Responsive Dropdown Menu With jQuery And CSS Flexbox - Fluid Menu
| File Size: | 9.98 KB |
|---|---|
| Views Total: | 2781 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

Fluid Menu is a semantic, SEO-friendly, mobile-ready and multi-level dropdown menu plugin built with jQuery, CSS flexbox, and Font Awesome iconic font.
The dropdown menu expands and collapses menu items gracefully when your window is resized, adapting to different screen sizes, while preserving its usability and aesthetics.
How to use it:
1. Load jQuery library, Font Awesome iconic font (v4 in this example), and the Fluid Menu plugin's files in the HTML document.
<!-- jQuery is required --> <script src="/path/to/cdn/jquery.slim.min.js"></script> <!-- Font Awesome Icons --> <link rel="stylesheet" href="/path/to/font-awesome.min.css" /> <!-- Fluid Menu Files --> <link rel="stylesheet" href="/path/to/css/f-menu.css" /> <script src="/path/to/js/f-menu.js"></script>
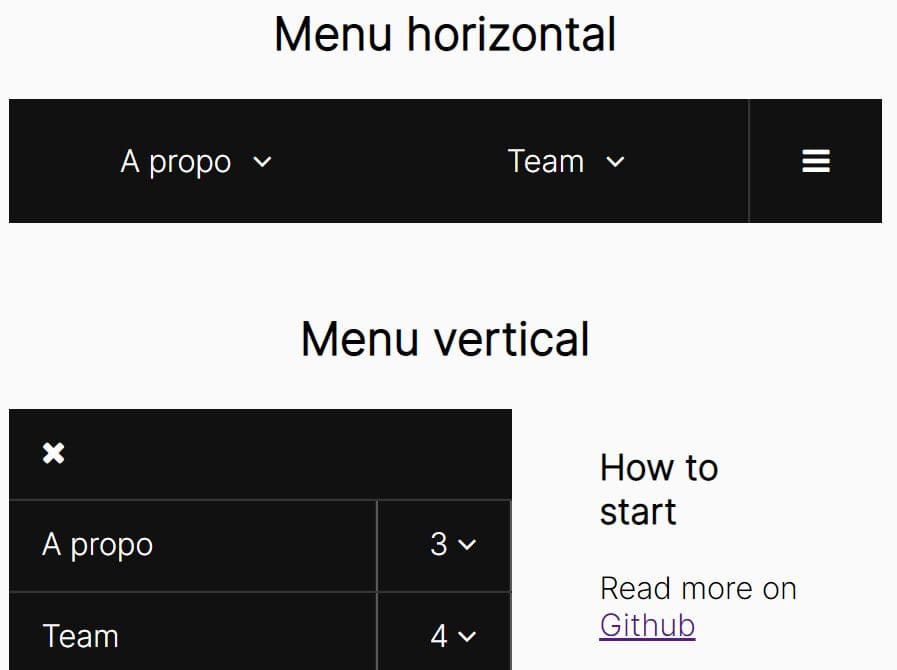
2. Create a horizontal dropdown menu from a nested nav list.
<div id="f-menu-horizontal">
<nav class="menu" aria-label="Main navigation">
<ul>
<li class="hasChildren level-1">
<div>
<a href="#">Menu 1</a>
<a href="#" class="dropdown-toggle" aria-expanded="false">
<i class="fa fa-angle-down"></i>
</a>
</div>
<ul class="sub-menu" role="group">
<li class="level-2">
<div>
<a href="#">Menu 1-1</a>
</div>
</li>
<li class="hasChildren level-2">
<div>
<a href="#">Menu 1-2</a>
<a href="#" class="dropdown-toggle" aria-expanded="false">
<i class="fa fa-angle-down"></i>
</a>
</div>
<ul class="sub-menu" role="group">
<li class="level-3">
<div>
<a href="#">Menu 1-2-1</a>
</div>
</li>
<li class="hasChildren level-3">
<div>
<a href="#">Menu 1-2-1</a>
<a href="#" class="dropdown-toggle" aria-expanded="false">
<i class="fa fa-angle-down"></i>
</a>
</div>
<ul class="sub-menu">
<li class="level-4">
<div>
<a href="#">Menu 1-2-1-1</a>
</div>
</li>
<li class="level-4">
<div>
<a href="#">Menu 1-2-1-2</a>
</div>
</li>
<li class="level-4">
<div>
<a href="#">Menu 1-2-1-3</a>
</div>
</li>
</ul>
</li>
<li class="level-3">
<div>
<a href="#">Menu 1-2-2</a>
</div>
</li>
</ul>
</li>
<li class="level-2">
<div>
<a href="#">Menu 1-3</a>
</div>
</li>
</ul>
</li>
<li class="level-1">
<div>
<a href="#">Menu 2</a>
</div>
</li>
</ul>
</nav>
<nav class="hamburger">
<ul>
<li>
<div>
<a href="#" class="dropdown-toggle" aria-expanded="false">
<i class="fa fa-navicon"></i>
</a>
</div>
</li>
</ul>
</nav>
</div>
3. Create a vertical dropdown menu from a nested nav list.
<div id="f-menu-vertical">
<nav class="vhamburger">
<ul>
<li>
<div>
<a href="#" class="dropdown-toggle" aria-expanded="false">
<i class="fa fa-navicon"></i>
</a>
</div>
</li>
</ul>
</nav>
<nav class="menu hide" aria-label="Main navigation">
<ul class="">
<li class="hasChildren level-1">
<div>
<a class="link" href="#">Menu 1</a>
<a href="#" class="dropdown-toggle" aria-expanded="false">
3
<i class="fa fa-angle-down"></i>
</a>
</div>
<ul class="sub-menu" role="group">
<li class="level-2">
<div>
<a class="link" href="#">Menu 1-1</a>
</div>
</li>
<li class="hasChildren level-2">
<div>
<a class="link" href="#">Menu 1-2</a>
<a href="#" class="dropdown-toggle" aria-expanded="false">
4
<i class="fa fa-angle-down"></i>
</a>
</div>
<ul class="sub-menu" role="group">
<li class="level-3">
<div>
<a class="link" href="#">Menu 1-2-1</a>
</div>
</li>
<li class="hasChildren level-3">
<div>
<a class="link" href="#">Menu 1-2-2</a>
<a href="#" class="dropdown-toggle" aria-expanded="false">
3
<i class="fa fa-angle-down"></i>
</a>
</div>
<ul class="sub-menu">
<li class="level-4">
<div>
<a class="link" href="#">Menu 1-2-2-1</a>
</div>
</li>
<li class="level-4">
<div>
<a class="link" href="#">Menu 1-2-2-2</a>
</div>
</li>
<li class="level-4">
<div>
<a class="link" href="#">Menu 1-2-2-3</a>
</div>
</li>
</ul>
</li>
<li class="level-3">
<div>
<a href="#">Menu 1-2-3</a>
</div>
</li>
</ul>
</li>
<li class="level-2">
<div>
<a href="#">Menu 1-2</a>
</div>
</li>
</ul>
</li>
<li class="level-1">
<div>
<a href="#">Menu 2</a>
</div>
</li>
<li class="level-1">
<div>
<a href="#">Menu 3</a>
</div>
</li>
// ...
</ul>
</nav>
</div>
Changelog:
2025-06-11
- JS Update
This awesome jQuery plugin is developed by ecosensors. For more Advanced Usages, please check the demo page or visit the official website.











