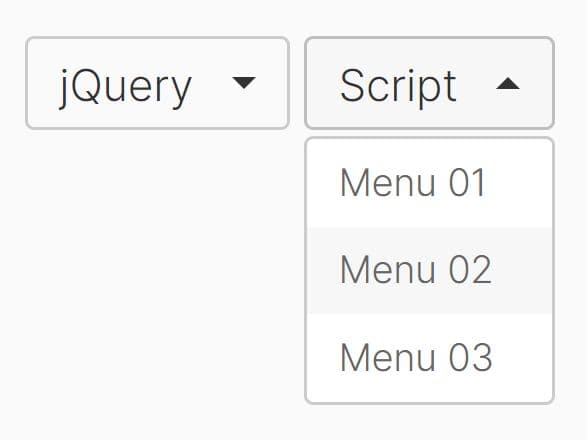
A lightweight jQuery plugin that converts unordered lists into a search engine optimized dropdown with fade/side animations. Ideal for creating SEO-friendly dropdown menus to improve site navigation and user experience.
How to use it:
1. Load the necessary JavaScript and CSS files in the document.
<link rel="stylesheet" href="/path/to/css/dropdown.css"> <script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/js/jquery.dropdown.js"></script>
2. Add your menu list together with a toggle button into the dropdown.
<div class="ui dropdown" data-id="default">
<a href="javascript:;" class="button" data-dropdown="button">
My Dropdown
</a>
<ul class="layer" data-dropdown="panel">
<li>
<a href="javascript:;">Menu 1</a>
</li>
<li>
<a href="javascript:;">Menu 2</a>
</li>
<li>
<a href="javascript:;">Menu 3</a>
</li>
...
</ul>
</div>
3. Initialize the plugin to generate a default dropdown.
$(function(){
$('[data-id=default]').dropdown();
});
4. Enable slide or fade animation on the dropdown.
$(function(){
$('[data-id=default]').dropdown({
// or 'fade'
animate: 'slide',
// animation speed in ms
animateSpeed: 250,
});
});
This awesome jQuery plugin is developed by Jangharyeon. For more Advanced Usages, please check the demo page or visit the official website.