Stackable Multi-level Sidebar Menu - hc-offcanvas-nav
| File Size: | 329 KB |
|---|---|
| Views Total: | 65182 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

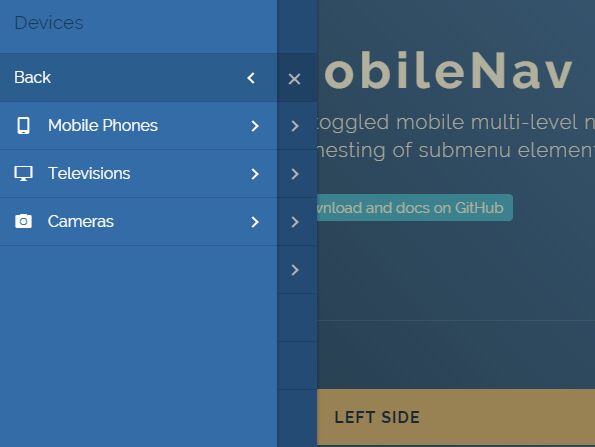
hc-offcanvas-nav is a jQuery & Vanilla JavaScript plugin for creating multi-level, mobile-first, fully accessible, off-canvas side navigation that supports endless nesting of submenu elements.
The hc-offcanvas-nav slides out from the left or right side of the webpage when toggled and overlaps (or expands) submenus when a parent menu is opened.
See it in action:
How to use it:
1. Create a multi-level menu from a nested nav list.
<nav id="main-nav">
<ul class="first-nav">
<li class="cryptocurrency">
<a href="#">Cryptocurrency</a>
<ul>
<li><a href="#">Bitcoin</a></li>
<li><a href="#">Ethereum</a></li>
<li><a href="#">NEO</a></li>
<li><a href="#">ZCash</a></li>
<li><a href="#">Dogecoin</a></li>
</ul>
</li>
</ul>
<ul class="second-nav">
<li class="devices">
<a>Devices</a>
<ul>
<li class="mobile">
<a href="#">Mobile Phones</a>
<ul>
<li><a href="#">Super Smart Phone</a></li>
<li><a href="#">Thin Magic Mobile</a></li>
<li><a href="#">Performance Crusher</a></li>
<li><a href="#">Futuristic Experience</a></li>
</ul>
</li>
<li class="television">
<a href="#">Televisions</a>
<ul>
<li><a href="#">Flat Superscreen</a></li>
<li><a href="#">Gigantic LED</a></li>
<li><a href="#">Power Eater</a></li>
<li><a href="#">3D Experience</a></li>
<li><a href="#">Classic Comfort</a></li>
</ul>
</li>
<li class="camera">
<a href="#">Cameras</a>
<ul>
<li><a href="#">Smart Shot</a></li>
<li><a href="#">Power Shooter</a></li>
<li><a href="#">Easy Photo Maker</a></li>
<li><a href="#">Super Pixel</a></li>
</ul>
</li>
</ul>
</li>
<li class="magazines">
<a href="#">Magazines</a>
<ul>
<li><a href="#">National Geographic</a></li>
<li><a href="#">Scientific American</a></li>
<li><a href="#">The Spectator</a></li>
<li><a href="#">The Rambler</a></li>
<li><a href="#">Physics World</a></li>
<li><a href="#">The New Scientist</a></li>
</ul>
</li>
<li class="store">
<a href="#">Store</a>
<ul>
<li>
<a href="#">Clothes</a>
<ul>
<li>
<a href="#">Women's Clothing</a>
<ul>
<li><a href="#">Tops</a></li>
<li><a href="#">Dresses</a></li>
<li><a href="#">Trousers</a></li>
<li><a href="#">Shoes</a></li>
<li><a href="#">Sale</a></li>
</ul>
</li>
<li>
<a href="#">Men's Clothing</a>
<ul>
<li><a href="#">Shirts</a></li>
<li><a href="#">Trousers</a></li>
<li><a href="#">Shoes</a></li>
<li><a href="#">Sale</a></li>
</ul>
</li>
</ul>
</li>
<li>
<a href="#">Jewelry</a>
</li>
<li>
<a href="#">Music</a>
</li>
<li>
<a href="#">Grocery</a>
</li>
</ul>
</li>
<li class="collections"><a href="#">Collections</a></li>
<li class="credits"><a href="#">Credits</a></li>
</ul>
</nav>
2. Load the latest version of jQuery library (OPTIONAL) and the hc-offcanvas-nav plugin's files in the html.
<!-- Default Theme --> <link href="/path/to/dist/hc-offcanvas-nav.css" rel="stylesheet" /> <!-- Carbon Theme --> <link href="/path/to/dist/hc-offcanvas-nav.css" rel="stylesheet" /> <!-- OPTIONAL --> <script src="/path/to/cdn/jquery.min.js"></script> <!-- Core JavaScript --> <script src="/path/to/dist/hc-offcanvas-nav.js"></script>
3. Initialize the hc-offcanvas-nav plugin and done.
// as a jQuery plugin
$('#main-nav').hcOffcanvasNav({
// options here
});
// as a Vanilla JS plugin
var myNav = new hcOffcanvasNav('#main-nav', {
// options here
});
4. Specify the screen width at which breakppint the plugin hides the regular navigation.
$('#main-nav').hcOffcanvasNav({
disableAt: 1024
});
