iOS Style Confirm / Alert Dialog Plugin For jQuery - Dialog.js
| File Size: | 4.5 KB |
|---|---|
| Views Total: | 3657 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

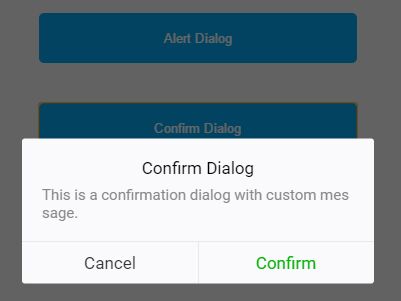
A simple, lightweight, mobile-optimized jQuery popup box plugin which helps you create iOS-style, responsive alert and/or confirmation dialog boxes with ease.
How to use it:
1. Import the dialog.css and dialog.js into the webpage.
<link href="dialog.css" rel="stylesheet"> <script src="//code.jquery.com/jquery.min.js"></script> <script src="dialog.js"></script>
2. Create a basic alert dialog:
lnv.alert({
title: 'Alert',
content: 'Alert Message Here'
})
3. Create a basic confirmation dialog with confirm/cancel handlers:
lnv.confirm({
title: 'Confirm',
content: 'Confirm Message Here',
confirmHandler: function(){
// confirm callback
},
cancelHandler: function(){
// cancel callback
}
})
4. All default config options for both alert and confirm methods.
{
// dialog content
content: '',
// dialog title
title: '',
// text for alert button
alertBtnText: 'Okey',
// alert callback
alertHandler: null,
// text for confirm button
confirmBtnText: 'Confirm',
// confirm callback
confirmHandler: null,
// text for cancel button
cancelBtnText: 'Cancel',
// cancel callback
cancelHandler: null
};
This awesome jQuery plugin is developed by mqyqingfeng. For more Advanced Usages, please check the demo page or visit the official website.











