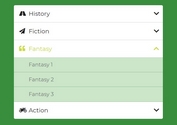
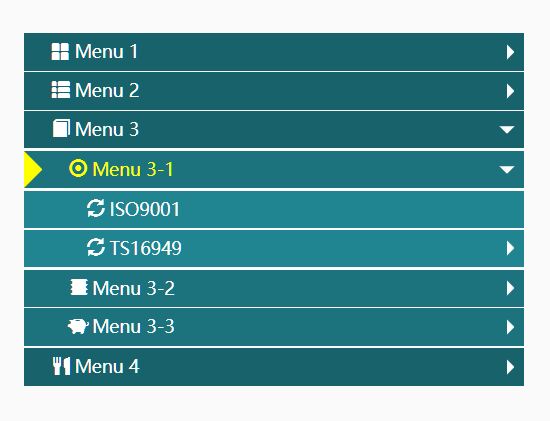
Multi-level Vertical Accordion Menu With jQuery
| File Size: | 22.8 KB |
|---|---|
| Views Total: | 3995 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

A vertical accordion menu jQuery plugin that enables the user to collapse and expand sub menu items just like an accordion.
Features:
- Fully customizable and AJAX-enabled.
- Can be used as jQuery plugin or Vanilla JavaScript plugin.
- Supports an unlimited number of menu levels.
- Loads data from local or an external JSON file.
How to use it:
1. Load the JavaScript accordion.js and Stylesheet accordion.css in the document. Note that jQuery library is OPTIONAL.
<script src="/path/to/cdn/jquery.min.js"></script> <link rel="stylesheet" href="/path/to/css/accordion.css" /> <script src="/path/to/js/accordion.js"></script>
2. Create an empty container to hold the accordion menu.
<div id="menu"></div>
3. The example data for the accordion menu.
[
{
"Id": 1,
"MenuName": "Menu 1",
"MenuUrl": null, // menu url
"MenuIcon": "glyphicon glyphicon-th-large",
"ParentId": 0,
"Seq": 1, // sequence
"Status": true,
"Remark": null,
"Creator": 70,
"CreatorName": null,
"Createdt": "2020-05-04 10: 20: 00",
"Updater": 30,
"UpdaterName": null,
"Updatedt": "2020-08-12 14: 58: 06"
},
{
"Id": 11,
"MenuName": "Menu 1-1",
"MenuUrl": "/path/to/1.html",
"MenuIcon": "glyphicon glyphicon-home",
"Seq": 1,
"Status": true,
"Remark": null,
"Creator": 30,
"CreatorName": null,
"Createdt": "2020-08-12 15: 09: 04",
"Updater": 70,
"UpdaterName": null,
"Updatedt": "2020-08-13 08: 48: 07",
"ParentId": 1
},
{
"Id": 12,
"MenuName": "Menu 1-2",
"MenuUrl": null,
"MenuIcon": "glyphicon glyphicon-cog",
"Seq": 1,
"Status": true,
"Remark": null,
"Creator": 70,
"CreatorName": null,
"Createdt": "2020-05-04 10: 18: 00",
"Updater": 70,
"UpdaterName": null,
"Updatedt": "2020-05-04 17: 10: 00",
"ParentId": 1
},
// ...
]
// or
[
{
"Id": 1,
"MenuName": "Menu 1",
"MenuUrl": null, // menu url
"MenuIcon": "glyphicon glyphicon-th-large",
"ParentId": 0,
"Seq": 1, // sequence
"Status": true,
"Remark": null,
"Creator": 70,
"CreatorName": null,
"Createdt": "2020-05-04 10: 20: 00",
"Updater": 30,
"UpdaterName": null,
"Updatedt": "2020-08-12 14: 58: 06",
"children": [
{
"Id": 11,
"MenuName": "Menu 1-1",
"MenuUrl": "/path/to/1.html",
"MenuIcon": "glyphicon glyphicon-home",
"Seq": 1,
"Status": true,
"Remark": null,
"Creator": 30,
"CreatorName": null,
"Createdt": "2020-08-12 15: 09: 04",
"Updater": 70,
"UpdaterName": null,
"Updatedt": "2020-08-13 08: 48: 07"
},
// ...
]
}
]
4. Initialize the tree menu and pass options as follows:
var opts = {
idField: 'Id',
parentField: 'ParentId',
nameField: 'MenuName',
iconField:'MenuIcon',
sortName:'Seq',
sortOrder:'asc', // 'desc'
childrenField: 'children',
asTreeData:false,
data: json,
indentStep:1, // in em
};
// Vanilla JS
var menu = new Accordion("#menu", opts);
// jQuery
var menu = $('#menu').accordion(opts);
5. Or load data from an external JSON file.
var opts = {
url: "data/tree.json"
ajaxType: "get"
ajaxData: '{"name":"test"}
};
6. Customize the accordion menu with the following options.
var opts = {
startColor:'#18626b',
endColor:'#2fb9ca',
colorCount:'5',
speed:300,
};
7. Callback functions.
var opts = {
onnodeclick: clickFn,
onnodemouseenter:enterFn,
onnodemouseleave:leaveFn,
onmenuready:renderFn
};
8. You're also allowed to pass the options via HTML attributes as follows:
<div class="menu"
idField="Id"
parentField="ParentId"
nameField="MenuName"
iconField="MenuIcon"
sortName="Seq"
sortOrder="asc"
childrenField="children"
url="data/tree.json"
ajaxType="get"
ajaxData='{"name":"test"}'
asTreeData="true"
data=""
indentStep="1.5"
startColor="#000"
endColor="#ccc"
colorCount="4"
speed="500"
onnodeclick="clickFn"
onnodemouseenter="enterFn"
onnodemouseleave="leaveFn"
onmenuready="renderFn">
</div>
This awesome jQuery plugin is developed by Ivenluffy. For more Advanced Usages, please check the demo page or visit the official website.