Hamburger Drawer Navigation With Sliding Sub-menus
| File Size: | 3.92 KB |
|---|---|
| Views Total: | 6266 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

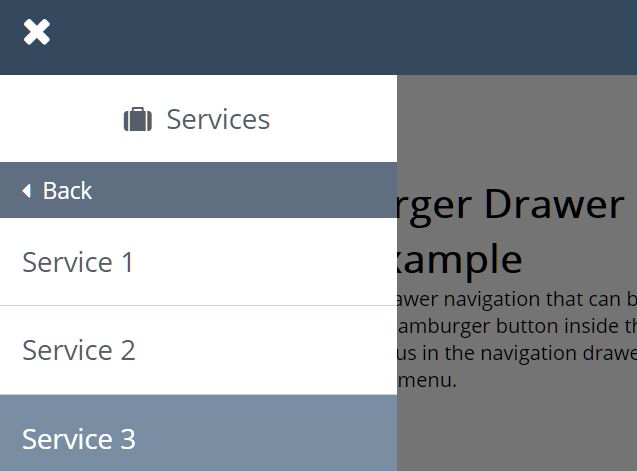
Yet another offcanvas style multi-level drawer navigation that can be opened and closed by clicking/tapping a hamburger button inside the navbar.
Created with JavaScript (jQuery), CSS/CSS3, and Font Awesome Iconic Font. Optimized for both mobile and desktop. You can slides between sub-menus in the navigation drawer just like a drill-down menu.
How to use it:
1. Load the Font Awesome Iconic Font for the hamburger toggle button (OPTIONAL).
<link rel="stylesheet" href="/path/to/cdn/font-awesome.min.css" />
2. Create a multi-level navigation from nested HTML lists and then insert it together with a hamburger toggle button into your header navigation.
<header>
<span id="button-menu" class="fa fa-bars"></span>
<nav class="navegacion">
<ul class="menu">
<li class="title-menu">jQueryScript</li>
<li><a href="#"><span class="fa fa-home icon-menu"></span>Home</a><li>
<li class="item-submenu" menu="1">
<a href="#"><span class="fa fa-suitcase icon-menu"></span>Services</a>
<ul class="submenu">
<li class="title-menu"><span class="fa fa-suitcase icon-menu"></span>Services</li>
<li class="go-back">Back</li>
<li><a href="#">Service 1</a></li>
<li><a href="#">Service 2</a></li>
<li><a href="#">Service 3</a></li>
</ul>
</li>
<li class="item-submenu" menu="2">
<a href="#"><span class="fa fa-shopping-bag icon-menu"></span>Products</a>
<ul class="submenu">
<li class="title-menu"><span class="fa fa-shopping-bag icon-menu"></span>Products</li>
<li class="go-back">Back</li>
<li><a href="#">JavaScript</a><li>
<li><a href="#">HTML5</a><li>
<li><a href="#">CSS3</a><li>
</ul>
</li>
<li><a href="#"><span class="fa fa-envelope icon-menu"></span>Contact</a><li>
<li><a href="#"><span class="fa fa-tag icon-menu"></span>Blog</a><li>
</ul>
</nav>
</header>
3. The necessary CSS styles for the drawer navigation.
header{
position: fixed;
width: 100%;
top: 0;
left: 0;
padding: 20px;
background: #34495E;
}
header #button-menu{
font-size: 30px;
color: #fff;
cursor: pointer;
}
.navegacion{
position: absolute;
top: 100%;
left: 0;
width: 0%;
height: 100vh;
background: rgba(0,0,0,.0);
}
.navegacion ul{
width: 320px;
height: 100%;
background: #fff;
list-style: none;
position: absolute;
top: 0;
left: -320px;
transition: left .3s;
}
.navegacion .menu li.title-menu{
padding: 20px;
background: #5F6F81;
color: #fff;
text-align: center;
font-size: 22px;
}
.navegacion .menu a{
display: block;
padding: 20px;
border-bottom: 1px solid #C6D0DA;
font-size: 22px;
font-weight: 200;
text-decoration: none;
color: #575D69;
}
.navegacion .menu a:hover{
background: #798DA3;
color: #fff;
}
.navegacion .menu li span.icon-menu{
margin-right: 12px;
}
.navegacion .menu .item-submenu > a::after{
font: normal normal normal 14px/1 FontAwesome;
font-size: inherit;
text-rendering: auto;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
content: '\f105';
float: right;
color: #C5C5C5;
}
/* Submenu ============*/
.navegacion .submenu li.title-menu{
background: #fff;
color: #575D69;
}
.navegacion .submenu li.go-back{
padding: 10px 20px;
background: #5F6F81;
color: #fff;
font-size: 18px;
cursor: pointer;
}
.navegacion .submenu li.go-back::before{
font: normal normal normal 14px/1 FontAwesome;
font-size: inherit;
text-rendering: auto;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
content: '\f0d9';
margin-right: 10px;
}
@media screen and (max-width: 320px){
.navegacion ul{
width: 100%;
}
}
4. The core JavaScript to enable the drawer navigation. Copy and insert the following JavaScript snippets after jQuery library and done.
<script src="/path/to/cdn/jquery.slim.min.js"></script>
$(document).ready(function(){
$('#button-menu').click(function(){
if($('#button-menu').attr('class') == 'fa fa-bars' ){
$('.navegacion').css({'width':'100%', 'background':'rgba(0,0,0,.5)'});
$('#button-menu').removeClass('fa fa-bars').addClass('fa fa-close');
$('.navegacion .menu').css({'left':'0px'});
} else{
$('.navegacion').css({'width':'0%', 'background':'rgba(0,0,0,.0)'});
$('#button-menu').removeClass('fa fa-close').addClass('fa fa-bars');
$('.navegacion .submenu').css({'left':'-320px'});
$('.navegacion .menu').css({'left':'-320px'});
}
});
$('.navegacion .menu > .item-submenu a').click(function(){
var positionMenu = $(this).parent().attr('menu');
console.log(positionMenu);
$('.item-submenu[menu='+positionMenu+'] .submenu').css({'left':'0px'});
});
$('.navegacion .submenu li.go-back').click(function(){
$(this).parent().css({'left':'-320px'});
});
});
This awesome jQuery plugin is developed by Luigi774. For more Advanced Usages, please check the demo page or visit the official website.











