10 Best Off-canvas Mobile Menus In JavaScript And CSS (2025 Update)
What is Off-canvas Mobile Menu
Off-canvas Mobile Menu is a cross-platform navigation design concept for modern web & mobile design. It is now widely used on web and mobile applications.
The off-canvas navigation system enables the visitor to show/hide your site navigation in an elegant way, as you see on most mobile App.
The Best Off-canvas Mobile Menu
In this blog post you will find the 10 best Off-canvas Mobile Navigation Systems implemented in jQuery, Vanilla JavaScript and Pure CSS/CSS3. Have fun.
Not a jQuery user? View Top 10 Pure JavaScript & CSS Off-canvas Menus.
Originally Published Nov 12 2017, updated Feb 15 2025
Table of contents:
- jQuery Off-canvas Mobile Menu Plugins
- Vanilla Off-canvas Mobile Menu Libraries
- Pure CSS Off-canvas Mobile Menu Systems
jQuery Off-canvas Mobile Menu Plugins:
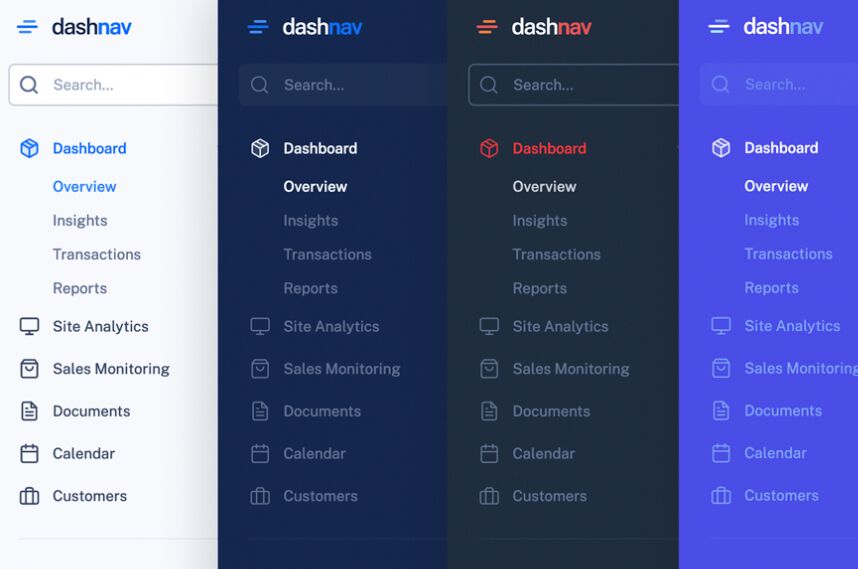
Responsive Dashboard Sidebar Menu Templates - DashNav
A set of responsive, mobile-friendly, multi-level sidebar navigation templates designed for dashboards & admin panels.

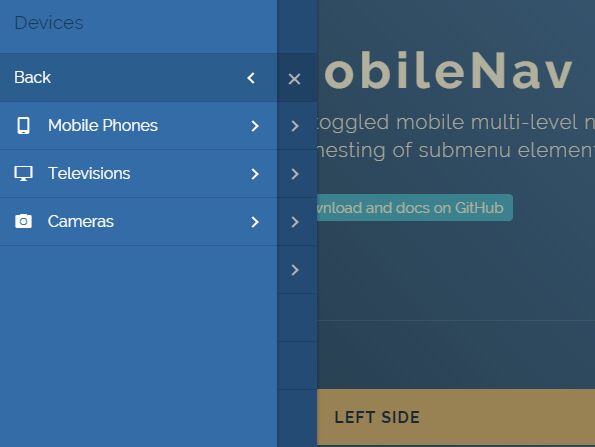
Stackable Multi-level Sidebar Menu - hc-offcanvas-nav
HC MobileNav is a jQuery plugin for creating multi-level, mobile-first, fully accessible, off-canvas side navigation that supports endless nesting of submenu elements.

