Easy One Page Scroll Navigation - jQuery serialscrolling
| File Size: | 6.66 KB |
|---|---|
| Views Total: | 2922 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

A jQuery plugin that combines one page scrolling and scrollspy functionalities.
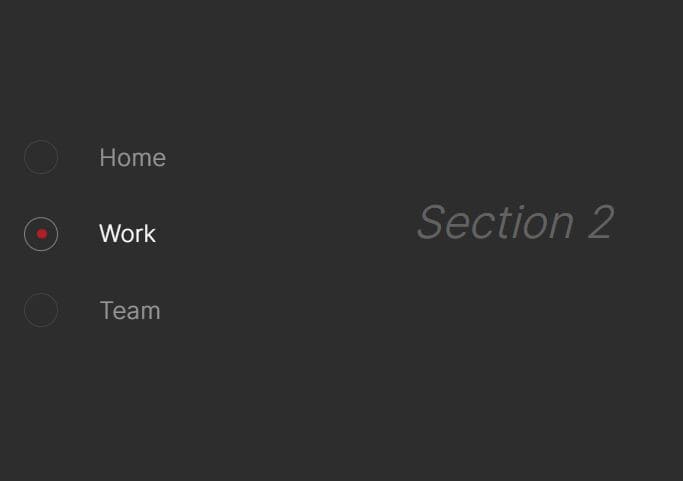
The serialscrolling jQuery plugin enables a nav to smoothly scroll between page sections and automatically applies the 'Active' class to the corresponding link depending on which section is visible.
See Also:
How to use it:
1. Create a list of links pointing to the page sections as follows:
<!-- One Page Scroll Nav --> <ul id="nav-serialscrolling"> <li> <span class="sub-link" data-serialscrolling="home">Home</span> </li> <li> <span class="sub-link" data-serialscrolling="work">Work</span> </li> <li> <span class="sub-link" data-serialscrolling="team">Team</span> </li> </ul> <!-- Page Sections --> <div data-serialscrolling-target="home"> Section 1 </div> <div data-serialscrolling-target="work"> Section 2 </div> <div data-serialscrolling-target="team"> Section 3 </div>
3. Make the page sections fullscreen.
[data-serialscrolling-target]{
height:100vh;
/* your own styles here */
}
4. The example CSS for the one page scroll navigation.
#nav-serialscrolling {
position: sticky;
top: 50%;
left: 50px;
width: 250px;
margin-left: -250px;
float: left;
}
#nav-serialscrolling .sub-link {
position: relative;
display: block;
padding: 10px;
font-size: 13px;
cursor: pointer;
opacity: 0.5;
transition: 300ms;
}
#nav-serialscrolling .sub-link:hover,
#nav-serialscrolling .sub-link.is-current {
opacity: 1;
}
#nav-serialscrolling .sub-link:before,
#nav-serialscrolling .sub-link:after {
content: '';
position: absolute;
top: 50%;
transform: translateY(-50%);
border-radius: 100%;
transition: 300ms;
}
#nav-serialscrolling .sub-link:before {
left: -30px;
width: 16px;
height: 16px;
border: 1px solid rgba(255, 255, 255, .2);
}
#nav-serialscrolling .sub-link:after {
left: -23px;
width: 5px;
height: 5px;
background-color: #b41c28;
opacity: 0;
}
5. Highlight the nav links when active.
#nav-serialscrolling .sub-link.is-current:before {
border-color: rgba(255, 255, 255, .4);
}
#nav-serialscrolling .sub-link.is-current:after {
opacity: 1;
background-color:
}
6. Load the serialscrolling plugin's files in the document.
<script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/dist/jquery.serialscrolling.min.js"></script>
7. Initialize the serialscrolling plugin on document ready. That's it.
$(document).ready(function(){
$('[data-serialscrolling]').serialscrolling();
});
8. Possible options to customize the plugin.
$('[data-serialscrolling]').serialscrolling({
// selector
targetSelector: '[data-serialscrolling-target]',
getTarget: function($element){
const target = $element.attr('data-serialscrolling');
return $('[data-serialscrolling-target="'+ target +'"]');
},
getTrigger: function($page, $stack){
const target = $page.attr('data-serialscrolling-target');
return $stack.filter('[data-serialscrolling="'+ target +'"]');
},
// duration of the animation in ms
duration: 800,
// easing function
easing: 'easeInOutExpo',
// top offset in px
offsetTop: 0,
// callback
callback: false
});
Changelog:
2022-10-27
- JS update
This awesome jQuery plugin is developed by kevinmeunier. For more Advanced Usages, please check the demo page or visit the official website.