Bootstrap 4 Compatible Multi Purpose Menu - jQuery sina-nav
| File Size: | 1.45 MB |
|---|---|
| Views Total: | 16245 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

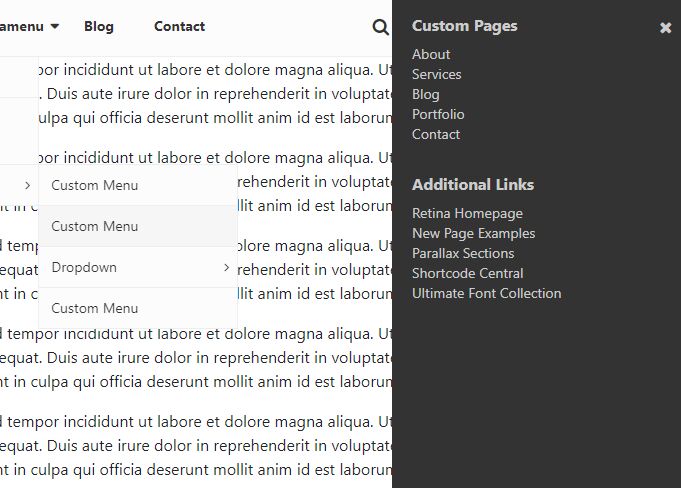
sina-nav is a multi-purpose menu plugin that helps you create responsive, user-friendly, multi-level, Bootstrap 4 compatible navigation system for your web application.
Features:
- App style off-canvas menu.
- Hamburger toggle button.
- Supports unlimited level of submenus.
- Mega menu is supported as well.
- Smooth animations based on Animate.css.
How to use it:
1. Load the necessary jQuery, Bootstrap 4, Animate.css, and Font Awesome in the document.
<!-- Stylesheet --> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous"> <link rel="stylesheet" href="https://netdna.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css"> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/animate.css/3.7.0/animate.min.css"> <!-- JavaScript --> <script src="https://code.jquery.com/jquery-3.3.1.min.js" integrity="sha384-tsQFqpEReu7ZLhBV2VZlAu7zcOV+rXbYlF2cqB8txI/8aZajjp4Bqd+V6D5IgvKT" crossorigin="anonymous"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js" integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49" crossorigin="anonymous"></script> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js" integrity="sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy" crossorigin="anonymous"></script>
2. Load the jQuery sina-nav plugin's files in the document.
<link rel="stylesheet" href="sina-nav.css"> <script src="sina-nav.js"></script>
3. Create a navigation menu for your project.
<nav class="sina-nav mobile-sidebar navbar-fixed" data-top="0">
<div class="container">
<div class="search-box">
<form role="search" method="get" action="#">
<span class="search-addon close-search"><i class="fa fa-times"></i></span>
<div class="search-input">
<input type="search" class="form-control" placeholder="Search here" value="" name="">
</div>
<span class="search-addon search-icon"><i class="fa fa-search"></i></span>
</form>
</div><!-- .search-box -->
<div class="extension-nav">
<ul>
<li class="search"><a href="#"><i class="fa fa-search"></i></a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" >
<i class="fa fa-shopping-bag"></i>
<span class="shop-badge">2</span>
</a>
<ul class="dropdown-menu shop-menu">
<li>
<a href="#" class="shop-item-photo">
<img src="#" alt="" />
</a>
<a href="#" class="shop-item-link">Delica omtantur</a>
<p class="shop-item-price">2 - $19</p>
</li>
<li>
<a href="#" class="shop-item-photo">
<img src="#" alt="" />
</a>
<a href="#" class="shop-item-link">Delica omtantur</a>
<p class="shop-item-price">2 - $19</p>
</li>
<li class="shop-total-price">
<a href="#" class="btn btn-secondary shop-btn">Cart</a>
<span>Total: $0.00</span>
</li>
</ul>
</li>
<li><a href="#"><i class="fa fa-facebook"></i></a></li>
<li><a href="#"><i class="fa fa-twitter"></i></a></li>
<li><a href="#"><i class="fa fa-linkedin"></i></a></li>
<li class="widget-bar-btn"><a href="#"><i class="fa fa-bars"></i></a></li>
</ul>
</div><!-- .extension-nav -->
<div class="sina-nav-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#navbar-menu">
<i class="fa fa-bars"></i>
