Mobile-friendly Multi-level Dropdown Navigation With jQuery
| File Size: | 4.3 KB |
|---|---|
| Views Total: | 6257 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

Who doesn't like a good dropdown navigation menu? It feels almost the same as a regular HTML list, however it appears more organized. It's pretty easy to achieve a simple multi-level dropdown without JavaScript, but I wanted to create something mobile friendly and this plugin may be of your interest.
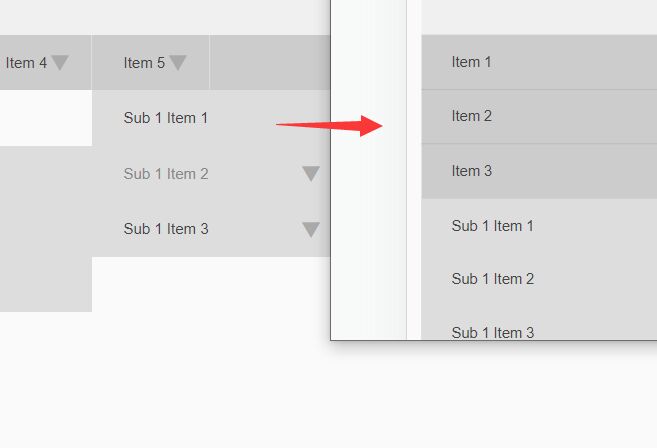
Nav.js is a simple yet customizable jQuery plugin for creating a responsive multi-level dropdown menu on your site. It has the ability to automatically convert the horizontal navbar into a mobile-friendly vertical accordion menu on small screens for better readability. Let's get started.
See Also:
How to use it:
1. Create a nested nav list for the multi-level dropdown menu.
<nav class="jquerynav-wrapper">
<ul class="jquerynav clearfix">
<li><a href="">Item 1</a></li>
<li>
<a href="">Item 2</a>
<ul>
<li> <a href="#content">Sub 1 Item 1</a></li>
<li><a href="">Sub 1 Item 2</a></li>
<li><a href="">Sub 1 Item 3</a></li>
<li><a href="">Sub 1 Item 4</a></li>
</ul>
</li>
<li>
<a href="">Item 3</a>
<ul>
<li><a href="">Sub 1 Item 1</a></li>
<li>
<a href="">Sub 1 Item 2</a>
<ul>
<li><a href="">Sub 2 Item 1</a></li>
<li><a href="">Sub 2 Item 2</a></li>
<li><a href="">Sub 2 Item 3</a></li>
</ul>
</li>
<li>
<a href="">Sub 1 Item 3</a>
<ul>
<li><a href="">Sub 2 Item 1</a></li>
<li>
<a href="">Sub 2 Item 2</a>
<ul>
<li><a href="">Sub 3 Item 1</a></li>
<li><a href="">Sub 3 Item 2</a></li>
<li><a href="">Sub 3 Item 3</a></li>
</ul>
</li>
</ul>
</li>
</ul>
</li>
<li>
<a href="">Item 4</a>
<ul>
<li><a href="">Sub 1 Item 1</a></li>
<li>
<a href="">Sub 1 Item 2</a>
<ul>
<li><a href="">Sub 2 Item 1</a></li>
<li><a href="">Sub 2 Item 2</a></li>
<li><a href="">Sub 2 Item 3</a></li>
</ul>
</li>
<li>
<a href="">Sub 1 Item 3</a>
<ul>
<li><a href="">Sub 2 Item 1</a></li>
<li>
<a href="">Sub 2 Item 2</a>
<ul>
<li><a href="">Sub 3 Item 1</a></li>
<li>
<a href="">Sub 3 Item 2</a>
<ul>
<li><a href="">Sub 1 Item 1</a></li>
<li><a href="">Sub 1 Item 2</a></li>
<li><a href="">Sub 1 Item 3</a></li>
</ul>
</li>
<li><a href="">Sub 3 Item 3</a></li>
</ul>
</li>
</ul>
</li>
</ul>
</li>
<li>
<a href="">Item 5</a>
<ul>
<li><a href="">Sub 1 Item 1</a></li>
<li>
<a href="">Sub 1 Item 2</a>
<ul>
<li><a href="">Sub 2 Item 1</a></li>
<li><a href="">Sub 2 Item 2</a></li>
<li><a href="">Sub 2 Item 3</a></li>
</ul>
</li>
<li>
<a href="">Sub 1 Item 3</a>
<ul>
<li><a href="">Sub 2 Item 1</a></li>
<li>
<a href="">Sub 2 Item 2</a>
<ul>
<li><a href="">Sub 3 Item 1</a></li>
