Material Floating Menu With Action Buttons - jQuery FAB Button
| File Size: | 8.14 KB |
|---|---|
| Views Total: | 9866 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

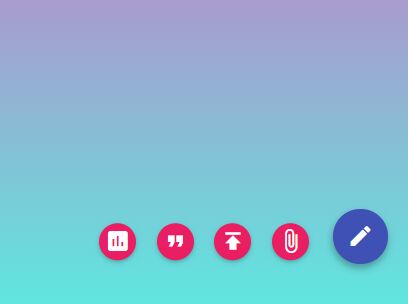
Yet another jQuery based floating action button plugin which expands a floating button to a horizontal menu bar when toggled.
Inspired by Material Design. Smooth animations based on the velocity.js.
How to use it:
1. Load the Material Icons for the menu icons.
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
2. Load jQuery JavaScript library and the jQuery FAB Button plugin's files in the page.
<link href="css/jquery-fab-button.css" rel="stylesheet"> <script src="/path/to/cdn/jquery.min.js"></script> <script src="js/jquery-fab-button.js"></script>
3. Create the HTML for the floating action buttons.
<div class="fixed-action-btn horizontal" style="bottom: 45px; right: 24px;">
<a class="btn-floating btn-large red">
<i class="large material-icons">mode_edit</i>
</a>
<ul>
<li>
<a class="btn-floating bg-indigo">
<i class="material-icons">insert_chart</i>
</a>
</li>
<li>
<a class="btn-floating bg-indigo">
<i class="material-icons">format_quote</i>
</a>
</li>
<li>
<a class="btn-floating bg-indigo">
<i class="material-icons">publish</i>
</a>
</li>
<li>
<a class="btn-floating bg-indigo">
<i class="material-icons">attach_file</i>
</a>
</li>
</ul>
</div>
Changelog:
2020-11-21
- Updated JS and CSS
This awesome jQuery plugin is developed by smachs. For more Advanced Usages, please check the demo page or visit the official website.