Multi-level Sliding Hamburger Navigation - jQuery ggContentMenu
| File Size: | 22.8 KB |
|---|---|
| Views Total: | 1678 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

ggContentMenu is a jQuery plugin for creating mobile-compatible, SEO-friendly, multi-level off-canvas navigation with slide & fade animations.
How to use it:
1. Load the stylesheet contentMenu.css in the header.
<link href="css/contentMenu.css" rel="stylesheet">
2. Create a list of menu items and insert them together with a hamburger button into the navigation.
<nav>
<ul id="myMenu" class="ggContentMenu">
<!-- Hamburger Button (uses Glyphicon) -->
<li> <a href="#" tabindex="1"> <span class="glyphicon glyphicon-menu-hamburger"></span> </a>
<!-- Main Nav -->
<div class="contentMenu first">
<ul>
<li menu-level="1"> <a tabindex="2"> <span>LISTA POR DEFECTO</span> </a>
<div class="contentMenu">
<ul>
<li menu-level="2"> <a href="#">Lista 1</a> </li>
<li menu-level="2"> <a href="#">Lista 2</a> </li>
<li menu-level="2"> <a href="#">Lista 3</a> </li>
<li menu-level="2"> <a href="#">Lista 4</a> </li>
</ul>
</div>
</li>
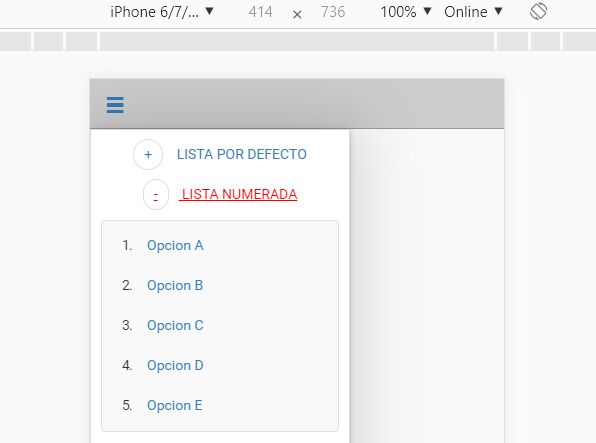
<li menu-level="1"> <a tabindex="3"> <span>LISTA NUMERADA</span> </a>
<div class="contentMenu">
<ol>
<li menu-level="2"> <a href="#">Opcion A</a> </li>
<li menu-level="2"> <a href="#">Opcion B</a> </li>
<li menu-level="2"> <a href="#">Opcion C</a> </li>
<li menu-level="2"> <a href="#">Opcion D</a> </li>
<li menu-level="2"> <a href="#">Opcion E</a> </li>
</ol>
</div>
</li>
<li menu-level="1"> <a tabindex="4"> <span>LISTA ALFABETICA</span> </a>
<div class="contentMenu">
<ol class="alpha">
<li menu-level="2"> <a href="#">Opcion 1</a> </li>
<li menu-level="2"> <a href="#">Opcion 2</a> </li>
<li menu-level="2"> <a href="#">Opcion 3</a> </li>
<li menu-level="2"> <a href="#">Opcion 4</a> </li>
<li menu-level="2"> <a href="#">Opcion 5</a> </li>
<li menu-level="2"> <a href="#">Opcion 6</a> </li>
<li menu-level="2"> <a href="#">Opcion 7</a> </li>
<li menu-level="2"> <a href="#">Opcion 8</a> </li>
<li menu-level="2"> <a href="#">Opcion 9</a> </li>
<li menu-level="2"> <a href="#">Opcion 10</a> </li>
</ol>
</div>
</li>
<li menu-level="1"> <a tabindex="5"> <span>LISTA CON ROMANOS</span> </a>
<div class="contentMenu">
<ol class="roman">
<li menu-level="2"> <a href="#">Romanos 1</a> </li>
<li menu-level="2"> <a href="#">Romanos 2</a> </li>
<li menu-level="2"> <a href="#">Romanos 3</a> </li>
</ol>
</div>
</li>
<li menu-level="1" id="menu_sustainability"> <a tabindex="6"> <span>LISTA EN 3 NIVELES</span> </a>
<div class="contentMenu">
<ul>
<li menu-level="2"> <a href="#">Nivel 2.1</a> </li>
<li menu-level="2"> <a href="#">Nivel 2.2</a> </li>
<li menu-level="2"> <a tabindex="0"> <span class="sostenibilidad">NIVEL 2.3</span> </a>
<div class="contentMenu">
<ul>
<li menu-level="3"> <a href="#">Nivel 2.3.1</a> </li>
<li menu-level="3"> <a href="#">Nivel 2.3.2</a> </li>
<li menu-level="3"> <a href="#">Nivel 2.3.3</a> </li>
<li menu-level="3"> <a href="#">Nivel 2.3.4</a> </li>
</ul>
</div>
</li>
<li menu-level="2"> <a href="#">Nivel 2.4</a> </li>
<li menu-level="2"> <a href="#">Nivel 2.5</a> </li>
</ul>
</div>
</li>
<li menu-level="1"> <a tabindex="7"> <span>LISTA CON VIÑETAS</span> </a>
<div class="contentMenu">
<ol class="vignette">
<li menu-level="2"> <a href="#">Opcion 1</a> </li>
<li menu-level="2"> <a href="#">Opcion 2</a> </li>
<li menu-level="2"> <a href="#">Opcion 3</a> </li>
</ol>
</div>
</li>
<li menu-level="1"> <a tabindex="8" href="#"> <span>SIN SEGUNDO NIVEL</span> </a> </li>
</ul>
</div>
</li>
</ul>
</nav>
3. Load jQuery library and the JavaScript contentMenu.js at the end of the document.
<script src="https://code.jquery.com/jquery-3.3.1.min.js" integrity="sha384-tsQFqpEReu7ZLhBV2VZlAu7zcOV+rXbYlF2cqB8txI/8aZajjp4Bqd+V6D5IgvKT" crossorigin="anonymous"></script> <script src="js/contentMenu.js"></script>
4. Call the function ggContentMenu on the top list and done.
$(document).ready(function () {
$("ul#myMenu").ggContentMenu({
top: 50, // top
bottom: 40 // footer
});
});
This awesome jQuery plugin is developed by GGaritaJ. For more Advanced Usages, please check the demo page or visit the official website.











