RGB & RGBa To Hex Color Converter - jQuery rgb2hexa.js
| File Size: | 6.27 KB |
|---|---|
| Views Total: | 265 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

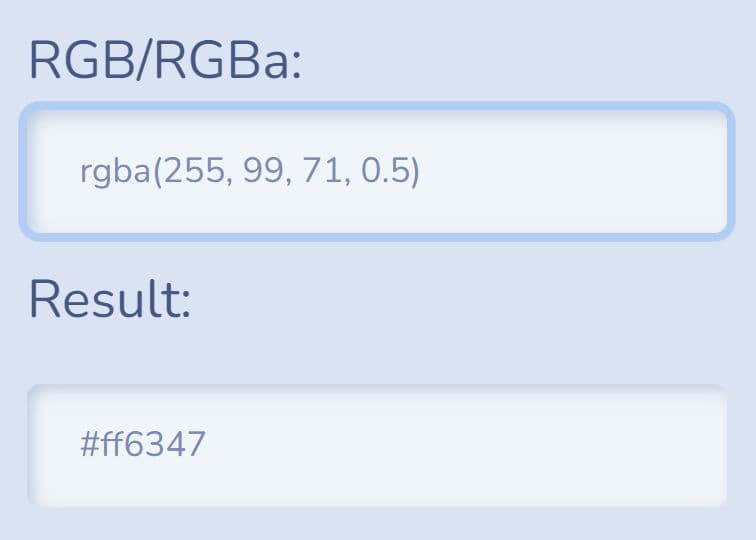
rgb2hexa.js is an ultra-light jQuery plugin that converts RGB and RGBa color codes into hexadecimal format using Regex and a little bit of JavaScript.
How to use it:
1. Download and include the rgb2hexa.js script on your page which has jQuery loaded.
<script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/jquery.rgb2hexa.js"></script>
2. Create an input field that accepts the RGB and RGBa color code typed by users.
<input type="text" id="example" value="rgba(100,200,133,0.5)">
3. Create another input field to display the HEX code.
<input type="text" id="target">
4. Call the function to enable the color converter.
$(document).on('keyup', function () {
$('#example').RGB2Hexa({
displayEle: '#result'
});
});
5. Or display the HEX color code in the original input field.
$(document).on('keyup', function () {
$('#example').RGB2Hexa();
});
This awesome jQuery plugin is developed by sharathraj-tech. For more Advanced Usages, please check the demo page or visit the official website.