Full-featured Star Rating Plugin For jQuery & Vanilla JavaScript - Raty
| File Size: | 207 KB |
|---|---|
| Views Total: | 16415 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

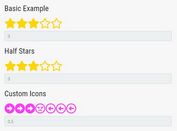
Raty is an easy, flexible JavaScript plugin that turns any DIV elements into a fully configurable star rating component with the following advanced features:
Features:
- Fractional star fill.
- Allows to use any image or icon font for star symbols.
- Rating callbacks.
- Allows an unlimited number of stars.
- No Rated Message.
- Cross-browser.
- Lots of customization options and API.
- Compatible with both jQuery and Vanilla JavaScript (v4.0+).
See Also:
How to use it::
1. To use this plugin, you first have to load the Raty plugin's files in the webpage.
<!-- Vanilla JS Version (V4+) --> <link rel="stylesheet" href="raty.css"> <script src="raty.js"></script> <!-- jQuery Version (V3) --> <link rel="stylesheet" href="jquery.raty.css"> <script src="//code.jquery.com/jquery.min.js"></script> <script src="jquery.raty.js"></script>
2. Create a container where you want to place the star rating component.
<div class="demo"></div>
3. Calling the plugin will turn the DIV container you just created into a basic star rating component with default settings.
// Vanilla JS Version (V4+)
new Raty(document.querySelector('.demo'), {
// options
});
// jQuery Version (V3)
$('.demo').raty({
// options
});
4. Customize the star rating component by overrding the default options as shown below:
// shows a cancel button to cancel the rating.
cancelButton: false,
// CSS class for cancel button
cancelClass: 'raty-cancel',
// hint of cancel button
cancelHint: 'Cancel this rating!',
// icons for cancel button
cancelOff: 'cancel-off.png',
cancelOn: 'cancel-on.png',
// position of cancel button
cancelPlace: 'left',
// fired on rating click
click: function(score, element, evt) {
var objectInstance = this;
},
// enable half star selection
half: false,
// enable half star
halfShow: true,
// default hints of stars
hints: ['bad', 'poor', 'regular', 'good', 'gorgeous'],
// Object list with position and icon on and off to do a mixed icons.
iconRange: undefined,
iconRangeSame: false,
// fired on mouseout.
mouseout: function(score, element, evt) {
var objectInstance = this;
},
// fired on mouseover
mouseover: function(score, element, evt) {
var objectInstance = this;
},
// hint for no rated elements when it's readOnly.
noRatedMsg: 'Not rated yet!',
// number of stars
number: 5,
// max number of stars
numberMax: 20,
// a global locate where the icon will be looked.
path: undefined,
// enables the selection of a precision score.
precision: false,
// enables readonly mode
readOnly: false,
// included values attributes to do the score round math.
round: { down: .25, full: .6, up: .76 },
// initial rating
score: undefined,
// name of the hidden field that holds the score value.
scoreName: 'score',
// enables just a single star selection.
single: false,
// space between icons
space: true,
// custom icons
starHalf: 'star-half.png',
starOff: 'star-off.png',
starOn: 'star-on.png',
// element used to represent a star.
starType : 'img'
// target container
target: undefined,
// template to interpolate the score in.
targetFormat: '{score}',
// if the last rating value will be keeped after mouseout.
targetKeep : false,
// element selector where the score will be filled, instead of creating a new hidden field (scoreName option).
targetScore: undefined,
// default text setted on target.
targetText: '',
// choose if target will receive hint or 'score' type.
targetType: 'hint',
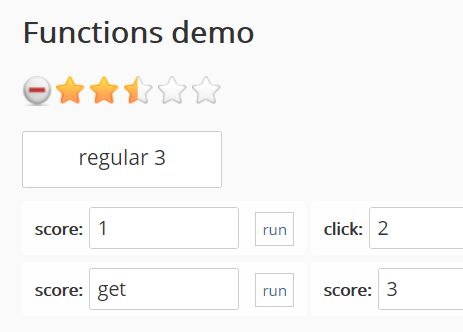
5. API methods.
// get the curren rating value
$('.demo').raty('score');
// set the value
$('.demo').raty('score', number);
// click on some value
$('.demo').raty('click', number);
// toggle readonly mode
$('.demo').raty('readOnly', boolean);
// cancel the rating
// The last param force the click callback.
$('.demo').raty('cancel', boolean);
// reload the plugin
$('.demo').raty('reload');
// update the options
$('.demo').raty('set', { option: value });
// destroy the plugin
$('.demo').raty('destroy');
// move the mouse to the given score point position.
$('.demo').raty('move', number);
Changelog:
v4.3.0 (2024-04-28)
- Adds missing builded files
v4.2.0 (2023-08-24)
- Bugfixes
v4.1.0 (2023-01-15)
- The jQuery dependency was dropped, so the syntax to start Raty was changed
This awesome jQuery plugin is developed by wbotelhos. For more Advanced Usages, please check the demo page or visit the official website.