jQuery Plugin For BarCode and QR Code Reader - WebCodeCam
| File Size: | 129 KB |
|---|---|
| Views Total: | 207677 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

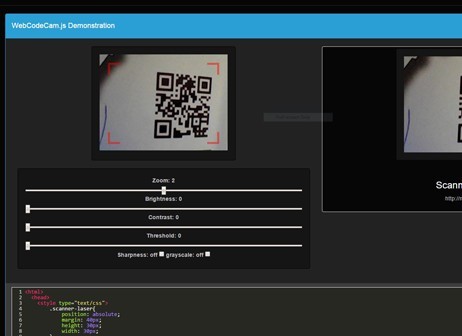
WebCodeCam is a jQuery plugin to detect and scan the value of a Barcode or QR code presented in the front of the webcam. A callback function is invoked when the image is Barcode or QR code is decoded. The plugin can also control the captured zoom level, image brightness, contrast, sharpness, threshold, etc..
How to use it:
1. Include jQuery library and the jQuery WebCodeCam plugin in the document.
<script src="js/jquery.js"></script> <script src="js/WebCodeCam.js"></script>
2. Include the Barcode & QR code decoders in the document.
<script src="js/qrcodelib.js"></script> <script src="js/DecoderWorker.js"></script>
3. Create the interface for the BarCode and QR Code Reader.
<div style="container"> <canvas id="qr-canvas" width="320" height="240"></canvas> <div class="scanner-laser laser-rightBottom" style="opacity: 0.5;"></div> <div class="scanner-laser laser-rightTop" style="opacity: 0.5;"></div> <div class="scanner-laser laser-leftBottom" style="opacity: 0.5;"></div> <div class="scanner-laser laser-leftTop" style="opacity: 0.5;"></div> </div>
4. Enable the plugin.
$('#qr-canvas').WebCodeCam({
ReadQRCode: true,
ReadBarecode: true,
width: 320,
height: 240,
videoSource: {
// max Videosource resolution width
maxWidth: 640,
// max Videosource resolution height
maxHeight: 480
},
flipVertical: false,
flipHorizontal: false,
// if zoom = -1, auto zoom for optimal resolution else int
zoom: -1,
// string, audio file location
beep: "js/beep.mp3",
// functional when value autoBrightnessValue is int
autoBrightnessValue: false,
brightness: 0,
grayScale: false,
contrast: 0,
threshold: 0,
// or matrix, example for sharpness -> [0, -1, 0, -1, 5, -1, 0, -1, 0]
sharpness: [],
resultFunction: function(resText, lastImageSrc) {
// resText as decoded code, lastImageSrc as image source
alert(resText);
}
});
About Author:
Author: Tóth András
Website: http://atandrastoth.co.uk/main/pages/plugins/codereader/
This awesome jQuery plugin is developed by andrastoth. For more Advanced Usages, please check the demo page or visit the official website.