Easy Toast-style Notification Plugin For Bootstrap - Notify
| File Size: | 49.1 KB |
|---|---|
| Views Total: | 3412 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

Notify is a Bootstrap/jQuery notification plugin to create modern, customizable, toast-style notification popups on your Bootstrap 4+ webpage.
Features:
- Pretty nice looking.
- Auto hides after a timeout.
- Custom notification icons. (Requires Font Awesome 5).
- 15 built-in notification types.
- Easy to customize via CSS.
- Works with the native Bootstrap Toasts component.
How to use it:
1. Load the notify.css and notify.js in the Bootstrap webpage.
<link rel="stylesheet" href="/path/to/bootstrap.min.css"> <link href="/path/to/notify.css" rel="stylesheet"> <script src="/path/to/jquery.slim.min.js"></script> <script src="/path/to/bootstrap.min.js"></script> <script src="/path/to/notify.js"></script>
2. Load the Font Awesome Iconic Font for the notification icons.
<link rel="stylesheet" href="/path/to/fontawesome/all.css">
3. The JavaScript to show a notification popup on the webpage. Possible parameters:
- type: notification type (see below)
- title: notification title
- message: notification message
notify(type, title, message)
4. All possible notification types:
- info
- warning
- error
- success
- other
- github
- paypal
- skype
- wikipedia
- youtube
- spinner
- Or Font Awesome icon name
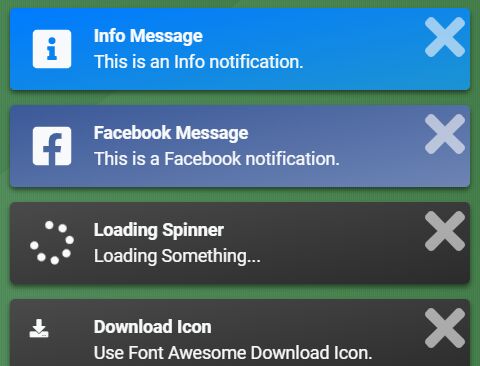
notify('info', 'Info Message', 'This is an Info notification.');
notify('facebook', 'Facebook Message', 'This is a Facebook notification.');
notify('spinner', 'Loading Spinner', 'Loading Something...');
notify('download', 'Download Icon', 'Use Font Awesome Download Icon.');
...
5. Customize the position and styles of the notification by overring the CSS rules as you see in the notify.css.
.toast-container {
width:100%;
max-width:400px;
position:fixed;
bottom:0;
right:0;
z-index:1055;
padding:1rem;
}
6. The notification will automatically dismiss after 5 seconds. You can override the default timeout by change the value of the data-delay attribute in the notify.js.
'data-delay': '6000'
7. Or disable the auto dismiss functionality to create a sticky notification.
'data-autohide': 'true'
Changelog:
2020-10-19
- v1.0.0
This awesome jQuery plugin is developed by the-muda-organizatio. For more Advanced Usages, please check the demo page or visit the official website.











