Manipulating Bootstrap Alerts With jQuery - bsalert
| File Size: | 55.2 KB |
|---|---|
| Views Total: | 2467 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

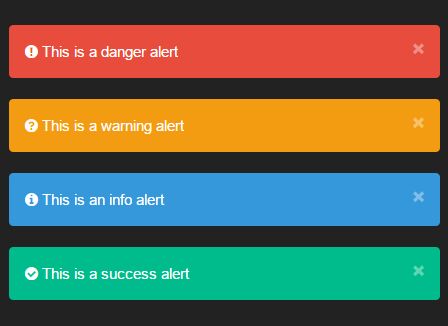
Just another jQuery/Bootstrap plugin allows you to dynamically create Bootstrap alerts with various types (success, info, warning, danger) on your web applications.
How to use it:
1. Load the needed jQuery library and Bootstrap framework in the html page.
<link href="/path/to/bootstrap.min.css"> <script src="/path/to/jquery.min.js"></script> <script src="/path/to/bootstrap.min.js"></script>
2. Load the OPTIONAL Font Awesome iconic font for the additional alert icons.
<link href="/path/to/fontawesome.min.css">
3. Download and load the jQuery bsalert's script after jQuery & Bootstrap.
<script src="jquery.bsAlert.js"></script>
4. The basic JavaScript syntax.
$(function () {
var $container = $('#alert-container');
$container.bsAlert('danger', 'This is a danger alert');
$container.bsAlert('warning', 'This is a warning alert');
$container.bsAlert('info', 'This is an info alert');
$container.bsAlert('success', 'This is a success alert');
});
5. Or...
$('#container').bsAlert({
type: 'success',
content: 'This is a success alert'
});
6. More configuration options.
$('#container').bsAlert({
type: 'success',
content: 'This is a success alert',
dismissible: false,
position: 'before', // 'before', 'after', or a function
icons: {
danger: 'fa fa-exclamation-circle',
warning: 'fa fa-question-circle',
info: 'fa fa-info-circle',
success: 'fa fa-check-circle'
}
});
7. You're also able to override the global settings as these:
$.fn.bsAlert.defaults.dismissible = true; ...
Changelog:
v2.0.0 (2020-04-17)
- refactor
v1.0.3 (2020-04-14)
- Update
v1.0.2 (2020-04-14)
- Update
v1.0.0 (2019-04-28)
- Update
This awesome jQuery plugin is developed by andyexeter. For more Advanced Usages, please check the demo page or visit the official website.











