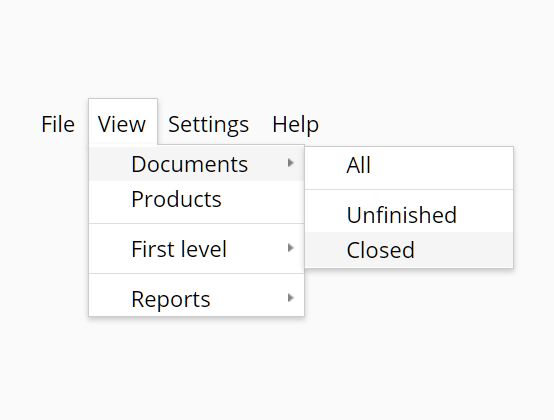
Windows Style Multi-level File Menu In jQuery
| File Size: | 8.1 KB |
|---|---|
| Views Total: | 1512 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

This is a simple-to-use, SEO-friendly jQuery site navigation plugin to generate a Windows File Explorer style multi-level dropdown menu from nested HTML unordered lists.
How to use it:
1. Load the necessary JavaScript and CSS files in the HTML document.
<!-- Stylesheet --> <link rel="stylesheet" href="/path/to/src/app/css/menu.css" /> <!-- JavaScript --> <script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/src/app/js/jquery.menu.js"></script>
2. Add nested menu items & dividers to the file menu as follows:
<ul class="main-menu">
<li>
File
<ul>
<li>
New
<ul>
<li><a href="#" target="_blank">Google search (opens in new tab)</a></li>
<li class="separator"></li>
<li><a href="#">Product</a></li>
<li><a href="#">Document</a></li>
<li><a href="#">Client</a></li>
</ul>
</li>
<li class="separator"></li>
<li><a href="javascript:void(0)">Save<span>Ctrl+S</span></a></li>
<li class="separator"></li>
<li class="disabled"><a href="#">Import</a></li>
<li>Export</li>
<li class="separator"></li>
<li><a href="javascript:void(0)">Print<span>Ctrl+P</span></a></li>
<li class="separator"></li>
<li>Logout</li>
</ul>
</li>
... more menu items here ...
</ul>
3. That's it. The plugin will automatically initialize the file menu when you click the main menu for the first time.
4. Override the default styles of the file menu to fit your design.
ul.main-menu > li
{
margin: 0;
display: inline;
list-style-type: none;
padding: 6px 4px 6px 6px;
line-height: 28px;
vertical-align: middle;
cursor: default;
outline: none;
border-style: solid;
border-width: 1px 1px 0 1px;
border-color: transparent;
}
ul.main-menu > li.active-menu
{
background-color: #fff;
border-color: #ccc;
-webkit-box-shadow: 0px 2px 4px rgba(0, 0, 0, 0.2);
-moz-box-shadow: 0px 2px 4px rgba(0, 0, 0, 0.2);
box-shadow: 0px 2px 4px rgba(0, 0, 0, 0.2);
}
/* more styles here */
This awesome jQuery plugin is developed by Thundros. For more Advanced Usages, please check the demo page or visit the official website.











