Responsive Multi-level Hamburger Nav In jQuery
| File Size: | 14.2 KB |
|---|---|
| Views Total: | 4419 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

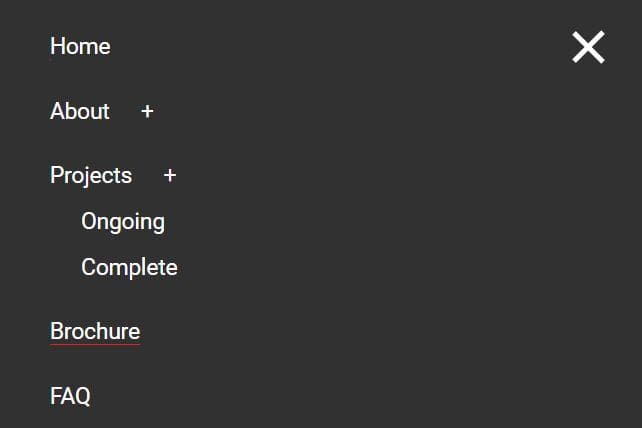
A responsive, mobile-friendly, multi-level hamburger navigation system (also called offcanvas menu) written in JavaScript (jQuery) and CSS/CSS3.
How to use it:
1. Load the compiled stylesheet in the document.
<link rel="stylesheet" href="css/style.css" />
2. Code the HTML for the hamburger toggle button.
<div class="humburger" id="hambuger_menu"> <div class="line"></div> <div class="line"></div> <div class="line"></div> </div>
3. The required HTML structure for the multi-level hamburger navigation.
<section class="menu_body" id="menubody">
<div class="menu_body__item_wrapper">
<!-- menu list-->
<ul class="menu_list">
<li><a href="#">Home</a></li>
<!-- have submenu-->
<li class="has_child"><a href="#">About</a>
<ul class="sub-menu">
<li><a href="#">Who We Are</a></li>
<li><a href="#">Managment</a></li>
</ul>
</li>
<!-- have submenu-->
<li class="has_child"><a href="javascript">Projects</a>
<ul class="sub-menu">
<li><a href="#">Ongoing</a></li>
<li><a href="#">Complete</a></li>
</ul>
</li>
<li><a href="#">Brochure</a></li>
<li><a href="#">FAQ</a></li>
<li><a href="#">Contact Us</a></li>
</ul>
</div>
</section>
4. Load the needed jQuery JavaScript library right before the closing body tag.
<script src="/path/to/cdn/jquery.min.js"></script>
5. Enable the hamburger button to toggle the navigation menu.
$(document).ready(function () {
var display_width = $(window).width();
var hamburger = $("#hambuger_menu");
var menu = $("#menubody");
$(hamburger).click(function (e) {
menu.toggleClass("open");
hamburger.toggleClass("open");
});
$(".menu_body__item_wrapper li.has_child").each(function (index) {
$(this).click(function (event) {
$('.sub-menu').eq(index).slideToggle();
event.preventDefault();
event.stopImmediatePropagation();
});
$('.sub-menu').click(function (e){
e.stopPropagation();
e.stopImmediatePropagation();
})
})
})
This awesome jQuery plugin is developed by sopu175. For more Advanced Usages, please check the demo page or visit the official website.