Easy Toast Notifications In Bootstrap 5 - jQuery simple-notif.js
| File Size: | 4.7 KB |
|---|---|
| Views Total: | 1818 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

simple-notif.js is a tiny jQuery plugin to create customizable brief feedback messages using Bootstrap 5's Toast Component and Font Awesome 6 icons.
It is ideal for displaying success or error messages, alerts, reminders, confirmations, and more.
How to use it:
1. Download the plugin and import the simple-notif.js script into your Bootstrap 5 project.
<!-- jQuery is required --> <script src="/path/to/cdn/jquery.min.js"></script> <!-- Bootstrap 5 --> <link rel="stylesheet" href="/path/to/cdn/bootstrap.min.css" /> <script src="/path/to/cdn/bootstrap.bundle.min.js"></script> <!-- Font Awesome 6 --> <link rel="stylesheet" href="/path/to/cdn/font-awesome/all.min.css" /> <!-- Bootstrap 5 --> <script src="/path/to/simple-notif.js"></script>
2. The syntax is simple - pass a message, type, and timeout to the fireNotif() function to generate a stylish, animated toast popup:
- message: Toast message here.
- type: Notification type (info, success, error, warning, question).
- timeout: Auto-dismiss after this timeout.
// fireNotif(message, type, timeout);
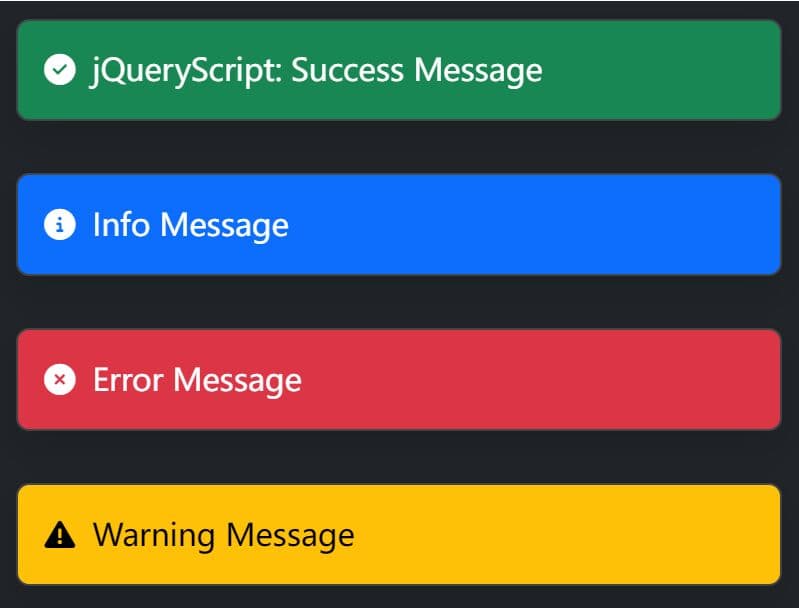
fireNotif('jQueryScript: Success Message', 'success', 5000);
fireNotif('Info Message', 'info', 5000);
fireNotif('Error Message', 'error', 3000);
fireNotif('Warning Message', 'warning', 3000);
fireNotif('Question Message', 'question', 3000);
Changelog:
2024-01-18
- Rename toastFire to fireToast
This awesome jQuery plugin is developed by medigital-dev. For more Advanced Usages, please check the demo page or visit the official website.