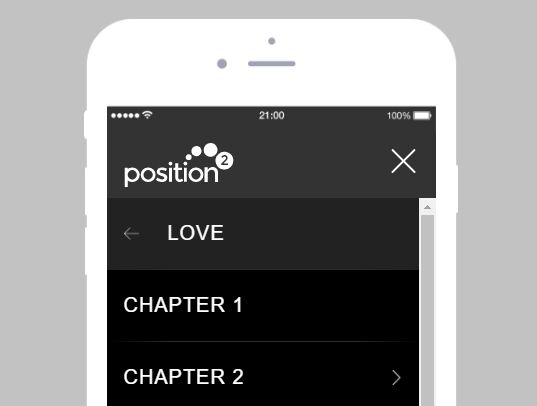
Mobile-first Multilevel Sliding Menu - jQuery Simple MobileMenu
A minimal, mobile-first navigation plugin for jQuery that lets you create a responsive, fullscreen, sliding, drilldown menu-style navigation for your mobile webpage & webapp.

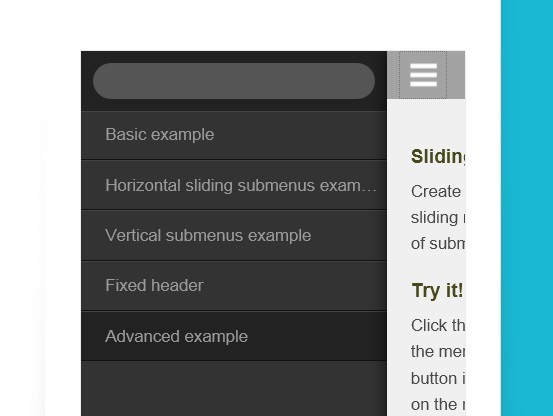
Slick and App-Like Sliding Menu Plugin With jQuery - Mmenu
A simple yet robust JavaScript/jQuery plugin for creating responsive, accessible, modular, flexible, mobile-friendly, and app-like sliding menus for your mobile website, all with an unlimited amount of submenus.

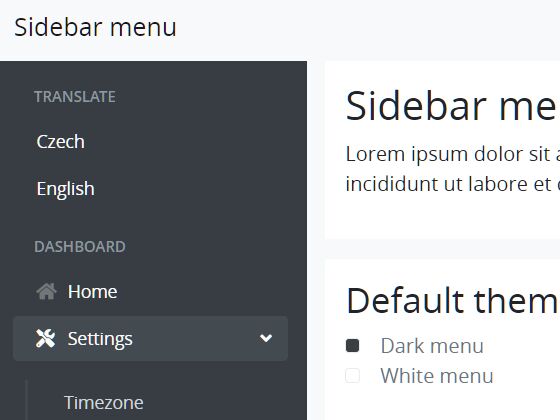
Offcanvas Navigation With Accordion/Tree Menus - Sidebar Menu
A jQuery/Bootstrap based responsive, multi-level, SEO-friendly, mobile-compatible, off-canvas sidebar navigation created for dashboard, admin panel, web app designs.

Vanilla JS Off-canvas Mobile Menu Libraries:
Beautiful Dashboard Sidebar Menu Template
A beautiful, responsive, collapsible sidebar menu (also called offcanvas menu) created for dashboard & admin panel projects.

Responsive Multi-level Sidebar Menu With JavaScript/CSS
A responsive sidebar menu with multi-level sub-menus written in plain JavaScript and CSS.

Multi-level Sliding Side Menu In Vanilla JavaScript – Slide Menu
This is the vanilla JavaScript version of the jQuery slide menu plugin that helps web developers implement a smoothly sliding, multi-level, off-canvas navigation in vanilla JavaScript.

Pure CSS Off-canvas Mobile Menu Systems:
Hamburger Sidebar Navigation In Pure CSS – Sidebar-Menu
A hamburger sidebar navigation (also called off-canvas menu & push menu) built using checkbox input, CSS/CSS3, and Font Awesome icons.

Simple Sidebar Hamburger Menu In CSS
A really simple sidebar hamburger menu written in plain HTML and CSS.

More Resources:
Want more jQuery plugins or JavaScript libraries to create awesome Off-canvas Mobile Menus on the web & mobile? Check out the jQuery Off-canvas Menu and JavaScript/CSS Off-canvas Mobile Menu sections.
See also:
- Best Responsive Menu jQuery Plugins
- Best Responsive Dropdown Menus
- Best Accordion Menu Components
- Best Circle Menu Plugins
- Best Mega Menu Systems
- Best Floating Action Button (Popup Menu) Plugins
- Best Fullscreen Navigation Plugins
- Best Floating Action Button (Popup Menu) Plugins
- Best JavaScript & CSS Responsive Menus
- Best Mobile-friendly Off-canvas Navigation Systems
- Best Vue.js Menu Components To Improve App Navigation Experience





