iPhone Like Toggle Button Plugin - jQuery toggles
| File Size: | 22.6 KB |
|---|---|
| Views Total: | 15700 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

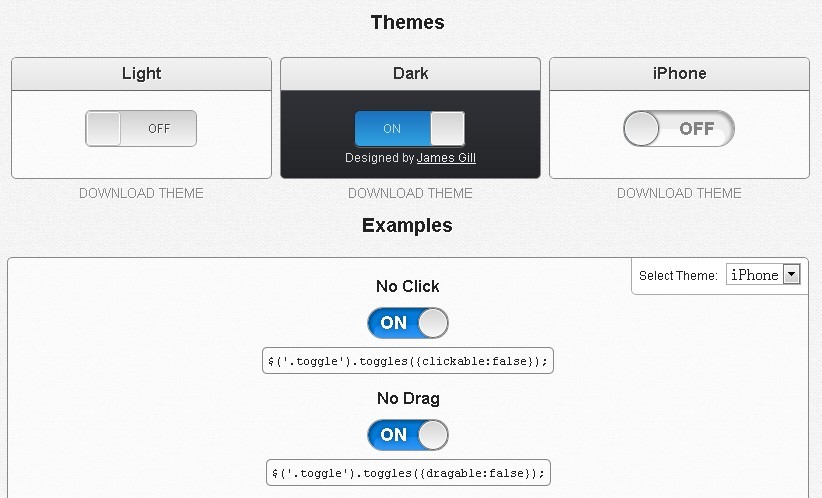
toggles is a jQuery Plugin that make it easy to create toggle buttons with smooth sliding effect for your projects. It comes with 3 themes (dark, iphone, and light) so that you can quickly and easily customize your toggle buttons to suit your needs.
How to use it:
1. Include jQuery toggles CSS and themes CSS
<link rel="stylesheet" type="text/css" href="toggles.css"> <link rel="stylesheet" type="text/css" href="themes/toggles-dark.css"> <link rel="stylesheet" type="text/css" href="themes/toggles-light.css"> <link rel="stylesheet" type="text/css" href="themes/toggles-iphone.css">
2. Include jQuery Library and jQuery toggles
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.0/jquery.min.js"></script> <script src="toggles.min.js"></script>
3. Markup
<div class="iphone"> <div> <h4>iPhone</h4> <div class="toggle"></div> </div>
4. Call the plugin
$('.toggle').each(function() {
$(this).toggles({
clickable: !$(this).hasClass('noclick'),
dragable: !$(this).hasClass('nodrag'),
click: ($(this).attr('rel')) ? $('.'+$(this).attr('rel')) : undefined,
on: !$(this).hasClass('off'),
checkbox: ($(this).data('checkbox')) ? $('.'+$(this).data('checkbox')) : undefined,
ontext: $(this).data('ontext') || 'ON',
offtext: $(this).data('offtext') || 'OFF'
});
});
5. Default options.
// can the toggle be dragged
'drag': true,
// can it be clicked to toggle
'click': true,
'text': {
// text for the ON/OFF position
'on': 'ON',
'off': 'OFF'
},
// is the toggle ON on init
'on': false,
// animation time (ms)
'animate': 250,
// animation transition,
'easing': 'swing',
// the checkbox to toggle (for use in forms)
'checkbox': null,
// element that can be clicked on to toggle. removes binding from the toggle itself (use nesting)
'clicker': null,
// width used if not set in css
'width': 50,
// height if not set in css
'height': 20,
// defaults to a compact toggle, other option is 'select' where both options are shown at once
'type': 'compact',
// the event name to fire when we toggle
'event': 'toggle'
Change logs:
v4.0.0 (2015-11-04)
- bugfixes, smaller code, update deps
v3.2.0 (2015-11-04)
- fix easing + transition opts, add disabled state
v3.1.5 (2015-03-01)
- bug fixes.
v3.1.4 (2014-09-20)
- allow data-checkbox attribute
v3.1.3 (2014-07-05)
- bug fixed
v0.2.5 (2014-02-02)
- adds touch events
v0.2.4 (2013-06-03)
- add toggleOn and toggleOff events to change state
This awesome jQuery plugin is developed by simontabor. For more Advanced Usages, please check the demo page or visit the official website.