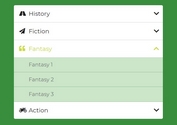
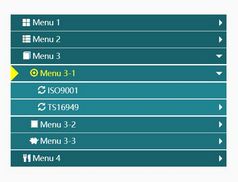
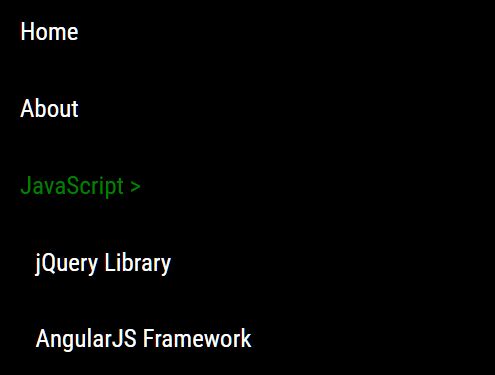
Create Multi-level Expanding Navigation From Nested Elements
| File Size: | 6.71 KB |
|---|---|
| Views Total: | 5024 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

A really small jQuery navigation plugin that makes it easier to generate a multi-level, accordion-style, expanding/collapsing menu from nested HTML elements.
How to use it:
1. Create nested HTML lists for the multi-level navigation.
<ul class="navigation">
<li>
<a href="#" >L1-1</a>
</li>
<li>
<a href="#">L2-1</a>
</li>
<li>
<a href="#">L3-1 ></a>
<ul>
<li><a href="#">L1-2</a></li>
<li><a href="#">L2-2</a></li>
</ul>
</li>
<li>
<a href="#">L4-1</a>
<ul>
<li><a href="#">L1-2</a></li>
</ul>
</li>
<li>
<a href="#">L5-1</a>
<ul>
<li>
<a href="#">L1-2</a>
<ul>
<li>
<a href="#">L1-3</a>
<ul>
<li>
<a href="#">L1-4</a>
</li>
<li>
<a href="#">L2-4</a>
</li>
</ul>
</li>
</ul>
</li>
<li>
<a href="#">L2-2</a>
</li>
<li>
<a href="#">L3-2</a>
</li>
</ul>
</li>
</ul>
2. Load both jQuery library and the MultilevelNavigation plugin at the end of the document.
<script src="/path/to/cdn/jquery.min.js"></script> <script src="src/navigation.js"></script>
3. Initialize the plugin on document ready.
$('.navigation').navigation();
4. Apply CSS styles to the multi-level navigation.
.navigation ul, .navigation{
/* styles here */
}
.navigation li {
/* styles here */
}
.navigation li a {
/* styles here */
}
.navigation li.selected {
/* styles here */
}
.navigation li.selected a {
/* styles here */
}
.navigation li.selected > ul {
/* styles here */
}
.navigation li.selected > ul > li {
/* styles here */
}
.navigation li.selected > ul > li a {
/* styles here */
}
.navigation li.selected > ul > li.selected {
/* styles here */
}
ul.navigation > li ul {
display:none;
/* styles here */
}
ul.navigation li.active > a {
/* styles here */
}
.navigation li > ul {
/* styles here */
}
5. Uses css classes to idetify elements.
<div class="navigation">
<div class="list-item">
<a href="#">L1-1</a>
</div>
<div class="list-item">
<a href="#">L2-1</a>
</div>
<div class="list-item">
<a href="#">L3-1</a>
<div class="list">
<div class="list-item"><a href="#">L1-2</a></div>
<div class="list-item"><a href="#">L2-2</a></div>
</div>
</div>
<div class="list-item">
<a href="#">L4-1</a>
<div class="list">
<div class="list-item"><a href="#">L1-2</a></div>
</div>
</div>
<div class="list-item">
<a href="#">L5-1</a>
<div class="list">
<div class="list-item">
<a href="#">L1-2</a>
<div class="list">
<div class="list-item">
<a href="#">L1-3</a>
<div class="list">
<div class="list-item">
<a href="#">L1-4</a>
</div>
<div class="list-item">
<a href="#">L2-4</a>
</div>
</div>
</div>
</div>
</div>
<div class="list-item">
<a href="#">L2-2</a>
</div>
<div class="list-item">
<a href="#">L3-2</a>
</div>
</div>
</div>
</div>
$('.navigation').navigation({
elListItem: ".list-item",
elList: ".list"
});
6. Disable the smooth expand/collapse animations.
$('.navigation').navigation({
animate: false
});
7. Config the duration of the expand/collapse animations.
$('.navigation').navigation({
animationDuration: 500
});
8. Collapse all sub-menus on page load. Default: true.
$('.navigation').navigation({
showOnlySelected: true
});
This awesome jQuery plugin is developed by krisger. For more Advanced Usages, please check the demo page or visit the official website.