Animated Binary/Decimal Calculator In jQuery
| File Size: | 97.4 KB |
|---|---|
| Views Total: | 577 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

A jQuery/JavaScript (ES6) script that helps you create simple, animated calculators to perform the addition of two binary or decimal values.
How to use it:
1. Download & install.
$ npm install $ npm build
2. Load the main JavaScript out.js after jQuery.
<script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/js/out.js"></script>
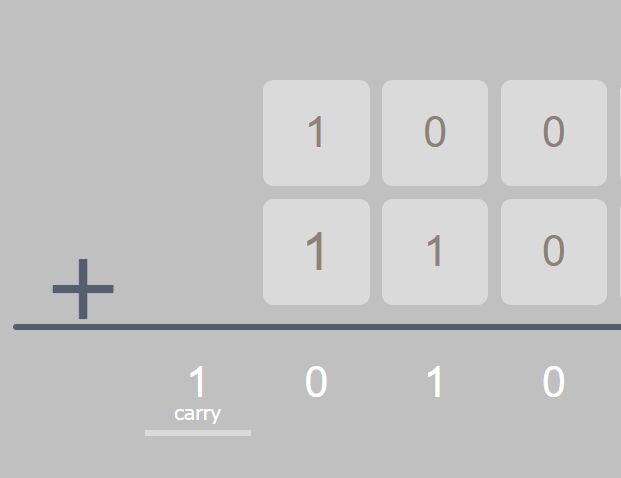
3. Create a binary calculator. Click on bit to change its value.
<form class="binary-calculator">
<div class="group-number">
<label class="display-1 display-number" for="d1">
<span class="display-number__value--zero active">0</span>
<span class="display-number__value--one">1</span>
</label>
<label class="display-2 display-number" for="d2">
<span class="display-number__value--zero active">0</span>
<span class="display-number__value--one">1</span>
</label>
<span class="result-1 result-bit">
<span class="display-number__value--zero active">0</span>
<span class="display-number__value--one">1</span>
</span>
</div>
<div class="group-number">
<label class="display-3 display-number" for="d3">
<span class="display-number__value--zero active">0</span>
<span class="display-number__value--one">1</span>
</label>
<label class="display-4 display-number" for="d4">
<span class="display-number__value--zero active">0</span>
<span class="display-number__value--one">1</span>
</label>
<span class="result-2 result-bit">
<span class="display-number__value--zero active">0</span>
<span class="display-number__value--one">1</span>
</span>
</div>
<div class="group-number">
<label class="display-5 display-number" for="d5">
<span class="display-number__value--zero active">0</span>
<span class="display-number__value--one">1</span>
</label>
<label class="display-6 display-number" for="d6">
<span class="display-number__value--zero active">0</span>
<span class="display-number__value--one">1</span>
</label>
<span class="result-3 result-bit">
<span class="display-number__value--zero active">0</span>
<span class="display-number__value--one">1</span>
</span>
</div>
<div class="group-number">
<label class="display-7 display-number" for="d7">
<span class="display-number__value--zero active">0</span>
<span class="display-number__value--one">1</span>
</label>
<label class="display-8 display-number" for="d8">
<span class="display-number__value--zero active">0</span>
<span class="display-number__value--one">1</span>
</label>
<span class="result-4 result-bit">
<span class="display-number__value--zero active">0</span>
<span class="display-number__value--one">1</span>
</span>
</div>
<div class="group-number">
<label class="display-9 display-number" for="d9">
<span class="display-number__value--zero active">0</span>
<span class="display-number__value--one">1</span>
</label>
<label class="display-10 display-number" for="d10">
<span class="display-number__value--zero active">0</span>
<span class="display-number__value--one">1</span>
</label>
<span class="result-5 result-bit">
<span class="display-number__value--zero active">0</span>
<span class="display-number__value--one">1</span>
</span>
</div>
<div class="group-number">
<label class="display-11 display-number" for="d9">
<span class="display-number__value--zero active">0</span>
<span class="display-number__value--one">1</span>
</label>
<label class="display-12 display-number" for="d10">
<span class="display-number__value--zero active">0</span>
<span class="display-number__value--one">1</span>
</label>
<span class="result-6 result-bit">
<span class="display-number__value--zero active">0</span>
<span class="display-number__value--one">1</span>
</span>
</div>
<div class="group-number">
<label class="display-13 display-number" for="d9">
<span class="display-number__value--zero active">0</span>
<span class="display-number__value--one">1</span>
</label>
<label class="display-14 display-number" for="d10">
<span class="display-number__value--zero active">0</span>
<span class="display-number__value--one">1</span>
</label>
<span class="result-7 result-bit">
<span class="display-number__value--zero active">0</span>
<span class="display-number__value--one">1</span>
</span>
</div>
<div class="group-number">
<label class="display-15 display-number" for="d9">
<span class="display-number__value--zero active">0</span>
<span class="display-number__value--one">1</span>
</label>
<label class="display-16 display-number" for="d10">
<span class="display-number__value--zero active">0</span>
<span class="display-number__value--one">1</span>
</label>
