Convert Colored Images Into Grey Images with jQuery Gray Plugin - Gray
| File Size: | 91.3 KB |
|---|---|
| Views Total: | 3898 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

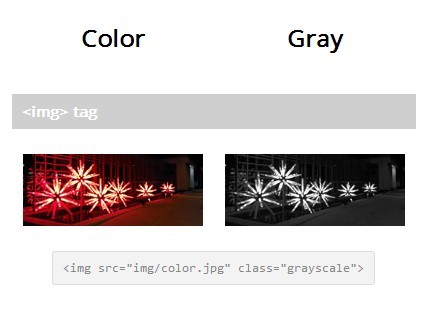
Gray is a jQuery plugin that allows you to convert images into greyscale images in all modern and legacy browsers. No Html5 canvas required.
See also:
How to use it:
1. Load the jQuery library and the jQuery gray plugin's script and stylesheet files in the document.
<link rel="stylesheet" href="/path/to/css/gray.min.css" /> <script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/js/jquery.gray.min.js"></script>
2. Insert an image with CSS class of 'grayscale' into your document. The plugin will do the rest.
<img src="img/color.jpg" class="grayscale">
3. You can add a smooth fade effect on the grey image when hovered.
<img src="img/color.jpg" class="grayscale grayscale-fade">
4. The plugin also supports background image.
<div style="
background-image: url(img/color.jpg);
display : inline-block;
width : 180px;
height : 72px;
"
class="grayscale">
</div>
5. Disable the plugin if needed.
$('.grayscale').toggleClass('grayscale-off');
Changelog:
2021-01-16
- Add version with upgraded Modernizr
2017-06-06
- Throw error when Modernizr feature detects not detected
This awesome jQuery plugin is developed by karlhorky. For more Advanced Usages, please check the demo page or visit the official website.











