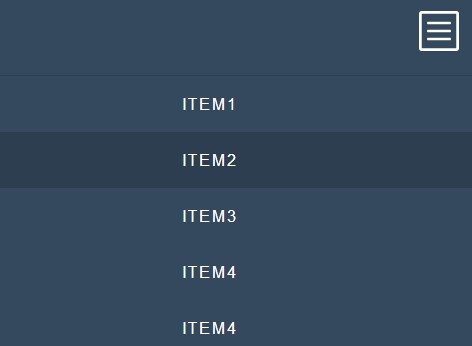
Minimal Mobile-First Dropdown Menu with jQuery and CSS3
| File Size: | 36.7 KB |
|---|---|
| Views Total: | 11268 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

A jQuery and CSS3 based dropdown menu designed for creating a responsive, mobile-first and space-saving navigation for your website/app.
How to use it:
1. Insert a SVG icon for the menu toggle button.
<span class="menuBtn"> <img src="icon.svg" alt="Toggle Button"> </span>
2. Create a dropdown menu using Html unordered list.
<nav id="navigation-list">
<ul>
<li><a href="#item1">Item1</a></li>
<li><a href="#item2">Item2</a></li>
<li><a href="#item3">Item3</a></li>
...
</ul>
</nav>
3. And then wrap them in a parent element. The full markup structure should be like this:
<header> <span class="menuBtn"> <img src="icon.svg" alt="Toggle Button"> </span>
<nav id="navigation-list">
<ul>
<li><a href="#item1">Item1</a></li>
<li><a href="#item2">Item2</a></li>
<li><a href="#item3">Item3</a></li>
...
</ul>
</nav>
</header>
4. The sample CSS to style the dropdown menu.
header {
background-color: #34495e;
color: white;
min-height: 85px;
font-family: 'Helvetica';
letter-spacing: 2px;
}
nav ul {
border-top: 1px solid #2c3e50;
text-align: center;
}
header nav li a {
text-decoration: inherit;
padding: 20px 0px;
color: white;
display: block;
text-transform: uppercase;
transition: all 0.4s;
-webkit-transition: all 0.4s;
}
header nav li a:hover { background-color: #2c3e50; }
.menuBtn {
display: block;
line-height: 85px;
text-align: right;
padding-right: 20px;
cursor: pointer;
}
.menuBtn:hover { opacity: 0.7; }
.menuBtn img {
height: 40px;
position: relative;
top: 13px;
}
5. Include the necessary jQuery library at the bottom of your web page.
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
6. A little jQuery script to enable the dropdown menu.
jQuery(document).ready(function($) {
// hide the menu when the page load
$("#navigation-list").hide();
// when .menuBtn is clicked, do this
$(".menuBtn").click(function() {
// open the menu with slide effect
$("#navigation-list").slideToggle(300);
});
});
This awesome jQuery plugin is developed by beneggen. For more Advanced Usages, please check the demo page or visit the official website.











