Offcanvas Navigation With Accordion/Tree Menus - Sidebar Menu
| File Size: | 33.7 KB |
|---|---|
| Views Total: | 12678 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

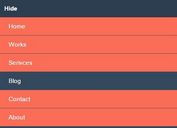
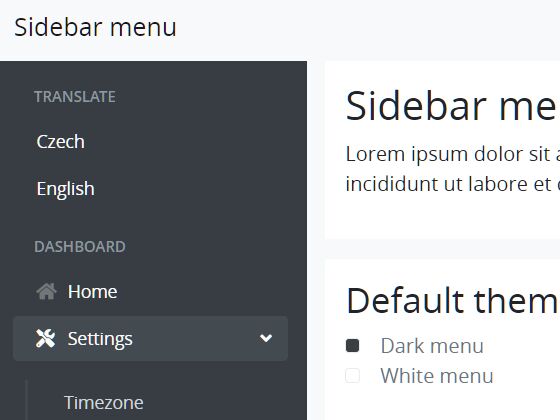
A jQuery/Bootstrap based responsive, multi-level, SEO-friendly, mobile-compatible, off-canvas sidebar navigation created for dashboard, admin panel, web app designs.
More features:
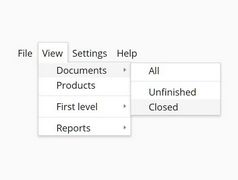
- Collapses and expands sub menus just like an accordion and tree.
- Auto hides on mobile devices.
- 2 themes: Dark and Light.
- 2 styles: Style 1 Demo / Style 2 Demo.
- Also provides a Skeleton for developers.
- Compatible with Bootstrap 5 and Bootstrap 4.
Dependencies:
- jQuery library
- Bootstrap 4 or 5 framework
- Perfect scrollbar (for custom scrollbar). Optional.
- Font Awesome (for menu icons). Optional.
- Nanobar (for page loading indicator). Optional.
How to use it:
1. Load the required resources in your Bootstrap 4 project.
<!-- Stylesheet --> <link rel="stylesheet" href="/path/to/bootstrap.css"> <link rel="stylesheet" href="/path/to/fontawesome/all.css"> <link rel="stylesheet" href="/path/to/perfect-scrollbar.css"> <!-- JavaScript --> <script src="/path/to/jquery.js"></script> <script src="/path/to/bootstrap.bundle.js"></script> <script src="/path/to/perfect-scrollbar.js"></script> <script src="/path/to/nanobar.js"></script>
3. Load the Sidebar Menu's files in the document.
<link rel="stylesheet" href="dist/css/sidebar.css"> <script src="dist/js/sidebar.menu.js"></script>
4. Create the HTML for the sidebar menu. That's it.
<!-- sidebar -->
<nav role="navigation" class="sidebar sidebar-light rounded-0">
<!-- sidebar menu -->
<div class="sidebar-menu">
<!-- menu -->
<ul class="list list-unstyled list-scrollbar">
<!-- simple menu -->
<li class="list-item">
<!-- list title -->
<p class="list-title text-uppercase">Translate</p>
<!-- list items -->
<ul class="list-unstyled">
<li><a href="#" class="list-link">Czech</a></li>
<li><a href="#" class="list-link link-current">English</a></li>
</ul>
</li>
<!-- multi-level dropdown menu -->
<li class="list-item">
<!-- list title -->
<p class="list-title text-uppercase">Dashboard</p>
<!-- list items, first level -->
<ul class="list-unstyled">
<li><a href="#" class="list-link"><span class="list-icon"><i class="fas fa-home"></i></span>Home</a></li>
<li><a href="#" class="list-link link-arrow link-current"><span class="list-icon"><i class="fas fa-tools"></i></span>Settings</a>
<!-- list items, second level -->
<ul class="list-unstyled list-hidden">
<li><a href="#" class="list-link">Timezone</a></li>
<li><a href="#" class="list-link link-current">Permissions</a></li>
<li><a href="#" class="list-link link-arrow">Maintenance</a>
<!-- list items, third level -->
<ul class="list-unstyled list-hidden">
<li><a href="#" class="list-link">On</a></li>
<li><a href="#" class="list-link">Off</a></li>
</ul>
</li>
</ul>
</li>
<!-- notice info -->
<li>
<a href="#" class="list-link">
<div class="clearfix">
<div class="float-left"><span class="list-icon"><i class="fas fa-bell"></i></span>Notice</div>
<div class="float-right">
<span class="badge badge-danger">New</span>
<span class="badge badge-secondary">4</span>
</div>
</div>
</a>
</li>
</ul>
</li>
<!-- multi-level dropdown menu -->
<li class="list-item">
<!-- list title -->
<p class="list-title text-uppercase">Coments</p>
<!-- list items, first level -->
<ul class="list-unstyled">
<li><a href="#" class="list-link"><span class="list-icon"><i class="fas fa-plus"></i></span>New</a></li>
<li><a href="#" class="list-link link-arrow"><span class="list-icon"><i class="fas fa-comment"></i></span>Settings comments</a>
<!-- list items, second level -->
<ul class="list-unstyled list-hidden">
<li><a href="#" class="list-link">Disable</a></li>
<li><a href="#" class="list-link">Enable</a></li>
</ul>
</li>
</ul>
</li>
<!-- simple menu -->
<li class="list-item">
<!-- list title -->
<p class="list-title text-uppercase">Blog</p>
<!-- list items -->
<ul class="list-unstyled">
<li><a href="#" class="list-link"><span class="list-icon"><i class="fas fa-plus"></i></span>Add</a></li>
<li><a href="#" class="list-link"><span class="list-icon"><i class="fas fa-table"></i></span>List</a></li>
</ul>
</li>
</ul>
</div>
</nav>
5. To use the Dark theme, just replace the sidebar-light with sidebar-dark
<nav role="navigation" class="sidebar sidebar-light rounded-0"> ... </nav>
Changelog:
2026-01-03
- v2.0.17
2025-01-29
- JS updated
2023-08-15
- v2.0.12
2023-02-08
- v2.0.10
2023-01-27
- v2.0.9
2022-03-08
- v2.0.8
2021-08-20
- v2.0.2 Update
2021-08-19
- Added Bootstrap 5 support.
2021-05-12
- Bugfix
2021-03-25
- Bugfix
2020-10-09
- JS & CSS updated
2020-10-08
- added gradient for white and dark theme
2020-10-07
- v1.0.20
2020-06-30
- JS updated
2020-05-20
- JS updated
2020-01-17
- Bugfix
This awesome jQuery plugin is developed by compostrap. For more Advanced Usages, please check the demo page or visit the official website.