Sticky Horizontal Scrollbar jQuery Plugin - sticky-hscroll
| File Size: | 5.83 KB |
|---|---|
| Views Total: | 1375 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

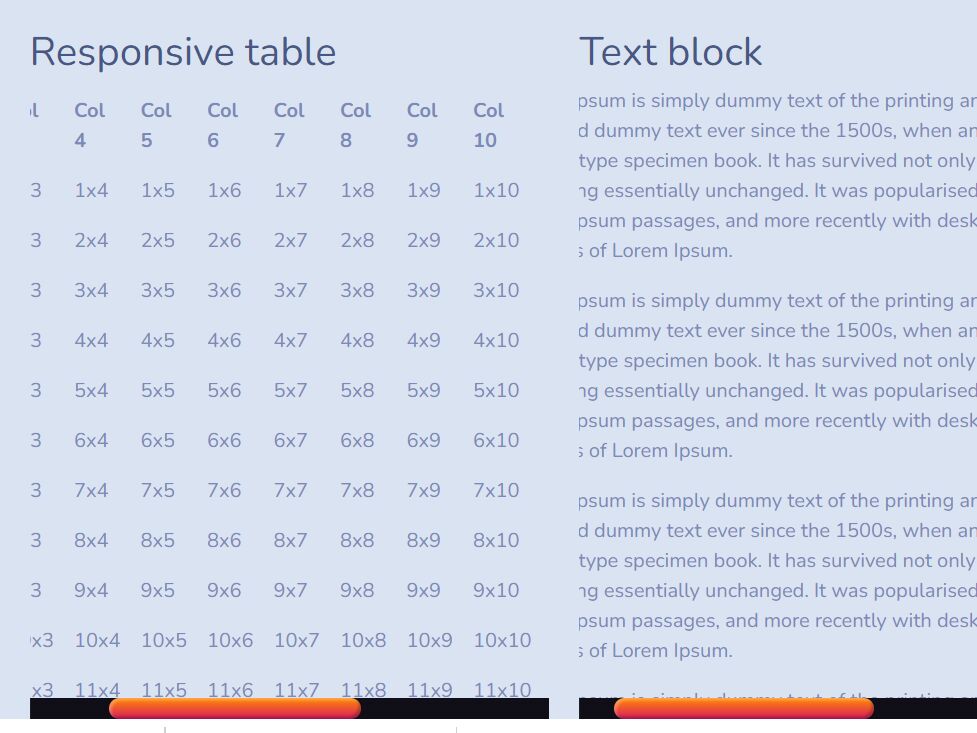
sticky-hscroll is a lightweight jQuery sticky scrollbar plugin that pins the scrollbar of a horizontally scrollable element to the bottom of the page.
Whether you scroll up or down the page, the fixed scrollbar is always visible to the user until the scrollable element is scrolled out of the viewport.
How to use it:
1. Make a DIV element horizontally scrollable using the overflow-x property.
<div class="sticky-hscroll"> ... </div>
.sticky-hscroll {
overflow-x: auto;
}
2. Download the plugin and put the sticky-hscroll.js script after jQuery.
<script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/src/sticky-hscroll.js"></script>
3. Initialize the plugin to enable the Sticky Horizontal Scrolling on all scrollable containers with the sticky-hscroll class.
$(document).ready(function () {
$('body').stickyHScroll();
});
This awesome jQuery plugin is developed by devpreview. For more Advanced Usages, please check the demo page or visit the official website.











