Responsive Non-intrusive Toast Notification jQuery Plugin
| File Size: | 9 KB |
|---|---|
| Views Total: | 4249 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

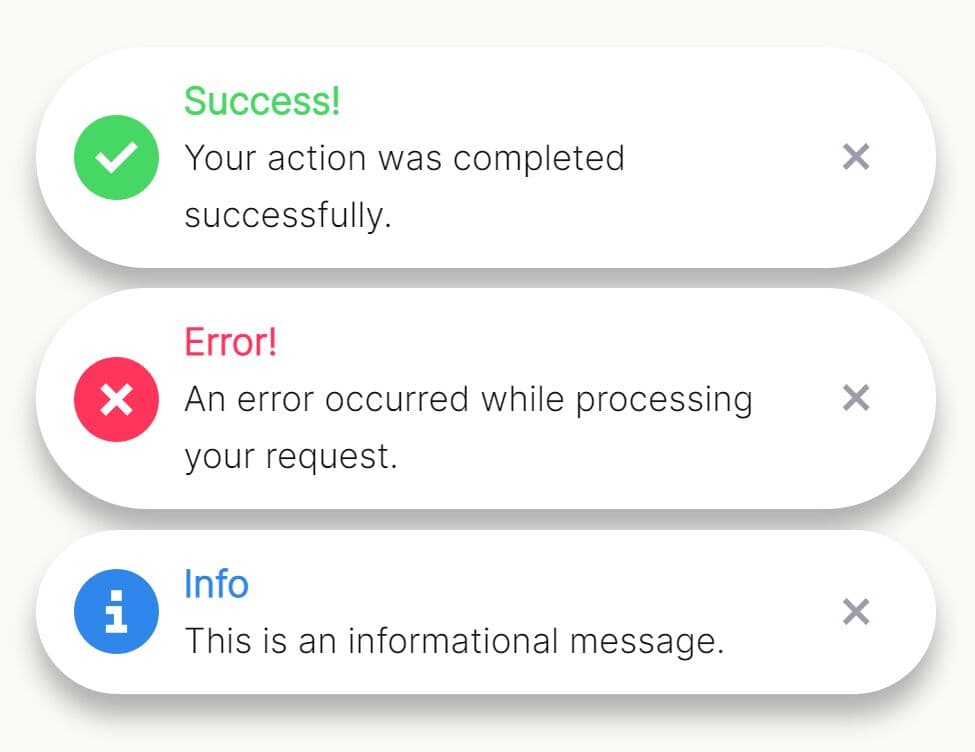
A responsive, customizable, non-intrusive toast notification jQuery plugin that allows you to communicate with users through four distinct notification types: Success, Error, Info, and Warning.
The toast notifications appear smoothly with transitions and fade away after a set duration. Each notification type comes with its own visual style to ensure clear and intuitive messaging.
This plugin can be a helpful tool for web developers to create a success message after form submission, an error alert during data processing, or a warning before deleting important data, making their applications more efficient and user-friendly.
See Also:
How to use it:
1. Download the plugin and insert the toast-plugin.js script after loading the latest jQuery library.
<script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/toast-plugin.js"></script>
2. Create toast notifications with the $.toast() function:
$.toast({
title: "Success Message",
message: "This is a success message.",
type: "success",
duration: 5000, // auto-dismiss after 5s
});
$.toast({
title: "Error Message",
message: "This is an error message.",
type: "error",
duration: 3000,
});
$.toast({
title: "Info Message",
message: "This is an info message.",
type: "info",
duration: 1500,
});
$.toast({
title: "Warning Message",
message: "This is a warning message.",
type: "warning",
duration: 2000,
});
3. The required CSS styles for the toast notifications. Feel free to modify and override the CSS to create your own styles.
.custom-toast-container {
position: fixed;
right: 0;
bottom: 0;
z-index: 1050;
margin-bottom: 1rem;
}
.custom-toast {
opacity: 0;
transform: translateY(100%);
transition: opacity 0.3s, transform 0.3s;
width: 330px;
height: auto;
padding: 10px 15px;
background-color: #ffffff;
border-radius: 140px;
box-shadow: 0 9px 10px rgb(0 0 0 / 29%);
margin-right: 1rem;
align-items: center;
display: flex;
margin-bottom: 0.5rem;
}
.custom-toast.show {
opacity: 1;
transform: translateY(0);
}
.custom-toast .icon-container {
display: flex;
align-items: center;
margin-right: 10px;
}
.custom-toast .icon-container > svg {
height: 34px;
}
.custom-toast .content-container {
display: flex;
flex-direction: column;
flex: 1;
}
.custom-toast .content-container .title {
font-weight: 600;
font-size: 15px;
}
.custom-toast .content-container .message {
font-size: 14px;
font-weight: 400;
color: #111215;
}
.custom-toast > button {
background-color: transparent;
font-size: 25px;
color: #9b9dab;
cursor: pointer;
border: 0;
padding: 0;
margin: 0;
height: 34px;
width: 34px;
}
.custom-toast.success .icon-container > svg {
fill: #47D764;
}
.custom-toast.success .content-container .title {
color: #47d764;
}
.custom-toast.error .icon-container > svg {
fill: #ff355b;
}
.custom-toast.error .content-container .title {
color: #ff355b;
}
.custom-toast.info .icon-container > svg {
fill: #2F86EB;
}
.custom-toast.info .content-container .title {
color: #2F86EB;
}
.custom-toast.warning .icon-container > svg {
fill: #FFC021;
}
.custom-toast.warning .content-container .title {
color: #FFC021;
}
.custom-toast-container .custom-toast:last-child {
margin-bottom: 1rem;
}
@media (max-width: 568px) {
.custom-toast {
margin: auto 0.5rem;
left: 0;
right: 0;
width: calc(100% - 1rem);
margin-bottom: 0.5rem;
}
.custom-toast-container {
margin: 0;
}
}
Changelog:
2024-01-29
- Added toast-plugin-min.js
This awesome jQuery plugin is developed by seyitahmettanriver. For more Advanced Usages, please check the demo page or visit the official website.











