jQuery Plugin To Generate Sliding Image Caption Overlays - Glider
| File Size: | 12.5 KB |
|---|---|
| Views Total: | 2010 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

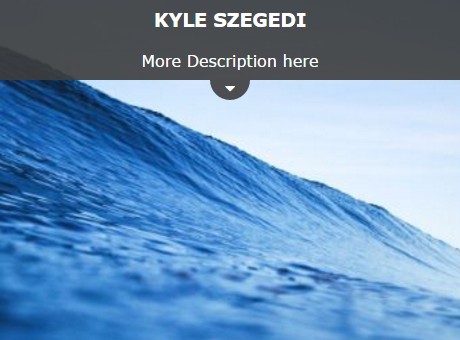
Glider is an ultra-lightweight jQuery plugin for generating a sliding caption overlay covering the image that toggles on mouse hover in and hover out.
Basic usage:
1. Add jQuery JavaScript library together with the jQuery glider plugin's JavaScript and CSS files into the html file.
<link href="jQuery-glider.css" rel="stylesheet"> <script src="//code.jquery.com/jquery-1.11.3.min.js"></script> <script src="jQuery-glider.js"></script>
2. Wrap your image with custom caption content into an element called 'glider'.
<div class="glider">
<h3>Title</h3>
<img src="1.jpg">
<p>
More Description Here
</p>
</div>
3. Call the function on the image wrapper and done.
$('.glider').sliderOne();
4. Add a custom sliding indicator to the caption overlay. In this case we use Font Awesome for the caret down icon.
$('.glider').sliderOne({
iconAfter: '<i class="fa fa-caret-down"></i>'
});
5. Change the default animation speed.
$('.glider').sliderOne({
speed: 250
});
Change log:
2016-05-29
- JS update
This awesome jQuery plugin is developed by davewoodhall. For more Advanced Usages, please check the demo page or visit the official website.