5. Customize the text for the close/back labels.
$('#main-nav').hcOffcanvasNav({
insertClose: true,
insertBack: true,
labelClose: 'Close',
labelBack: 'Back',
levelTitleAsBack: true
});
6. Push the main content to the other side when the HC MobileNav is toggled.
$('#main-nav').hcOffcanvasNav({
pushContent: true // default false
});
7. Set the direction of the HC MobileNav. Possible values: 'left' (default), 'right', 'top' and 'bottom'
$('#main-nav').hcOffcanvasNav({
position: 'right'
});
8. More customization options for the HC MobileNav.
$('#main-nav').hcOffcanvasNav({
// width & height
width: 280,
height: 'auto',
// enable swipe gestures
swipeGestures: true,
// initialize the menu in expanded mode
expanded: false
// overlap / expand / none
levelOpen: 'overlap',
// in pixels
levelSpacing: 40,
// shows titles for submenus
levelTitles: false,
// close sub levels when the nav closes
closeOpenLevels: true,
// clear active levels when the nav closes
closeActiveLevel: false,
// the title of the first level
navTitle: null,
// extra CSS class(es)
navClass: '',
// disable body scroll
disableBody: true,
// close the nav on click
closeOnClick: true,
// custom toggle element
customToggle: null,
// prepend or append the menu to body
bodyInsert: 'prepend',
// should original menus and their items classes be preserved or excluded.
keepClasses: true,
// remove original menu from the DOM
removeOriginalNav: false
// enable RTL mode
rtl: false
});
9. Available data attributes:
- data-nav-custom-content: clone item's content
- data-nav-close: if the menu item needs to be closed on click or not
- data-nav-active: open specific sub-menu on page load
- data-nav-highlight: highlight list item
<nav id="main-nav">
<ul>
<li data-nav-custom-content>
<div>Some custom content</div>
</li>
<li><a href="#">Home</a></li>
<li>
<a href="#">About</a>
<ul data-nav-active>
<li><a href="#">Team</a></li>
<li><a href="#">Project</a></li>
<li><a href="#">Services</a></li>
</ul>
</li>
<li><a href="#">Contact</a></li>
<li><a data-nav-close="false" href="#">Add Page</a></li>
</ul>
</nav>
10. API methods.
// As a jQuery Plugin
var $nav = $('#main-nav').hcOffcanvasNav();
var Nav = $nav.data('hcOffcanvasNav');
// As a Vanilla JS Plugin
var Nav = new hcOffcanvasNav();
// open the menu
Nav.open();
// open a specific sub-menu
Nav.open(level, index);
// close the menu
Nav.close();
// check if the menu is opened
Nav.isOpen();
// return the current options
Nav.getSettings();
// update options
Nav.update({
// options
});
// update the nav DOM
Nav.update(true);
// update the options and the DOM
Nav.update({
// options
}, true);
11. Events.
Nav.on('close', function(event, settings) {
// on close
});
Nav.on('close.once', function(event, settings) {
// on close only once
});
Nav.on('close.level', function(event, settings) {
// when a sub level is closed
});
Nav.on('open', function(event, settings) {
// on open
});
Nav.on('open.level', function(event, settings) {
// when a sub level is opened
});
Changelog:
v6.1.5 (2022-03-26)
- Updated
v6.1.4 (2021-09-29)
- Updated
v6.1.3 (2021-03-13)
- Updated
v6.1.2 (2021-02-20)
- Updated
v6.1.1 (2020-12-02)
- Updated
v6.0.5 (2020-10-30)
- Updated
v6.0.4 (2020-10-18)
- Updated
v6.0.3 (2020-10-16)
- Updated
v6.0.2 (2020-10-02)
- Updated
v6.0.1 (2020-10-01)
- Updated
v6.0.0 (2020-09-30)
- Updated
v5.0.12 (2020-08-28)
- Updated
v5.0.11 (2020-08-27)
- Updated
v5.0.10 (2020-08-22)
- Updated
v5.0.8 (2020-08-21)
- Updated
v5.0.6 (2020-08-21)
- Updated
v5.0.4 (2020-08-20)
- Updated
v5.0.3 (2020-08-19)
- Updated
v4.2.6 (2020-08-13)
- Options, API, and events updated
v4.2.5 (2020-07-24)
- Options, API, and events updated
v4.2.4 (2020-07-23)
- Update
v4.2.3 (2020-06-19)
- Update
v4.2.2 (2020-06-04)
- Update
v4.2.1 (2020-05-27)
- Update
v4.2.0 (2020-05-27)
- Update
v4.1.4 (2020-05-10)
- Update
v4.1.3 (2020-05-08)
- Update
v4.1.2 (2020-05-08)
- Update
v4.1.1 (2020-04-14)
- Enhanced 'open' method.
- Added 'data-nav-active' dattribute.
v4.0.0 (2020-04-13)
- Added more options, methods and events.
- Renamed some options.
2020-04-07
- v3.5.0: Update
2020-04-06
- v3.4.5: Update
2020-04-05
- v3.4.1: Update
2018-11-03
- v3.4.0: Update
2018-10-31
- v3.3.2: Update
2018-10-18
- v3.3.1: Update
2018-10-07
- v3.3.0: Update
2018-10-04
- v3.2.0: Update
2018-09-28
- v3.1.4: Update
2018-09-27
- v3.1.3: Update
2018-07-30
- v3.1.1: Fix content transition
2018-07-29
- v3.1.0
2018-07-28
- Prevent body horisontal scroll
- Added more options
This awesome jQuery plugin is developed by somewebmedia. For more Advanced Usages, please check the demo page or visit the official website.