Offcanvas Push Menu Component For Bootstrap 5/4
| File Size: | 9.42 KB |
|---|---|
| Views Total: | 4069 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

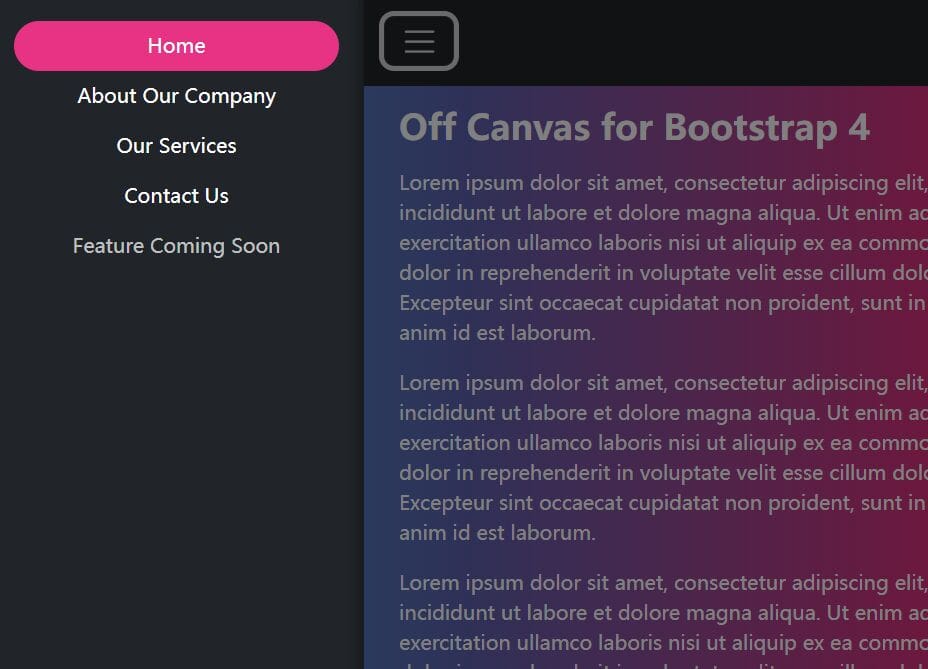
A simple jQuery-based Bootstrap 5/4 component that enables a hamburger button to toggle an offcanvas sidebar nav while pushing the main content (with or without an overlay) from side to side, instead of overlaying the whole page. This way, users still are able to navigate on the same page.
See Also:
- 10 Best Off-canvas Mobile Menus In JavaScript And CSS
- 10 Best JavaScript & CSS Components For Bootstrap 5
How to use it:
1. Add the stylesheet bootstrap-off-canvas.css and JavaScript bootstrap-off-canvas.js to your Bootstrap page.
<!-- Bootstrap + jQuery --> <link rel="stylesheet" href="/path/to/cdn/bootstrap.min.css" /> <script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/cdn/bootstrap.min.js"></script> <!-- Bootstrap Offcanvas Component --> <link rel="stylesheet" href="css/bootstrap-off-canvas.css"> <script src="js/bootstrap-off-canvas.js"></script>
2. Create the HTML for the offcanvas push menu.
<div class="off-canvas-wrapper">
<div id="off_canvas" class="off-canvas">
<!-- Navbar -->
<div class="off-canvas-nav bg-dark">
<!-- You may use any of the bootstrap components here -->
<div class="nav nav-pills nav-fill flex-column">
<a href="#" class="text-left nav-item nav-link active">Home</a>
<a href="#" class="text-left nav-item nav-link">About Our Company</a>
<a href="#" class="text-left nav-item nav-link">Our Services</a>
<a href="#" class="text-left nav-item nav-link">Contact Us</a>
<a href="#" class="text-left nav-item nav-link disabled">Feature Coming Soon</a>
</div>
</div>
<!-- OPTION: Adding 'overlay' class here will add overlay mask on the content -->
<div class="off-canvas-content overlay" data-target="#off_canvas">
<nav class="navbar navbar-dark bg-dark">
<button class="navbar-toggler off-canvas-toggler mx-2" type="button" data-target="#off_canvas" aria-controls="offcanvasSupportedContent" aria-expanded="false" aria-label="Toggle off canvas menu">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand ml-3 mr-auto" href="#">
Brand Name
</a>
</nav>
<!-- Main Content Here -->
<div class="container-fluid">
<div class="row">
<div class="col-12">
Main Content Here
</div>
</div>
</div>
</div>
</div>
</div>
3. Customize the width of the offcanvas sidebar. Default: 300px.
:root {
--off-canvas-width: 300px;
}
Changelog:
2022-10-04
- Added close on content click for floating navigation.
2022-10-03
- Changed the main component for floating off-canvas.
2022-10-01
- Added feature: Off-canvas float class
This awesome jQuery plugin is developed by takaneichinose. For more Advanced Usages, please check the demo page or visit the official website.