jQuery Place Autocomplete Plugin with Google Maps API - geoContrast
| File Size: | 5.36 KB |
|---|---|
| Views Total: | 4317 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

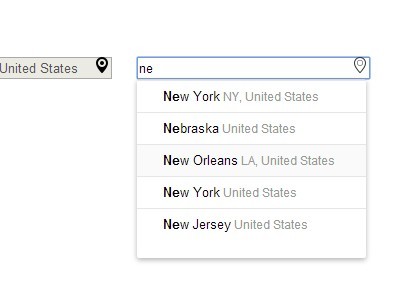
geoContrast is a jQuery plugin used to provide places autocomplete functionality that suggests locations as you type in a text filed. Based on Google Maps API Places Library. Double-click the input filed to unset the place you input. Double click the map pin icon to open the place you input in Google Maps.
How to use it:
1. Include jQuery library and the Google Maps API Places Library in the document.
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> <script src="//maps.googleapis.com/maps/api/js?libraries=places"></script>
2. Include the jQuery geoContrast plugin after jQuery library.
<script src="geoContrast.min.jquery.js"></script>
3. Create a text filed in the document.
<input id="geo-demo" type="text" class="geo">
4. Initialize the plugin with default settings.
$('.geo').geoContrast();
5. Optional settings available.
gmap_options: { componentRestrictions: { country: 'us'} },
set:{
input_title: 'Double-click to unset.',
pin_title: 'gmaps', // 'gmaps':'Double-click to gmaps; lat:"lat_number"; lng:"lng_number"';
pin: '' // map pin icon
},
nset:{
input_title: undefined,
pin_title: 'Unset',
pin: ''
}
Change log:
2016-08-08
- Remove format_address
This awesome jQuery plugin is developed by lucasfogliarini. For more Advanced Usages, please check the demo page or visit the official website.