Tiny JavaScript Plugin For Beautifying Scrollbar - perfect-scrollbar
| File Size: | 233 KB |
|---|---|
| Views Total: | 70469 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

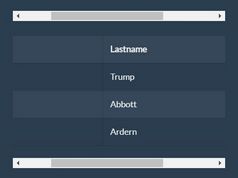
perfect-scrollbar is a lightweight jQuery JavaScript plugin that allows you to beautify the default scroll bars without changing or adding any style on original elements.
With perfect-scrollbar plugin, the scrollbar on your page is fully customizable and flexible to fit your needs.
You might also like:
- jQuery Plugin For Custom Scrollbar - scrollbox
- jQuery Custom Scrollbar Plugin - malihu
- Responsive Browser Scrollbar Replacement Plugin - ClassyScroll
- Facebook-like jQuery Scrollbar Plugin - slimScroll
- nanoScroller - Mac OS X Lion-Styled Scrollbars
How to use it:
1. Include the perfect-scrollbar's CSS file in the document.
<link href="min/perfect-scrollbar.min.css" rel="stylesheet">
2. The HTML structure.
<div id="demo">
<div class="content"> </div>
</div>
3. Include the necessary javascript file at the bottom of the page.
<script src="min/perfect-scrollbar.min.js"></script>
4. Call the plugin on the top container and done.
new PerfectScrollbar('#demo', { // options here });
5. Options and defaults.
new PerfectScrollbar('#demo', {
// A list of handlers to scroll the element.
handlers: ['click-rail', 'drag-thumb', 'keyboard', 'wheel', 'touch'],
// This sets threshold for ps--scrolling-x and ps--scrolling-y classes to remain. In the default CSS, they make scrollbars shown regardless of hover state. The unit is millisecond.
scrollingThreshold: 1000,
// The scroll speed applied to mousewheel event.
wheelSpeed: 1,
// If true, when the scroll reaches the end of the side,
// mousewheel event will be propagated to parent element.
wheelPropagation: false,
// When set to an integer value, the thumb part of the scrollbar
// will not shrink below that number of pixels.
minScrollbarLength: null,
// When set to an integer value, the thumb part of the scrollbar
// will not expand over that number of pixels.
maxScrollbarLength: null,
// When set to true, and only one (vertical or horizontal) scrollbar
// is visible then both vertical and horizontal scrolling will affect the scrollbar.
useBothWheelAxes: false,
// When set to true, the scroll bar in X axis will not be available,
// regardless of the content width.
suppressScrollX: false,
// When set to true, the scroll bar in Y axis will not be available,
// regardless of the content height.
suppressScrollY: false,
// true: swipe scrolling will be eased
swipeEasing: true,
// The number of pixels the content width can surpass the
// container width without enabling the X axis scroll bar.
scrollXMarginOffset: 0,
// The number of pixels the content height can surpass the
// container height without enabling the Y axis scroll bar.
scrollYMarginOffset: 0
});
6. Event handlers.
// fired when the x-axis is scrolled in either direction
container.addEventListener('ps-scroll-x', () => ...);
// fired when the y-axis is scrolled in either direction
container.addEventListener('ps-scroll-y', () => ...);
// fired when scrolling upwards
container.addEventListener('ps-scroll-up', () => ...);
// fired when scrolling downward
container.addEventListener('ps-scroll-down', () => ...);
// fired when scrolling to the left
container.addEventListener('ps-scroll-left', () => ...);
// fired when scrolling to the right
container.addEventListener('ps-scroll-right', () => ...);
// fired when scrolling reaches the start of the x-axis.
container.addEventListener('ps-x-reach-start', () => ...);
// fired when scrolling reaches the end of the x-axis
container.addEventListener('ps-x-reach-end', () => ...);
// fired when scrolling reaches the start of the y-axis.
container.addEventListener('ps-y-reach-start', () => ...);
// fired when scrolling reaches the end of the y-axis (useful for infinite scroll)
container.addEventListener('ps-y-reach-end', () => ...);
More Examples:
Changelog:
v1.5.6 (2024-10-29)
- Fix formatting
v1.5.5 (2022-03-24)
- Bugfix
v1.5.3 (2021-10-25)
- Remove nested and single-line conditional
v1.5.2 (2021-07-19)
- Update
v1.5.1 (2021-05-04)
- Fix: scroll bar keeps scrolling down exceeding contents length
- Fix: "Cannot read property 'scrollTop' of null"
v1.5.0 (2020-01-16)
- Recreated build tools using Rollup
- Updated all dependencies to its latest versions
- Switched from Travis CI to GitHub Actions
- Added Dependabot to keep our dependencies up-to-date
- Fixed RTL support
- Fixed shouldBeConsumedByChild logic in mouse-wheel.js
- Improved compatibility with parent class
- Added missing properties in types definition
- Added support for fractional size of scrolled element
- Added support for touch devices
- Added dragging support for mobile devices
v1.4.0 (2019-12-03)
- Support fractional size of scrolled element
- Fixed Unable to scroll by touching
v1.4.0 (2018-06-07)
- Update.
2018-04-09
- Do not shrink scrollbars while dragging
v1.3.2 (2017-12-01)
- Update.
v0.5.8 (2014-12-02)
- Update.
v0.5.7 (2014-11-06)
- Update.
v0.5.6 (2014-10-29)
- Change how scrollbar rails are being hidden.
v0.5.5 (2014-10-24)
- Filter touch events not to be handled.
v0.5.4 (2014-10-22)
- Stop propagation and prevent default for touch events.
v0.5.3 (2014-10-14)
- compatible with iframes.
- add int() helper instead of parseInt.
v0.5.2 (2014-9-28)
- update
v0.5.1 (2014-9-16)
- Mousewheel fixes for Firefox and IE 10.
v0.4.11 (2014-8-25)
- Remove jquery-mousewheel dependencies.
v0.4.10 (2014-4-28)
- update.
v0.4.9 (2014-4-2)
- update.
v0.4.8 (2014-1-22)
- Fix the bug that scrollbar rails show when they shouldn't.
v0.4.7 (2014-1-21)
- Add an example about the callback to check if it reaches the end.
v0.4.6 (2013-12-6)
- Add an example for scroll suppression feature.
v0.4.5 (2013-10-1)
- Add click handlers on scrollbar rails to scroll to the position.
- Add an example for 'useBothWheelAxes' option.
- Implement keyboard scrolling.
v0.4.4 (2013-9-9)
- updated to the latest version
v0.4.1 (2013-5-18)
- Code refactoring.
v0.3.4 (2013-5-18)
- Code refactoring.
v0.3.3 (2013-3-14)
- Features Update.
v0.2.5 (2013-2-8)
- Bug fix.
- Include min version with jquery-mousewheel.
This awesome jQuery plugin is developed by mdbootstrap. For more Advanced Usages, please check the demo page or visit the official website.