Responsive Bootstrap 5/4 Navbar with Multi-level Dropdowns - BootBavbar
| File Size: | 7.38 KB |
|---|---|
| Views Total: | 80007 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

The jQuery BootBavbar extends the native Bootstrap 5 and Bootstrap 4 navbar into a responsive multi-level dropdown menu with multi-device support and CSS3 animations.
See also:
- Responsive Multi-level Navigation For Bootstrap 4 - k-responsive-menu
- jQuery Plugin For Multi-level Bootstrap 4 Navbar
- Multilevel Dropdown Menu Plugin For Bootstrap - Dropdown On Hover
- jQuery Plugin For Multilevel Bootstrap Dropdown Navigation
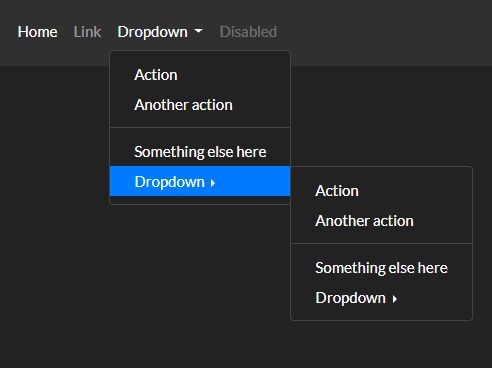
See It In Action:
How to use it:
1. If you're running the plugin in Bootstrap 4 project, load the Animate.css to animate the dropdown menus on hover.
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/animate.css/3.7.0/animate.min.css">
2. Include the jQuery BootBavbar plugin's files on your Bootstrap page.
<link rel="stylesheet" href="css/bootnavbar.css"> <script src="js/bootnavbar.js" ></script>
3. Add sub dropdowns to the navbar using nested HTML lists as follows.
<nav class="navbar navbar-expand-lg navbar-light bg-light" id="main_navbar">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent"
aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-toggle="dropdown"
aria-haspopup="true" aria-expanded="false">
Dropdown
</a>
<ul class="dropdown-menu" aria-labelledby="navbarDropdown">
<li><a class="dropdown-item" href="#">Action</a></li>
<li><a class="dropdown-item" href="#">Another action</a></li>
<div class="dropdown-divider"></div>
<li></li><a class="dropdown-item" href="#">Something else here</a></li>
<li class="nav-item dropdown">
<a class="dropdown-item dropdown-toggle" href="#" id="navbarDropdown1" role="button" data-toggle="dropdown"
aria-haspopup="true" aria-expanded="false">
Dropdown
</a>
<ul class="dropdown-menu" aria-labelledby="navbarDropdown1">
<li><a class="dropdown-item" href="#">Action</a></li>
<li><a class="dropdown-item" href="#">Another action</a></li>
<div class="dropdown-divider"></div>
<li></li><a class="dropdown-item" href="#">Something else here</a></li>
<li class="nav-item dropdown">
<a class="dropdown-item dropdown-toggle" href="#" id="navbarDropdown2" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Left Dropdown
</a>
<ul class="dropdown-menu left" aria-labelledby="navbarDropdown2">
<li><a class="dropdown-item" href="#">Action</a></li>
<li><a class="dropdown-item" href="#">Another action</a></li>
<div class="dropdown-divider"></div>
<li></li><a class="dropdown-item" href="#">Something else here</a></li>
</ul>
</li>
</ul>
</li>
</ul>
</li>
</ul>
</div>
</nav>
4. Call the plugin on the navbar. Done.
$(function () {
$('#main_navbar').bootnavbar();
})
Changelog:
2022-05-06
- code refactor and add transitions
2022-05-05
- JS Update
2022-05-02
- Bootstrap 5 support
2020-02-29
- Added left direction
- Updated animation
2019-02-16
- responsive fix
2019-02-12
- CSS update.
This awesome jQuery plugin is developed by kmlpandey77. For more Advanced Usages, please check the demo page or visit the official website.