<li>
<a href="">Sub 3 Item 2</a>
<ul>
<li><a href="">Sub 1 Item 1</a></li>
<li><a href="">Sub 1 Item 2</a></li>
<li><a href="">Sub 1 Item 3</a></li>
</ul>
</li>
<li><a href="">Sub 3 Item 3</a></li>
</ul>
</li>
</ul>
</li>
</ul>
</li>
</ul>
</nav>
2. The main CSS styles for the multi-level dropdown menu.
ul {
list-style: none;
}
/* dropdown menu */
.jquerynav {
background: #ccc;
width: 100%;
margin: 10px 0;
list-style: none;
}
.jquerynav:after {
display: table;
content: "";
clear: both;
}
.jquerynav li {
position: relative;
}
.jquerynav li a {
color: #444;
display: block;
font: normal 12px/1.2 Arial, Helvetica, sans-serif;
text-decoration: none;
padding: 15px 35px 15px 25px;
white-space: nowrap;
}
.jquerynav li a:hover,
.jquerynav li.current a {
color: #888;
}
/* first level */
.jquerynav>li {
float: left;
display: inline;
border-right: 1px solid #ddd;
}
/* second level */
.jquerynav ul {
display: none;
position: absolute;
background: #ddd;
min-width: 200px;
z-index: 2;
}
.jquerynav ul li {
float: none;
}
/* third level */
.jquerynav ul ul {
left: 100%;
top: 0;
}
.jquerynav > li:last-child ul ul {
left: -100%;
}
.jquerynav li:hover>ul {
display: block;
}
.touch-block {
top: 5px;
right: 5px;
padding: 8px 12px;
position: absolute;
z-index: 5;
content: "▼";
color: #aaa;
text-align: center;
cursor: pointer;
}
3. Style the navigation menu on mobile view.
@media only screen and ( max-width: 480px) {
.touch-block {
background-color: #c8c8c8;
}
/* first level */
.jquerynav > li,
.jquerynav > .page_item {
border-bottom: 1px solid #bbb;
border-right: none;
}
.jquerynav > li:last-child {
border-bottom: none;
}
.jquerynav li {
width: 100%;
}
/* second level */
.jquerynav li:hover>ul {
display: none;
}
.jquerynav ul {
position: relative;
}
/* third level */
.jquerynav ul ul {
left: 0%;
top: auto;
}
.jquerynav > li:last-child ul ul {
left: 0;
}
}
4. Load jQuery library and the Nav.js plugin right before the closing body tag.
<script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/js/jQueryNav.js"></script>
5. Call the function jQueryNav on the nav list. That's it.
(function($){
$('.jquerynav').jQueryNav();
})(jQuery);
6. Available plugin options.
$('.jquerynav').jQueryNav({
// CSS class of the dropdown arrow
'arrowclass': 'touch-block',
// active class
'activeclass': 'active',
// in milliseconds
'holdtime' :1000,
'slidetime' : 100,
// enable responsive
'responsive': true,
// switch to mobile version at 500px
'responsiveat': 500,
});
See It In Action
This awesome jQuery plugin is developed by dharmapoudel. For more Advanced Usages, please check the demo page or visit the official website.











