Cool 3D Drop Down Menu Plugin
| File Size: | 13.4 KB |
|---|---|
| Views Total: | 20046 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

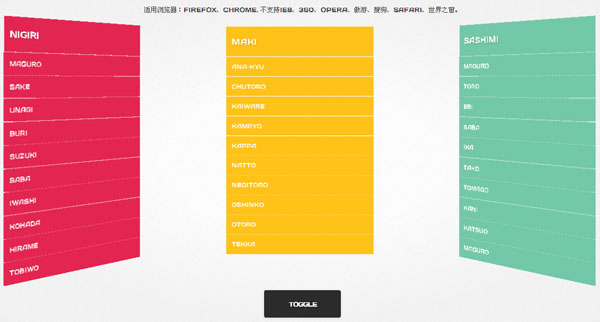
Cool 3D Drop Down Menu Plugin is a light-weight Jquery Plugin used to create a drop-down menu with cool fold(roll-up) and expand animations.
How to use it:
1. Create a norm dropdown menu from a definition list.
<dl class="list nigiri"> <dt>Nigiri</dt> <dd><a href="#">Maguro</a></dd> <dd><a href="#">Sake</a></dd> <dd><a href="#">Unagi</a></dd> <dd><a href="#">Buri</a></dd> <dd><a href="#">Suzuki</a></dd> <dd><a href="#">Saba</a></dd> <dd><a href="#">Iwashi</a></dd> <dd><a href="#">Kohada</a></dd> <dd><a href="#">Hirame</a></dd> <dd><a href="#">Tobiwo</a></dd> </dl>
2. The necessary CSS styles for the list.
.list {
-webkit-transform-style: preserve-3d;
-moz-transform-style: preserve-3d;
-ms-transform-style: preserve-3d;
-o-transform-style: preserve-3d;
transform-style: preserve-3d;
text-transform: uppercase;
position: absolute;
margin-left: -140px;
margin-top: -280px;
top: 55%;
}
.list a {
display: block;
color: #fff;
}
.list a:hover {
text-indent: 20px;
}
.list dt, .list dd {
text-indent: 10px;
line-height: 55px;
background: #E0FBAC;
margin: 0;
height: 55px;
width: 270px;
color: #fff;
}
.list dt {
/* Since we're hiding elements behind here, we need it in 3d */
-webkit-transform: translateZ(0.3px);
-moz-transform: translateZ(0.3px);
-ms-transform: translateZ(0.3px);
-o-transform: translateZ(0.3px);
transform: translateZ(0.3px);
text-shadow: 1px 1px 2px rgba(0, 0, 0, 0.2);
font-size: 15px;
}
.list dd {
border-top: 1px dashed rgba(255,255,255,0.3);
line-height: 35px;
font-size: 11px;
height: 35px;
margin: 0;
}
3. Insert jQuery library and the JavaScript makisu.js into the html page.
<script src="https://code.jquery.com/jquery-3.3.1.min.js" integrity="sha384-tsQFqpEReu7ZLhBV2VZlAu7zcOV+rXbYlF2cqB8txI/8aZajjp4Bqd+V6D5IgvKT" crossorigin="anonymous"></script> <script src="js/makisu.js"></script>
4. Enable the dropdown menu and done.
$nigiri.makisu({
selector: 'dd'
});
5. Full plugin options with default values.
$nigiri.makisu({
// Perspective to apply to rotating elements
perspective: 1200,
// Default shading to apply (null => no shading)
shading: 'rgba(0,0,0,0.12)',
// Area of rotation (fraction or pixel value)
selector: null,
// Fraction of speed (0-1)
overlap: 0.6,
// Duration per element
speed: 0.8,
// Animation curve
easing: 'ease-in-out'
});
Changelog:
2018-06-11
- Doc and Demo updated
This awesome jQuery plugin is developed by Justin Windle. For more Advanced Usages, please check the demo page or visit the official website.











