jQuery & Bootstrap Based Toast Notification Plugin - toaster
| File Size: | 9.52 KB |
|---|---|
| Views Total: | 104736 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

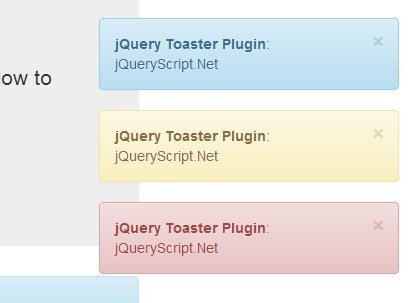
Toaster is a stylish and flexible jQuery notification plugin used to create growl-like toast messages using Bootstrap alert component.
How to use it:
1. Include jQuery library and Twitter Bootstrap 3 framework in your Html page.
<link rel="stylesheet" href="//netdna.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css"> <link rel="stylesheet" href="//netdna.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap-theme.min.css"> <script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> <script src="//netdna.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
2. Make sure to include the jQuery toaster plugin's script after jQuery library.
<script src="jquery.toaster.js"></script>
3. Pop up a custom toast message when the page loads. The plugin supports 4 notification types provided by Bootstrap alerts component.
$.toaster({ priority : 'success', title : 'Title', message : 'Your message here'});
$.toaster({ priority : 'info', title : 'Title', message : 'Your message here'});
$.toaster({ priority : 'warning', title : 'Title', message : 'Your message here'});
$.toaster({ priority : 'danger', title : 'Title', message : 'Your message here'});
4. The default settings.
// $.toaster({ settings : {...} });
'toaster' :{
'id' : 'toaster',
'container' : 'body',
'template' : '<div></div>',
'class' : 'toaster',
'css' : {
'position' : 'fixed',
'top' : '10px',
'right' : '10px',
'width' : '300px',
'zIndex' : 50000
}
},
'toast' :{
'template' :
'<div class="alert alert-%priority% alert-dismissible" role="alert">' +
'<button type="button" class="close" data-dismiss="alert">' +
'<span aria-hidden="true">×</span>' +
'<span class="sr-only">Close</span>' +
'</button>' +
'<span class="title"></span>: <span class="message"></span>' +
'</div>',
'defaults' :{
'title' : 'Notice',
'priority' : 'success'
},
'css' : {},
'cssm' : {},
'csst' : { 'fontWeight' : 'bold' },
'fade' : 'slow',
'display' : function ($toast){
return $toast.fadeIn(settings.toast.fade);
},
'remove' : function ($toast, callback){
return $toast.animate( {
opacity : '0',
padding : '0px',
margin : '0px',
height : '0px'
},{
duration : settings.toast.fade,
complete : callback
}
);
}
},
'debug' : false,
'timeout' : 1500,
'stylesheet' : null,
'donotdismiss' : []
Change log:
2016-04-01
- Fixed: Remove colon when title is blank
2015-08-13
- Added options for default title and priority values
This awesome jQuery plugin is developed by scottoffen. For more Advanced Usages, please check the demo page or visit the official website.











