Easy Money Picker & Calculator In jQuery - jQuery MoneyPicker
| File Size: | 49.2 KB |
|---|---|
| Views Total: | 512 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

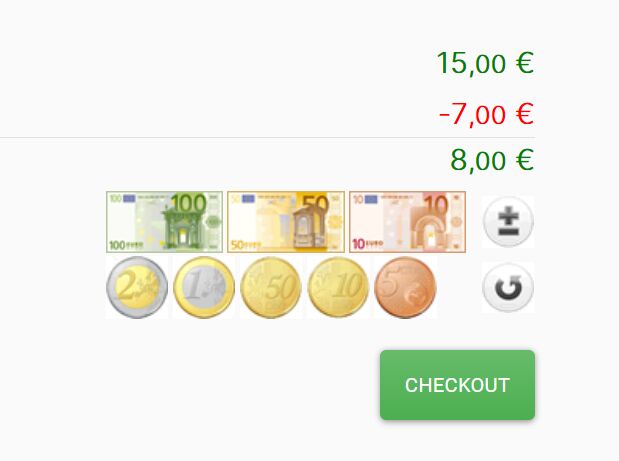
A jQuery & Bootstrap based money picker plugin that automatically calculates the total price based on the coins and banknotes you select.
How to use it:
1. Load the necessary jQuery library and Bootstrap framework in the document.
<link rel="stylesheet" href="/path/to/cdn/bootstrap.min.css" /> <script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/cdn/bootstrap.min.js"></script>
2. Load the MoneyPicker plugin's files.
<link rel="stylesheet" href="./jquery.moneypicker.css" /> <script src="./jquery.moneypicker.js"></script>
3. Attach the money picker to an input field.
<div class="input-group-prepend" data-toggle="popover" data-type="moneypicker" data-input="inputPrice" data-sign="1">
<span class="input-group-text">Money Picker</span>
</div>
<input type="text" id="inputPrice" name="price" class="form-control" value="7" pattern="^(\d{1,6})(,\d{1,2})*(\.\d{1,2})?$" required autofocus />
4. Attach an inline money picker to your checkout page.
<table border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr align="right">
<td style="width: 800px;">
<span class="amount" id="lblAmount"
data-type="moneypicker"
data-bills="[100, 50, 10]"
data-coins="[2, 1, 0.5, 0.1, 0.05]"
data-func='{"sign":"true","reset":"true"}'
data-hf="hf"
data-amount="lblAmount"
data-credit="lblCredit"
data-total="lblTotal"
data-error="lblError"
data-confirm="lblButton"
data-container="container"
data-min="0"
data-max="250">5,00</span>
<input name="hf" id="hf" type="hidden">
</td>
</tr>
<tr style="height: 5px;"></tr>
<tr align="right">
<td><span class="credit" id="lblCredit">-7,00</span></td>
</tr>
<tr style="height: 1px;"></tr>
<tr>
<td>
<hr style="margin: 0px;">
</td>
</tr>
<tr align="right">
<td>
<span class="total" id="lblTotal"></span>
</td>
</tr>
<tr style="height: 5px;"></tr>
<tr align="right">
<td id="container"></td>
</tr>
<tr align="right">
<td>
<span class="error" id="lblError"><br /></span>
</td>
</tr>
<tr align="right">
<td>
<span class="btn btn-success" id="lblButton">Checkout</span>
</td>
</tr>
</tbody>
</table>
5. Or display the money picker in a popup that is triggered by click.
<table border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr align="right">
<td style="width: 800px;">
<span id="lblAmount2"
data-type="moneypicker"
data-hf="hf2"
data-amount="lblAmount2"
data-credit="lblCredit2"
data-total="lblTotal2"
data-sign="1">+8,00</span>
<input name="hf2" id="hf2" type="hidden">
</td>
</tr>
<tr style="height: 5px;">
<tr align="right">
<td><span class="credit" id="lblCredit2">+9,00</span></td>
</tr>
<tr style="height: 1px;">
<tr>
<td>
<hr style="margin: 0px;">
</td>
</tr>
<tr align="right">
<td>
<span class="total" id="lblTotal2"></span>
</td>
</tr>
</tbody>
</table>
This awesome jQuery plugin is developed by ITformat. For more Advanced Usages, please check the demo page or visit the official website.











