Smooth Sliding Navigation Menu With jQuery And CSS
| File Size: | 3.96 KB |
|---|---|
| Views Total: | 3649 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

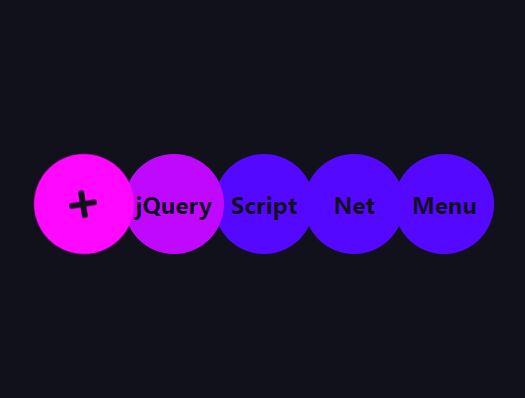
A jQuery & CSS based semantic slide menu which enables a trigger button to toggle a list of stacked menu items with a smooth sliding animation.
How to use it:
1. Create the slide menu from a regular HTML unordered list.
<ul class="menu">
<li id="push">
<span>
Trigger Button
</span>
</li>
<li id="pushed-left-1">
<span>
jQuery
</span>
</li>
<li id="pushed-center">
<span>
Script
</span>
</li>
<li id="pushed-right-1">
<span>
Net
</span>
</li>
<li id="pushed-right-2">
<span>
Menu
</span>
</li>
</ul>
2. The required CSS/CSS3 to style the slide menu.
ul.menu li, ul.menu li .sub-menu {
border-radius: 100%;
height: 100px;
width: 100px;
}
ul.menu {
list-style: none;
margin: 0;
padding: 0;
}
ul.menu li {
margin: 0;
padding: 0;
position: absolute;
background-color: #5408FF;
cursor: pointer;
left: 0;
right: 0;
top: 0;
bottom: 0;
transition: all 0.5s;
display: flex;
justify-content: center;
align-items: center;
}
ul.menu li span {
color: #11111C;
font-weight: 700;
font-size: 1.5rem;
letter-spacing: 0.1px;
}
ul.menu li .sub-menu {
height: 100px;
width: 100px;
position: absolute;
top: 100px;
background-color: white;
}
ul.menu li:hover {
background-color: #FF08FF;
}
ul.menu li#push {
z-index: 50;
background-color: #FF08FF;
}
ul.menu li#push span {
font-size: 2rem;
}
ul.menu li#push.move {
left: -200px;
}
ul.menu li#push.rotate {
transform: rotate(-315deg);
}
ul.menu li#pushed-center {
z-index: 10;
}
ul.menu li#pushed-left-1 {
z-index: 20;
}
ul.menu li#pushed-left-1.move {
left: -100px;
}
ul.menu li#pushed-right-1 {
z-index: 30;
}
ul.menu li#pushed-right-1.move {
left: 100px;
}
ul.menu li#pushed-right-2 {
z-index: 40;
}
ul.menu li#pushed-right-2.move {
left: 200px;
}
3. Load the latest version of jQuery JavaScript library (slim build) at the end of the HTML document.
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
4. Enable the slide menu by toggling the CSS classes using jQuery.
$(document).ready(function() {
$('#push').on('click',function(){
$('#push, #pushed-center, #pushed-left-1, #pushed-right-1, #pushed-right-2').toggleClass('move');
$('#push').toggleClass('rotate');
});
});
This awesome jQuery plugin is developed by mdharo. For more Advanced Usages, please check the demo page or visit the official website.











