Sidebar Accordion Menu With jQuery
| File Size: | 12.4 KB |
|---|---|
| Views Total: | 3521 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

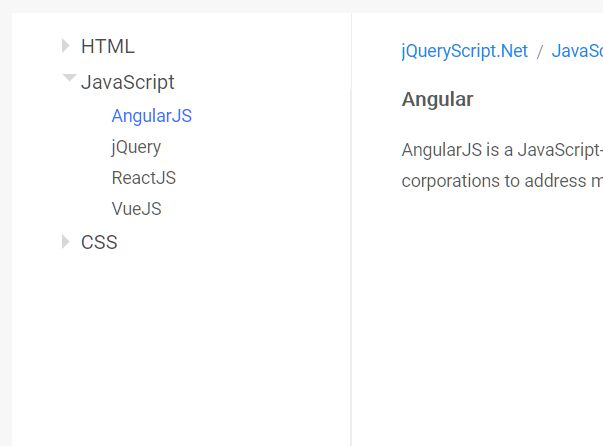
A minimal clean semantic sidebar accordion menu for documentation websites or reading web applications. Built with jQuery, CSS, and nested HTML lists.
Click/tap the main menu to expand & collapse sub-menus with a smooth transition just like an accordion.
Click/tap the sub-menus to switch between contents and dynamically update the breadcrumbs without refreshing the current page.
How to use it:
1. Build the HTML structure for the sidebar accordion menu.
<div class="sidebar">
<ul class="menu">
<li class="menu_item menu_show">
<a>
<i class="tri_icon"></i>
<h2>HTML</h2>
</a>
<ul class="menu_item_child">
<li>
<a title="HTML5">
<span>HTML5</span>
</a>
</li>
</ul>
</li>
<li class="menu_item">
<a>
<i class="tri_icon"></i>
<h2>JavaScript</h2>
</a>
<ul class="menu_item_child">
<li>
<a>
<span>AngularJS</span>
</a>
</li>
<li>
<a>
<span>jQuery</span>
</a>
</li>
<li>
<a>
<span>ReactJS</span>
</a>
</li>
<li>
<a>
<span>VueJS</span>
</a>
</li>
</ul>
</li>
<li class="menu_item">
<a>
<i class="tri_icon"></i>
<h2>CSS</h2>
</a>
<ul class="menu_item_child">
<li>
<a>
<span>CSS3</span>
</a>
</li>
</ul>
</li>
</ul>
</div>
2. Create a breadcrumb displayed on the top of main content.
<div class="breadcrumb"> <a>jQueryScript.Net</a> <span class="split"> / </span> <a>HTML</a> <span class="split last"> / </span> <a>HTML5</a> </div>
3. Create sectioned content on the webpage.
<div class="main_con">
<ul class="main_con_ul">
<li class="main_con_item">
<ul>
<li class="check">
<h2 class="title">HTML5</h2>
<div class="con">
<p>HTML5 is the latest evolution of the standard that defines HTML. The term represents two different concepts.</p>
<p> It is a new version of the language HTML, with new elements, attributes, and behaviors, and a larger set of technologies that allows the building of more diverse and powerful Web sites and applications.</p>
</div>
</li>
</ul>
</li>
<li class="main_con_item">
<ul>
<li>
<h2 class="title">Angular</h2>
<div class="con">
<p>AngularJS is a JavaScript-based open-source front-end web framework mainly maintained by Google and by a community of individuals and corporations to address many of the challenges encountered in developing single-page applications. </p>
</div>
</li>
<li>
<h2 class="title">jQuery</h2>
<div class="con">
<p>jQuery</p>
</div>
</li>
<li>
<h2 class="title">ReactJS</h2>
<div class="con">
<p>React + React Native</p>
</div>
</li>
<li>
<h2 class="title">VueJS</h2>
<div class="con">
<p>Vue.js</p>
</div>
</li>
</ul>
</li>
<li class="main_con_item">
<ul>
<li>
<h2 class="title">CSS3</h2>
<div class="con">
<p>CSS3</p>
</div>
</li>
</ul>
</li>
</ul>
</div>
4. Insert jQuery library and the main JavaScript index.js at the end of the document.
<script src="//code.jquery.com/jquery.min.js></script> <script src="./js/index.js"></script>
5. The primary CSS for the sidebar accordion menu. Feel free to modify and overide the following CSS snippets to create your own styles.
.main_wrapper{
background-color: #fff;
position: relative;
padding-top:45px;
overflow: hidden;
}
.main_wrapper .sidebar{
position: absolute;
top:0;
z-index: 99;
width: 272px;
border-right: 1px solid #EEE;
bottom:0;
}
.main_wrapper .sidebar .menu{padding: 12px 0;overflow: auto;}
.menu_item{padding-left:40px;}
.menu_item h2{
font-weight: normal;
color: rgba(0, 0, 0, .7);
display: inline;
font-size: 16px;
}
.menu_item i.tri_icon{
display: inline-block;
position: relative;
border:6px solid #ccc;
border-color: transparent;
border-left-color: #d8d8d8;
}
.menu_item{cursor: pointer;}
.menu_item ul{display: none;}
.menu_item ul li{padding-left:40px;}
.menu_item ul li span{color: rgba(0, 0, 0, .65);cursor:pointer;}
.menu_item ul li.check span{color: #37f;}
.menu_item.menu_show ul{display: block;}
.menu_item.menu_show i.tri_icon{transform: rotate(90deg);}
.main_con{
position: relative;
margin-left: 271px;
padding: 12px 40px;
background: #fff;
border-left: 1px solid #EEE;
}
.main_con .main_con_item{display: none;}
.main_con .main_con_item:nth-child(1){display: block;}
.main_con .main_con_item .title{
margin-bottom:16px;
font-size: 16px;
line-height: 24px;
}
.main_con_item .con p{margin: 0 0 8px;}
.breadcrumb{
position: absolute;
top:0;
z-index: 9;
width: 1240px;
padding: 10px 40px 10px 312px;
background-color: rgba(255, 255, 255, .95);
line-height: 40px;
color: rgba(0, 0, 0, .45);
}
.breadcrumb a{
display: inline-block;
vertical-align: top;
max-width: 200px;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
.breadcrumb .split{
display: inline-block;
vertical-align: middle;
padding: 0 3px;
}
This awesome jQuery plugin is developed by xlhere. For more Advanced Usages, please check the demo page or visit the official website.