</button>
<a class="sina-brand social-on" href="#">
<h2>
Sina-nav
</h2>
<p>Learn Something New</p>
</a>
</div><!-- .navbar-header -->
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="navbar-menu">
<ul class="sina-menu" data-in="fadeInLeft" data-out="fadeInOut">
<li class="scroll"><a href="#home">Home</a></li>
<li class="active scroll"><a href="#about">About</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" >Dropdown</a>
<ul class="dropdown-menu">
<li><a href="#">Custom Menu</a></li>
<li><a href="#">Custom Menu<p class="description">This is Description</p></a>
</li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" >Dropdown</a>
<ul class="dropdown-menu">
<li><a href="#">Custom Menu</a></li>
<li><a href="#">Custom Menu</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" >Dropdown</a>
<ul class="dropdown-menu">
<li><a href="#">Custom Menu</a></li>
<li><a href="#">Custom Menu</a></li>
<li><a href="#">Custom Menu</a></li>
</ul>
</li>
<li><a href="#">Custom Menu</a></li>
</ul>
</li>
</ul>
</li>
<li class="dropdown menu-item-has-mega-menu">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">Megamenu</a>
<div class="mega-menu dropdown-menu">
<ul class="mega-menu-row" role="menu">
<li class="mega-menu-col col-md-4">
<h4 class="mega-menu-col-title">Menu Titlle</h4>
<ul class="sub-menu">
<li><a href="#">Custom Menu</a></li>
<li><a href="#">Custom Menu</a></li>
<li><a href="#">Custom Menu</a></li>
</ul>
</li>
<li class="mega-menu-col col-md-4">
<h4 class="mega-menu-col-title">Menu Titlle</h4>
<ul class="sub-menu">
<li><a href="#">Custom Menu</a></li>
<li><a href="#">Custom Menu</a></li>
<li><a href="#">Custom Menu</a></li>
</ul>
</li>
<li class="mega-menu-col col-md-4">
<h4 class="mega-menu-col-title">Menu Titlle</h4>
<ul class="sub-menu">
<li><a href="#">Custom Menu</a></li>
<li><a href="#">Custom Menu</a></li>
<li><a href="#">Custom Menu</a></li>
</ul>
</li>
</ul><!-- end row -->
</div>
</li>
<li class="scroll"><a href="#blog">Blog</a></li>
<li class="scroll"><a href="#contact">Contact</a></li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- .container -->
<!-- Start widget-bar -->
<div class="widget-bar">
<a href="#" class="close-widget-bar"><i class="fa fa-times"></i></a>
<div class="widget">
<h6 class="title">Custom Pages</h6>
<ul class="link">
<li><a href="#">About</a></li>
<li><a href="#">Services</a></li>
<li><a href="#">Blog</a></li>
<li><a href="#">Portfolio</a></li>
<li><a href="#">Contact</a></li>
</ul>
</div>
<div class="widget">
<h6 class="title">Additional Links</h6>
<ul class="link">
<li><a href="#">Retina Homepage</a></li>
<li><a href="#">New Page Examples</a></li>
<li><a href="#">Parallax Sections</a></li>
<li><a href="#">Shortcode Central</a></li>
<li><a href="#">Ultimate Font Collection</a></li>
</ul>
</div>
</div>
<!-- End widget-bar -->
</nav>
Changelog:
2020-04-24
- v2.2: Supports mega menu
2019-06-25
- overlay animation changed
2019-06-13
- z-index fixed
2019-01-02
- Added overlay
2018-11-12
- floating fixed.
2018-11-09
- Improvement.
2018-11-08
- CSS update
2018-10-15
- v1.2
This awesome jQuery plugin is developed by shaonsina. For more Advanced Usages, please check the demo page or visit the official website.