<span class="result-8 result-bit">
<span class="display-number__value--zero active">0</span>
<span class="display-number__value--one">1</span>
</span>
</div>
<div class="group-number">
<label class="display-17 display-number" for="d9">
<span class="display-number__value--zero active">0</span>
<span class="display-number__value--one">1</span>
</label>
<label class="display-18 display-number" for="d10">
<span class="display-number__value--zero active">0</span>
<span class="display-number__value--one">1</span>
</label>
<span class="result-9 result-bit">
<span class="display-number__value--zero active">0</span>
<span class="display-number__value--one">1</span>
</span>
</div>
<div class="operator-bar">
<span> + </span>
</div>
</form>
4. Create a decimal calculator. Click on number and change its value manually.
<form class="dec-calculator">
<div class="group-number">
<label class="display-1 display-number" for="d1">
<span class="display-number__value--zero active">0</span>
</label>
<label class="display-2 display-number" for="d2">
<span class="display-number__value--zero active">0</span>
</label>
<span class="result-1 result-bit">
<span class="display-number__value--zero active">0</span>
</span>
</div>
<div class="group-number">
<label class="display-3 display-number" for="d3">
<span class="display-number__value--zero active">0</span>
</label>
<label class="display-4 display-number" for="d4">
<span class="display-number__value--zero active">0</span>
</label>
<span class="result-2 result-bit">
<span class="display-number__value--zero active">0</span>
</span>
</div>
<div class="group-number">
<label class="display-5 display-number" for="d5">
<span class="display-number__value--zero active">0</span>
</label>
<label class="display-6 display-number" for="d6">
<span class="display-number__value--zero active">0</span>
</label>
<span class="result-3 result-bit">
<span class="display-number__value--zero active">0</span>
</span>
</div>
<div class="group-number">
<label class="display-7 display-number" for="d7">
<span class="display-number__value--zero active">0</span>
</label>
<label class="display-8 display-number" for="d8">
<span class="display-number__value--zero active">0</span>
</label>
<span class="result-4 result-bit">
<span class="display-number__value--zero active">0</span>
</span>
</div>
<div class="group-number">
<label class="display-9 display-number" for="d9">
<span class="display-number__value--zero active">0</span>
</label>
<label class="display-10 display-number" for="d10">
<span class="display-number__value--zero active">0</span>
</label>
<span class="result-5 result-bit">
<span class="display-number__value--zero active">0</span>
</span>
</div>
<div class="group-number">
<label class="display-11 display-number" for="d9">
<span class="display-number__value--zero active">0</span>
</label>
<label class="display-12 display-number" for="d10">
<span class="display-number__value--zero active">0</span>
</label>
<span class="result-6 result-bit">
<span class="display-number__value--zero active">0</span>
</span>
</div>
<div class="group-number">
<label class="display-13 display-number" for="d9">
<span class="display-number__value--zero active">0</span>
</label>
<label class="display-14 display-number" for="d10">
<span class="display-number__value--zero active">0</span>
</label>
<span class="result-7 result-bit">
<span class="display-number__value--zero active">0</span>
</span>
</div>
<div class="group-number">
<label class="display-15 display-number" for="d9">
<span class="display-number__value--zero active">0</span>
</label>
<label class="display-16 display-number" for="d10">
<span class="display-number__value--zero active">0</span>
</label>
<span class="result-8 result-bit">
<span class="display-number__value--zero active">0</span>
</span>
</div>
<div class="group-number">
<label class="display-17 display-number" for="d9">
<span class="display-number__value--zero active">0</span>
</label>
<label class="display-18 display-number" for="d10">
<span class="display-number__value--zero active">0</span>
</label>
<span class="result-9 result-bit">
<span class="display-number__value--zero active">0</span>
</span>
</div>
<div class="operator-bar">
<span> + </span>
</div>
</form>
5. Override the default styles in the style.scss.
// fonts $font-number: Arial; $font-text: Tahoma; // core vars $block-size: 85px; $gutter: 10px; $columns: 10; $rows: 3; // colors $background: #C0C0C0; $text-color: #8D8276; $interface: #545E6E; $highlight: white;
This awesome jQuery plugin is developed by martatomchuck. For more Advanced Usages, please check the demo page or visit the official website.