Image Color Palette Generating Plugin - Color Thief
| File Size: | 524 KB |
|---|---|
| Views Total: | 8828 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

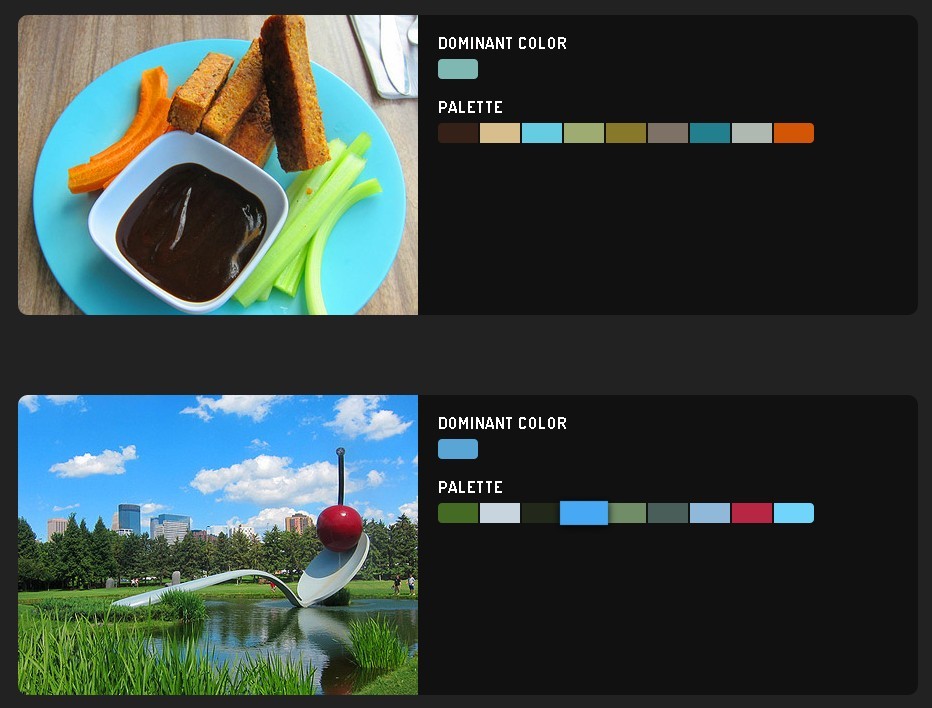
Color Thief is a JavaScript library for extracts and gets the dominant color from an image and build a color palette from primary colors.
This technology is very useful for the design websites which would like to offer a color palette for visitors to filter out what they really need.
The plugin is compatible with all modern browsers which support HTML5 Canvas tag.
See also:
- jQuery Plugin For Grabbing Image Color - imgcolr
- jQuery Plugin To Extract The Dominant Color of An Image - Primarycolor.js
- jQuery Plugin To Get Color Of Each Pixel Of An Image - Broilerjs
- jQuery Plugin For Basic Image Color Manipulations - Colorimazer
- jQuery Plugin For Getting Color Palette From An Image - Chameleon.js
- Extracting The Average Color From Images Or Videos – Fast Average Color
How to use it:
1. Include jQuery library (OPTIONAL) and the color-thief.js plugin in your web page.
<script src="http://code.jquery.com/jquery.min.js"></script> <script src="dist/color-thief.min.js"></script>
2. Get the dominant color from an image.
<img src="sample.jpg" id="myImage" />
// use jQuery
myImage = $('#myImage');
dominantColor = getDominantColor(myImage);
// or
myImage = document.getElementById('myImage');
dominantColor = getDominantColor(myImage);
4. Generate a palette from the primary colors of the image. The second parameters is used to specify the number of colors to generate.
// use jQuery
myImage = $('#myImage');
paletteArray = createPalette(myImage, 8);
// or
myImage = document.getElementById('myImage');
paletteArray = createPalette(myImage, 8);
Changelog:
v2.4.0 (2023-03-02)
- fix: Use image naturalHeight and naturalHeight
v2.3.2 (2020-07-06)
- fix: Use image naturalHeight and naturalHeight
v2.3.0 (2019-08-05)
- feat: Node support. Use color-thief-node.js file in dist folder
- test: Added simple tests for node env with Mocha and Chai to go alongside the Cypress browser tests
- build: Discontinue outputting sourcemaps
v2.2.1 (2019-07-23)
- fix: Remove node version requirement
- refactor: Create sep repo for quantize lib and import
- refactor: Use a shared core lib
- test: Enable other palette count tests post-quantize func updates
- test: Remove bad test case, colorcount(1)
v2.2 (2019-07-22)
- Add CommonJS, AMD, and ES6 module support
This awesome jQuery plugin is developed by lokesh. For more Advanced Usages, please check the demo page or visit the official website.











