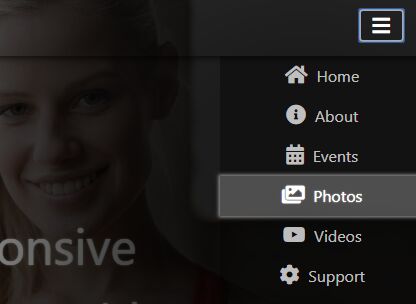
Responsive Bootstrap 4 Navbar With Collapsing Sidenav
| File Size: | 3.81 KB |
|---|---|
| Views Total: | 29559 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

A responsive side menu plugin for Bootstrap 4 that collapses the Bootstrap 4 navbar into an app-style, mobile-friendly, off-canvas sidebar navigation on small screens.
How to use it:
1. Load the Bootstrap SideNav's JavaScript and CSS files in the Bootstrap 4 project.
<!-- Bootstrap core CSS --> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous"> <!-- Required scripts for Bootstrap --> <script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js" integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49" crossorigin="anonymous"></script> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js" integrity="sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy" crossorigin="anonymous"></script> <!-- Sidenav Scrip --> <script src="assets/sidenav.js"></script>
2. Add the sidenav container to the regular Bootstrap 4 navbar.
<header>
<nav class="navbar navbar-expand-md fixed-top font-weight-bold">
<a class="navbar-brand nav-link p-2" href="#">
Bootstrap SideNav
</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarContent"
aria-controls="navbarContent" aria-expanded="false" aria-label="Toggle navigation">
<i class="fas fa-bars"></i>
</button>
<div class="collapse navbar-collapse" id="navbarContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item">
<a class="nav-link" href="#">
<i class="fas fa-home"></i> Home
</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">
<i class="fas fa-info-circle"></i> About
</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">
<i class="fas fa-calendar-alt"></i> Events
</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">
<i class="fas fa-images"></i> Photos
</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">
<i class="fab fa-youtube"></i> Videos
</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">
<i class="fas fa-cog"></i> Support
</a>
</li>
</ul>
<ul class="navbar-nav ml-auto">
<li class="nav-item">
<a class="nav-link" href="https://github.com/CherryKatatonic">
<i class="fab fa-github"></i> Github
</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">
<i class="fas fa-sign-in-alt"></i> Login
</a>
</li>
</ul>
</div>
</nav>
<nav class="sidenav"></nav>
</header>
3. The ESSENTIAL CSS styles for the side nav.
html, body {
height: 100%;
overflow-x: hidden;
}
.sidenav {
position: absolute;
right: 0;
width: 0px;
display: none;
z-index: 999;
background: transparent;
box-shadow: -10px 10px 512px 256px #000000cc;
transition: .5s;
/* .flex-column */
-webkit-box-orient: vertical!important;
-webkit-box-direction: normal!important;
-ms-flex-direction: column!important;
flex-direction: column!important;
}
This awesome jQuery plugin is developed by CherryKatatonic. For more Advanced Usages, please check the demo page or visit the official website.











