Bootstrap Style Vertical Accordion Menu with jQuery and CSS3 - bs_leftnavi
| File Size: | 33.4 KB |
|---|---|
| Views Total: | 89680 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

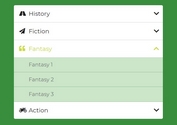
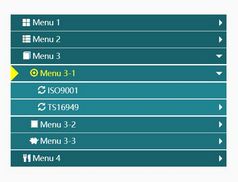
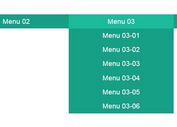
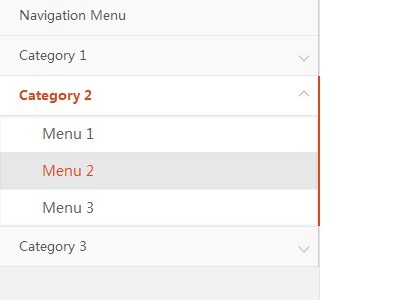
A very small jQuery plugin for creating a Bootstrap style vertical nav menu which allows you to expand/collapse menu categories with smooth slide effects.
How to use it:
1. Include jQuery library and the jQuery bs_leftnavi plugin in the html page.
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> <link rel="stylesheet"href="css/bs_leftnavi.css"> <script src="js/bs_leftnavi.js"></script>
2. Create the Html for a multi-level accordion menu using nested html lists as follows.
<div class="gw-sidebar">
<div id="gw-sidebar" class="gw-sidebar">
<div class="nano-content">
<ul class="gw-nav gw-nav-list">
<li class="init-un-active"> <a href="javascript:void(0)"> <span class="gw-menu-text">Navigation Menu</span> </a> </li>
<li class="init-arrow-down"> <a href="javascript:void(0)"> <span class="gw-menu-text">Category 1</span> <b class="gw-arrow"></b> </a>
<ul class="gw-submenu">
<li> <a href="javascript:void(0)">Menu 1</a> </li>
</ul>
</li>
<li class="init-arrow-down"> <a href="javascript:void(0)"> <span class="gw-menu-text">Category 2</span> <b class="gw-arrow icon-arrow-up8"></b> </a>
<ul class="gw-submenu">
<li> <a href="javascript:void(0)">Menu 1</a> </li>
<li> <a href="javascript:void(0)">Menu 2</a> </li>
<li> <a href="javascript:void(0)">Menu 3</a> </li>
</ul>
</li>
<li class="init-arrow-down"> <a href="javascript:void(0)"> <span class="gw-menu-text">Category 3</span> <b></b> </a>
<ul class="gw-submenu">
<li> <a href="javascript:void(0)">Menu 1</a> </li>
<li> <a href="javascript:void(0)">Menu 2</a> </li>
<li> <a href="javascript:void(0)">Menu 3</a> </li>
</ul>
</li>
</ul>
</div>
</div>
</div>
This awesome jQuery plugin is developed by zhenfan0753. For more Advanced Usages, please check the demo page or visit the official website.