Sliding Side Menu/Panel with jQuery and Bootstrap - BootSideMenu
| File Size: | 109 KB |
|---|---|
| Views Total: | 223335 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

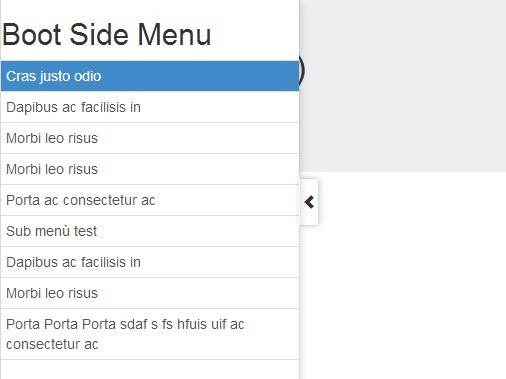
A simple lightweight javascript plugin used to create side menus/panels that smoothly slide out from the edge of your screen when toggled, built with jQuery and Bootstrap 3.
View more:
How to use it:
1. Load the Bootstrap's stylesheet and BootSideMenu.css in the head section of the web page.
<link rel="stylesheet" href="/path/to/cdn/bootstrap.min.css"> <link rel="stylesheet" href="/path/to/css/BootSideMenu.css">
2. Load the jQuery library, Bootstrap's script and BootSideMenu.js at the bottom of the web page.
<script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/cdn/bootstrap.min.js"></script> <script src="js/BootSideMenu.js"></script>
3. Create the Html for the side menu.
<!--Test -->
<div id="test">
<div class="user">
<img src="../img/avatar.png" alt="Esempio" class="img-thumbnail"><br>
<a href="http://www.lombardoandrea.com" target="_blank" class="navbar-link">Andrea Lombardo</a>
</div>
<div class="list-group">
<a href="#item-1" class="list-group-item" data-toggle="collapse">Item 1</a>
<div class="list-group collapse" id="item-1">
<a href="#" class="list-group-item">Item 1 di 1</a>
<a href="#" class="list-group-item">Item 2 di 1</a>
<a href="#item-1-1" class="list-group-item" data-toggle="collapse">Item 3 di 1</a>
<div class="list-group collapse" id="item-1-1">
<a href="#" class="list-group-item">Item 1 di 1.3</a>
<a href="#" class="list-group-item">Item 2 di 1.3</a>
<a href="#" class="list-group-item">Item 3 di 1.3</a>
</div>
</div>
<a href="#item-2" class="list-group-item" data-toggle="collapse">Item 2</a>
<div class="list-group collapse" id="item-2">
<a href="#" class="list-group-item">Item 1 di 2</a>
<a href="#" class="list-group-item">Item 2 di 2</a>
<a href="#" class="list-group-item">Item 3 di 2</a>
</div>
<a href="#item-3" class="list-group-item" data-toggle="collapse">Item 3</a>
<div class="list-group collapse" id="item-3">
<a href="#" class="list-group-item">Item 1 di 3</a>
<a href="#" class="list-group-item">Item 2 di 3</a>
<a href="#item-3-1" class="list-group-item" data-toggle="collapse">Item 3 di 3</a>
<div class="list-group collapse" id="item-3-1">
<a href="#" class="list-group-item">Item 1 di 3.3</a>
<a href="#" class="list-group-item">Item 2 di 3.3</a>
<a href="#" class="list-group-item">Item 3 di 3.3</a>
</div>
</div>
<a href="#item-4" class="list-group-item" data-toggle="collapse">Item 4</a>
<div class="list-group collapse" id="item-4">
<a href="#" class="list-group-item">Item 1 di 4</a>
<a href="#" class="list-group-item">Item 2 di 4</a>
<a href="#" class="list-group-item">Item 3 di 4</a>
</div>
</div>
</div>
<!--/Test -->
4. Call the plugin on the parent element and set the option to create a side menu that will slide out from the left hand side of your screen.
$('#test').BootSideMenu();
5. Default options.
$('#demo').BootSideMenu({
// 'left' or 'right'
side: "left",
// animation speed
duration: 500,
// restore last menu status on page refresh
remember: true,
// auto close
autoClose: false,
// push the whole page
pushBody: true,
// close on click
closeOnClick: true,
// width
width: "15%",
// icons
icons: {
left: 'glyphicon glyphicon-chevron-left',
right: 'glyphicon glyphicon-chevron-right',
down: 'glyphicon glyphicon-chevron-down'
},
// 'dracula', 'darkblue', 'zenburn', 'pinklady', 'somebook'
theme: '',
});
6. Callback functions.
$('#demo').BootSideMenu({
onTogglerClick: function () {
//code to be executed when the toggler arrow was clicked
},
onBeforeOpen: function () {
//code to be executed before menu open
},
onBeforeClose: function () {
//code to be executed before menu close
},
onOpen: function () {
//code to be executed after menu open
},
onClose: function () {
//code to be executed after menu close
},
onStartup: function () {
//code to be executed when the plugin is called
}
});
7. API methods.
// open
$('#test').BootSideMenu().open();
// close
$('#test').BootSideMenu().close();
// toggle
$('#test').BootSideMenu().toggle();
Changelogs:
2018-11-07
- Added methods for remote control
2017-12-29
- Added methods for remote control
2017-12-21
- Added more themes.
2017-12-18
- A lot of changes
2017-06-10
- clean up.
2016-11-21
- Completely rewrite.
2016-05-12
- Support side panels with relative (percentage) width
2015-06-04
- IE9 Fix
This awesome jQuery plugin is developed by AndreaLombardo. For more Advanced Usages, please check the demo page or visit the official website.











